فونت های وب سایت با فونت های عادی استفاده شده در ویندوز متفاوت هستند و علاوه بر پسوند TTF که قابل استفاده در ویندوز است فرمت های مختلفی وجود دارند که برای مرورگر های مختلف ایجاد می شوند. در ادامه هر کدام از این پسوند ها را توضیح میدیم.
البته یک سری ابزار های آنلاین هستند که فونت های معمولی ویندوز را به این فرمت ها تبدیل میکنند ولی کیفیت این فونت ها پایین می آید و ممکن است (بستگی به نوع فونت) ناخوانا شود پس بهتر از از فونت های مختص وب استفاده شود تا بهترین کیفیت را داشته باشید.
اضافه کردن فونت در قالب های تمنتو
در صورتی که از قالب های تمنتو استفاده میکنید ما در تنظیمات قالب بخشی را قرار دادیم که بتوانید این فایل ها را آپلود کنید و از فونت مورد نظر خود استفاده کنید.
هر کدام از فونت ها ممکن است فایل های متفاوتی داشته باشند و در ادامه انواع پسوند ها را توضیح داده ایم.
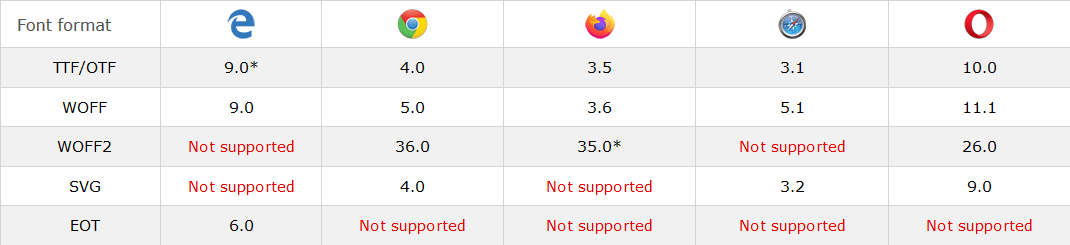
فرمت فونت
- فایل EOT: این فرمت را مایکروسافت برای استفاده در وب سایت معرفی کرد اما استفاده از آن تنها برای مرورگر اینترنت اکسپلورر میسر می باشد.
- فایل TTF: این فرمت را اپل در اواخر دهه ۸۰ میلادی برای استفاده در PostScript توسعه داد و از اون زمان به عنوان فرمت استاندارد فونتها شناخته شده است . بیشتر مرورگرها از این فرمت پشتیبانی میکنند غیر از اینترنت اکسپلورر.
- فایل WOFF: این فرمت را موزیلا در سال ۲۰۰۹ برای استفاده در وب توسعه داد و حالا کنسرسیوم وب اون رو به رسمیت میشناسه. این فرمت رو بیشتر مرورگرهای مدرن و اینترنت اکسپلورر ۹ به بعد پشتیبانی میکنند.
- فایل WOFF2: این فرمت نسل بعد از WOFF است که توسط mozilla ارائه شده است. همچنین به دلیل فشرده سازی بهتر باعث میشود تا کار لود کردن فونت خیلی سریع تر انجام شود که در نهایت لود سریع تر وبسایت را بدنبال خواهد داشت.
- فایل SVG: این فرمت بر اساس فرمت SVG (تصاویر مقایسپذیر) ساخته شده و سافاری در سیستم عامل iOS قبل از نسخه ۵ فقط از این نوع فونت پشتیبانی میکرد. در کل پشتیبانی مرورگرها از این فرمت خوب نیست و برای فارسی هم قابل استفاده نیست.
