ایجاد سیستم طراحی کامپوننت UI (راهنمای گام به گام)
آیا می خواهید یاد بگیرید که چگونه یک سیستم UI را از ابتدا ایجاد کنید؟ من قصد دارم شما را در مراحل ساخت یکی از آنها قرار دهم. من مطمئن هستم که شما بچه ها چیز جدیدی یاد خواهید گرفت

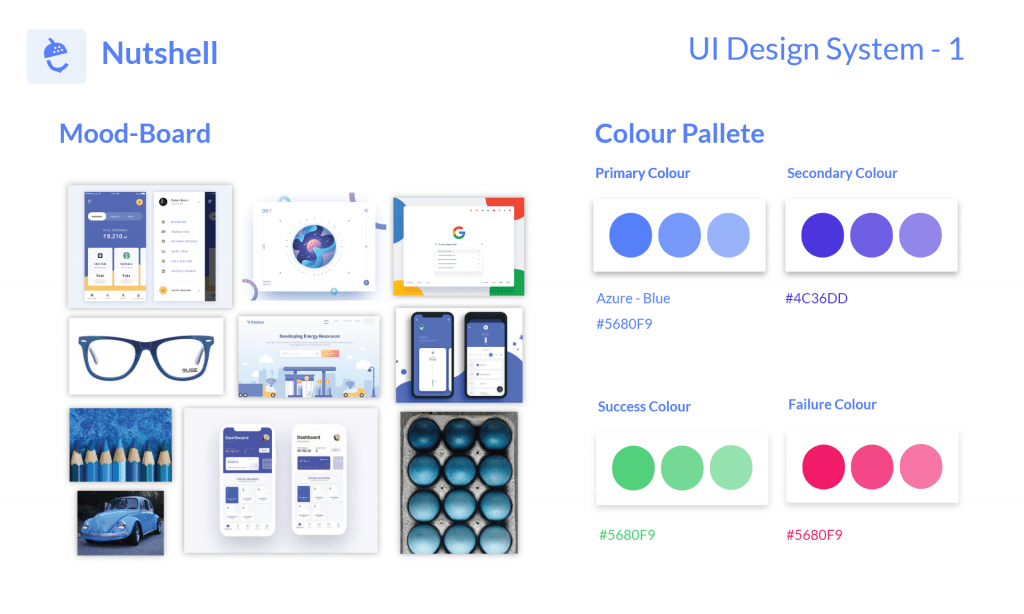
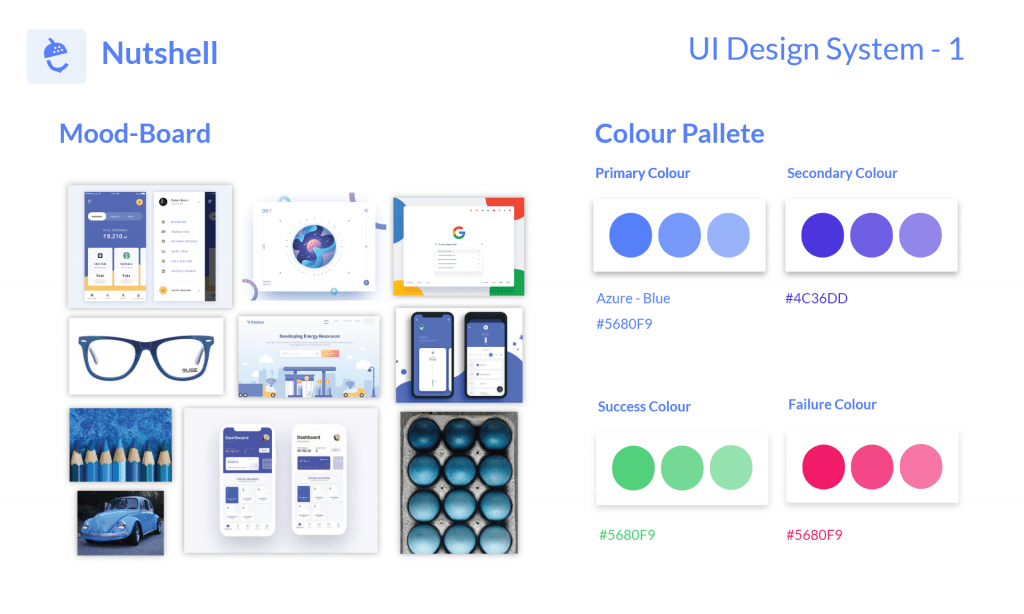
صفحه های مود برد و پالت رنگ (Moodboards & Colour Palette)
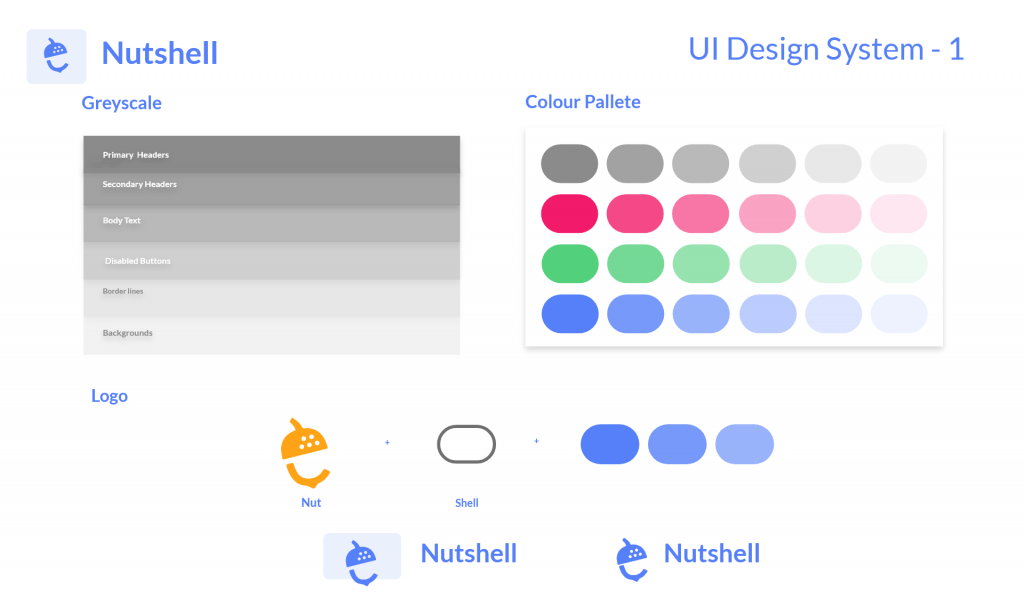
بیایید با ایجاد moodoard و پالت رنگ شروع کنیم ، به این ترتیب شما موضوع طرح خود را تعیین می کنید و تصویر کاملاً خوبی از شکل ظاهری طرح خود دارید. moodoard شما می تواند تصاویری از UI پرطرفدار ، محصولات الهام بخش یا تصاویری باشد که از آنها الهام گرفته اید. این تابلو روان همچنین به شما کمک می کند پالت رنگ خود را انتخاب کنید ، به یاد داشته باشید انتخاب رنگ شما نیز براساس تحقیقات شما انجام می شود. بنابراین رنگ های اصلی ، ثانویه و سوم را لیست کنید ، رنگ های موفقیت و خطا را نیز فراموش نکنید! مقیاس خاکستری داشته باشید. از رنگ های خاکستری برای عناصر مختلفی در سیستم طراحی UI شما استفاده می شود. بیشتر UI ها حداقل به رنگ های خاکستری زیر احتیاج دارند:
♦ یک رنگ خاکستری بسیار روشن برای پس زمینه
♦ رنگ خاکستری کمی تیره برای حاشیه ها ، خطوط ، سکته ها یا تقسیم کننده ها.(for borders, lines, strokes or dividers.)
