در این مقاله قصد داریم روش چند ستونه کردن (دو ستون، سه ستون، چهار ستون) فیلدهای افزونه محبوب گرویتی فرم را به شما آموزش بدهیم .برای چند ستونه کردن دو روش وجود دارد:
- استفاده از کلاس های پیش فرض CSS گراویتی فرم
- استفاده از افزونه
استفاده از کلاس های پیش فرض CSS گراویتی فرم
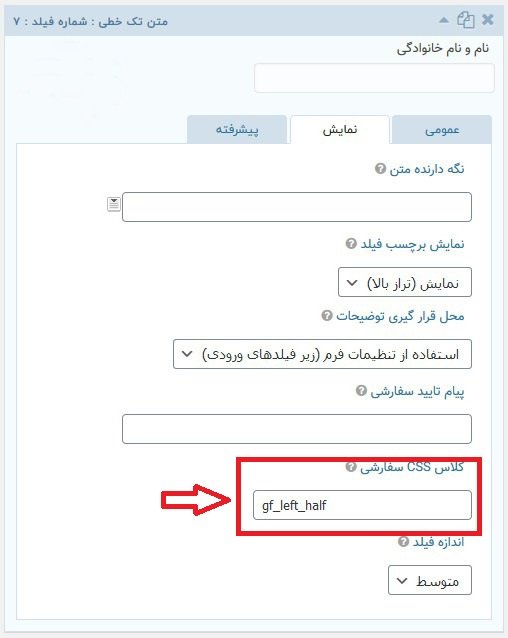
در این روش از کلاس های پیش فرض گراویتی فرمی استفاده میکنیم و جهت استفاده ار این کلاس ها باید آن ها را در قسمت کلاس CSS سفارشی فیلد مربوطه قرار می دهیم. در ادامه به چند مدل از این چندستونه ها اشاره خواهیم کرد:

دو ستونه
برای دو ستونه کردن از کلاس های پیش فرض gf_left_half و gf_right_half استفاده میشود. فیلدی که میخواهیم سمت راست فرم قرار بگیرد در قسمت کلاس CSS سفارشی کلاس gf_right_half و فیلدی که تمایل داریم در سمت چپ قرار بگیرد کلاس gf_left_half قرار میگیرد.
سه ستونه
در صورتی که بخواهیم فیلدها ی سه ستونه در فرم خود داشته باشیم ار کلاس های gf_left_third، gf_middle_third و gf_right_third استفاده مکنیم و ترتیب اجرایی به صورت زیر است:
راست: gf_right_third
میانی: gf_middle_third
چپ: gf_left_third
چهار ستونه
برای چهار ستونه کردن فیلدها از کلاس های gf_first_quarter(فیلد اول)، gf_second_quarter(فیلد دوم ) ،gf_third_quarter(فیلد سوم) و gf_fourth_quarter (فیلد چهارم ) میتوان استفاده کرد
استفاده از افزونه
از افزونه های زیر نیز میتوان برا چند ستونه کردن فیلدهای گراویتی فرم استفاده کرد
- افزونه GravityWP – CSS Selector
- افزونه Multiple Columns for Gravity Forms
- افزونه Styles & Layouts for Gravity Forms – Best Gravity Forms Styler, Designer
- افزونه Gravitizer – Material UI Styler for Gravity Forms
- افزونه UI Elements for Gravity Forms

ممنون از شما، اینکه فقط در css سفارشی اینو
بنویسیم کافی هست؟
و اگر همین فرم در المنتور فراخوانی کنیم در
نمایش المنتور هم به صورت چند ستونه نمایش
داده میشه یا خیر؟
بله کافی هست و به صورت چند ستونه نمایش داده خواهد شد.
سلام
1) من می خواهم مقادیر یک یا چند فیلد را در یک فیلد همان فرم فراخوان (کپی) کنم (شبیه فیلد محاسباتی که جمع انجام می دهد) لطفا روش را بفرمایید
2) من خواهم مقادیر برخی فیلدها را از یک فرم به فرم دیگر انتقال دهم. مثلا وقتی قبلا ثبت نام کرده حالا برای ثبت نام در یک فرم دیگر با وارد کردن کد ملی یا شماره همراه بقیه اطلاعات
بصورت پیشفرض در فرم جدید فراخوان شود
درصورت راهنمایی بابت هزینه نگران نباشید
09132379410
سلام و درود
برای هر دو مورد نمیدونم با افزونه های جانبی گراویتی فرم این کار قابل انجام هست یا نه ولی هر دو مورد با کدنویسی قابل انجام هست و برای مورد اول جاوا اسکریپت و برای مورد دوم با php قابل انجام هست که برای اون فرم نوشته میشهو برای این مورد توی واتس آپ پیام بدید و دقیق تر مواردی که نیاز دارید پیاده بشه رو بگید که اعلام هزینه کنیم.
09032402999 امینی
با احترام
سلام لطفا غلط املایی خود را در بخش دوم عبارت زیر اصلاح کنید:
فیلدی که میخواهیم سمت راست فرم قرار بگیرد در قسمت کلاس CSS سفارشی کلاس gf_right_half و فیلدی که تمایل داریم در سمت چپ قرار
بگیرد کلاس gf_right_half قرار میگیرد.
بسیار عالی و کاربردی. ممنون از شما