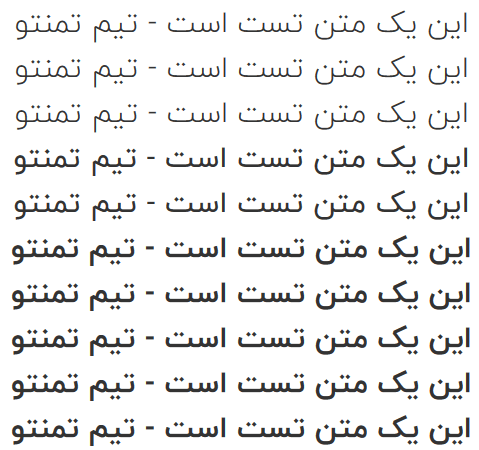
وزن فونت
- وزن ۱۰۰ یا Thin یا Hairline (نازک)
- وزن ۲۰۰ یا Extra Light یا Ultra Light (خیلی سبک)
- وزن ۳۰۰ یا Light (سبک)
- وزن ۴۰۰ یا Normal یا Regular (عادی)
- وزن ۵۰۰ یا Medium (متوسط)
- وزن ۶۰۰ یا Semi Bold یا Demi Bold (نیمه بولد)
- وزن ۷۰۰ یا Bold (بولد)
- وزن ۸۰۰ یا Extra Bold یا Ultra Bold (خیلی بولد)
- وزن ۹۰۰ یا Black یا Heavy (تیره)
- وزن ۹۵۰ یا Extra Black یا Ultra Black (خیلی تیره)

اضافه کردن فونت در قالب وردپرس به روش دستی
در صورتی که از قالب های ما استفاده نمی کنید و میخواهید یکی از فونت های بالا را در قالب خود استفاده کنید ادامه این آموزش را مشاهده کنید:
- وارد هاست وب سایت خود شوید.
- از طریق فایل منیجر وارد آدرس public_html > wp-content > themes > {theme-name} شوید.
- در اینجا یک پوشه با نام fonts ایجاد کنید.
- فایل های فونت مورد نظر را اینجا آپلود کنید.
- یک پوشه برگردید و فایل style.css را ویرایش کنید.
- در این فایل باید کد CSS فراخوانی این فونت ها قرار گیرد و در اول یا آخر این فایل میتوانید کد را قرار دهید.
@font-face {
font-family: 'MyWebFont';
src: url('fonts/webfont.eot'); /* IE9 Compat Modes */
src: url('fonts/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('fonts/webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}در اینجا هر کدوم از پسوند ها را ندارید میتوانید خط آن را حذف کنید و نام فایل فونت را با کلمه webfont تغییر دهید.
بعد از اینکه فونت ها را فراخوانی کردید. باید نام فونت را در قالب صدا بزنید تا کار شما تمام شود.
برای اینکار شما کد زیر را بعد از کد قبلی در همان فایل style.css قرار دهید.
body {
font-family: 'MyWebFont';
}درصورتی که سوالی یا مشکلی داشتید در بخش نظرات منتظر شما هستیم همچنین اگر فونت خاصی مدنظرتون بود اعلام کنید تا لیست فونت ها را بروزرسانی کنیم.
















قالب کارائوس را از ژاکت خریداری کردم اما فونت ایران سنس را نمایش نمیده. قبلا ولی پیشفرض نمایش میداد. به روش دستی مثل آنچه در بالا توضیح دادین انجام دادم بازم مشکل حل نشد.
سلام و درود
برای این مورد تیکت بزنید و دسترسی وردپرس را در تیکت ارسال کنید مورد شما بررسی و رفع میشه.
با احترام
سلام جناب امینی من قالب مایکو رو از شما خریدم اما هر کاری میکنم نمیتونم تنظیمات دکمه پیام واتساپ رو تغییر بدم لطفا نحوه
تنظیم تغییرات و درج شماره رو برام بفرستید.
درود
تیکت بزنید راهنمایی میکنیم.
با احترام
من قالب مایکو رو از شما خریدم فونت پرستو رو آپلود کردم توی قالب اطلاعات سایتم هیچی نمایش داده نمیشه لطفا راهنمایی کنید چطوری اصلاحش کنم
درود
تیکت بزنید راهنمایی میکنیم.
با احترام