♦ یک خاکستری متوسط برای عنوان های فرعی و کپی پشتیبان.( subheadings and supporting body copy.)
♦ یک خاکستری تیره برای عنوان های اصلی ، کپی بدنه و پس زمینه در حالت ایده آل ، شما می خواهید رنگ و رنگ اصلی رنگ های خود را حفظ کنید.( for main headings)


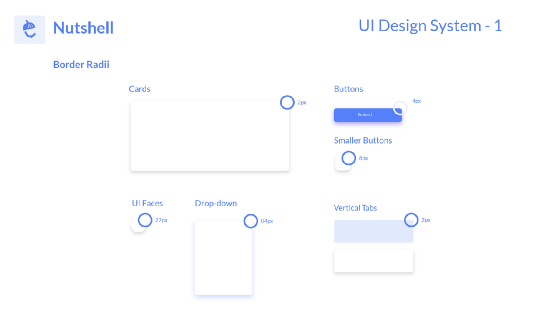
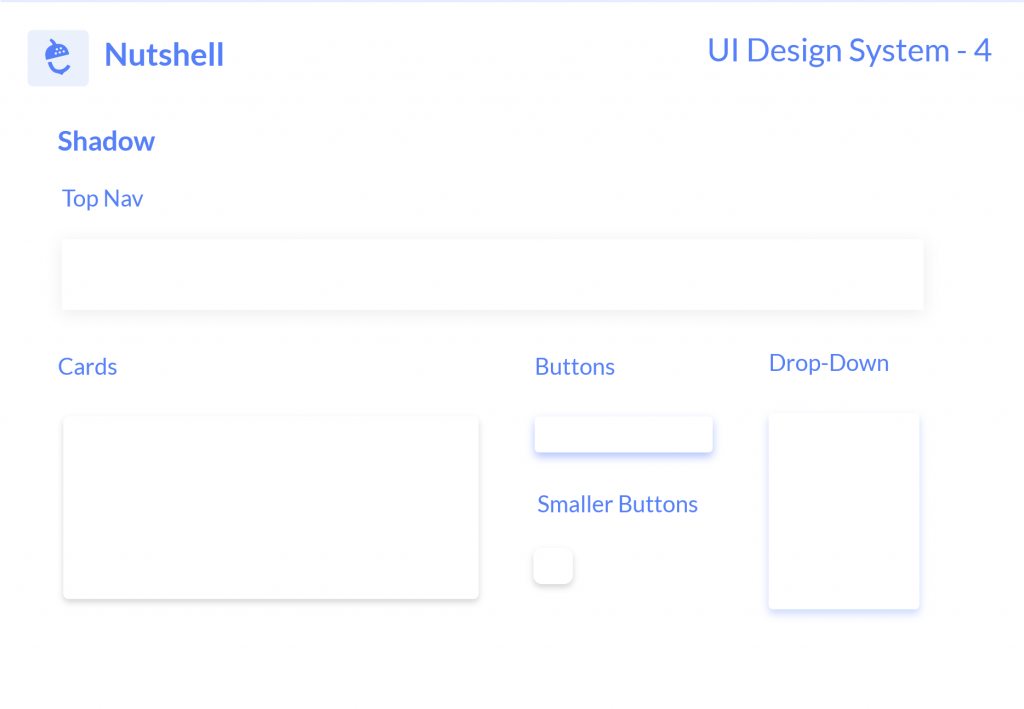
شعاع مرز و سایه ها(Border Radius and shadows)
با پیگیری رنگ ، شروع به تنظیم شعاع حاشیه و سایه ها برای UI خود می کنیم. Radius radius میزان صدا را برای کارتهای UI ، جداول شما تنظیم می کند و ظاهر و احساس UI را تغییر می دهد. حالا ممکن است بپرسید
چگونه می توانم بفهمم که لبه های من چقدر گرد هستند؟
این به روحیه ای بستگی دارد که می خواهید کاربر خود را در آن قرار دهید. اگر شعاع شما گردتر باشد ، ممکن است زیبا یا دوستانه تر شود یا اگر تصمیم دارید آن را بوکسورتر نگه دارید ، جدی تر به نظر می رسد. پیشنهاد من این است که همیشه بین ۲-۸ px بمانید.

سایه های ما بیشتر برای اعمال عمق و چشم انداز در طراحی ما استفاده می شود. اخیراً سایه ها روند رو به ترقی دارند و از آنها برای تمیز دادن بین چندین عنصر در رابط کاربری شما استفاده می شود. این چهار سایه باید برای سبک دادن به هر جز component در سیستم ما کافی میباشد
سایه ای ظریف برای بالا بردن components های تعاملی و افزودن قیمت مناسب.
سایه بارزتر برای اثر هاور روی اجزا components.
سایه ای قوی برای چشم انداز دادن به dropdown / popover ها و سایر مولفه های مشابه.
سایه ای دور برای اجزای معین

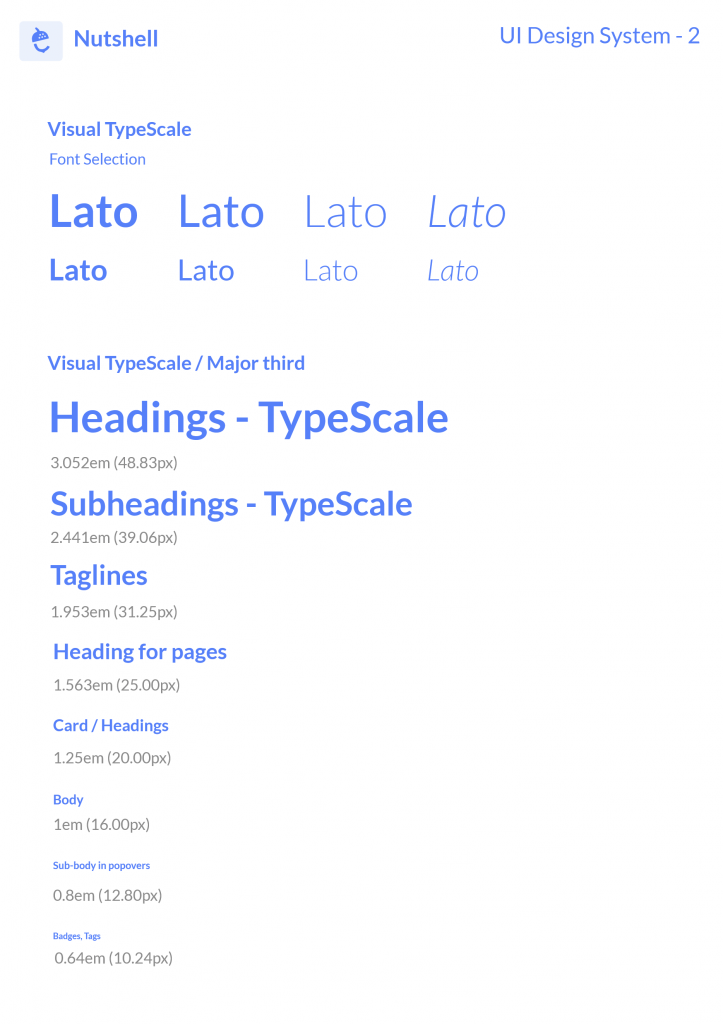
. تنها کاری که شما باید انجام دهید این است که مقیاسی از نوع را انتخاب کنید و در آن اندازه های مختلفی که می توانند استفاده شوند را لیست می کند. برای وب سایت ها ، من مقیاس عمده نوع سوم را توصیه می کنم. در اینجا انواع مختلف مقیاس های فونت مورد نیاز شماست
پیش فرض (1em) برای متن استاندارد که در بسیاری از مکان ها در سراسر سایت بازاریابی ، UI و غیره ما نمایش داده می شود. 16px اندازه قلم مرورگر پیش فرض است ، بنابراین اجازه دهید با آن اجرا کنیم.
به عنوان مثال اندازه کمی بزرگتر برای کپی بزرگ بدن در یک وبلاگ.( large body copy in a blog for example.)
چند اندازه بزرگتر برای عناوین و عنوان های فرعی.( for headings and sub-headings.)
اندازه بسیار بزرگ برای عناوین بخش.( section titles.)
یک اندازه مسخره بزرگ شاید برای قیمت ها در یک صفحه قیمت گذاری به عنوان مثال.( for prices on a pricing page for example.)
همچنین برای کپی کوچکتر بدنه ، نکات ورودی و سایر متن های ثانویه به برخی از اندازه های کوچک تر نیز نیاز خواهیم داشت

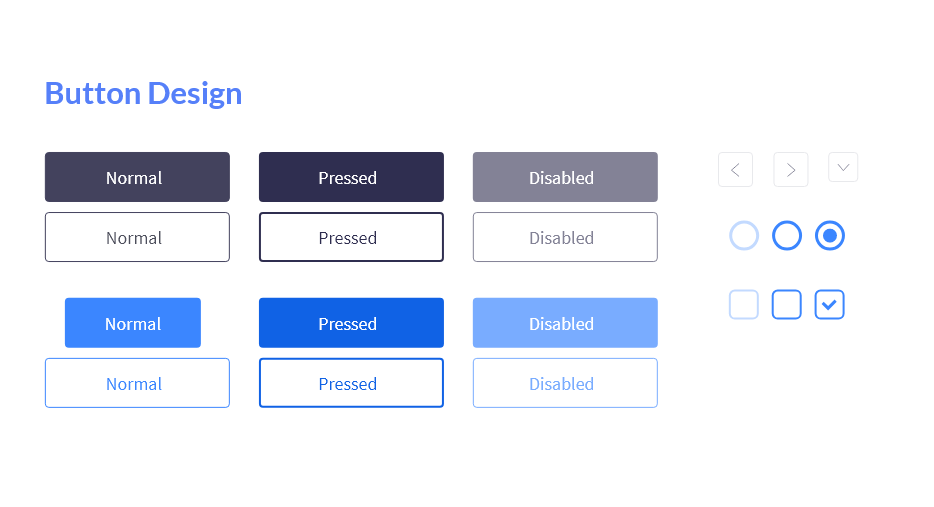
دکمه ها واقعاً عناصر حیاتی طراحی UI شما هستند. دکمه ها به کاربران اجازه می دهد تا با یک ضربه فقط اقداماتی را انجام دهند و انتخاب کنند. دکمه ها اعمال را بیان می کنند و از این رو باید متناسب با کارکردهای آنها طراحی شوند. آنها باید به راحتی قابل شناسایی و شناسایی باشند در حالی که عملیاتی را که به کاربر اجازه می دهد انجام دهد ، به وضوح نشان می دهد. دکمه ها انواع مختلفی دارند. نمایش وضعیت دکمه ها نیز قسمت مهمی از رابط کاربری شما است
- دکمه ها Buttons
- دکمه های رادیو Radio Buttons
Checkboxes کادرهای تأیید- Navigation Buttons دکمه های نویگیشن بار


نمادها
نمادها را یکنواخت کنید ، اطمینان حاصل کنید که آنها از یک راهنمای سبک مشابه برای یکدیگر استفاده می کنند و از یک دستورالعمل خاص پیروی می کنند. برای مبتدیان ، شما فقط می توانید از بسته های آیکون استفاده کنید که استفاده از آنها رایگان است ، بنابراین شما وقت زیادی را برای ساخت آیکون صرف نمی کنید ، اما همیشه مطمئن شوید که یکنواخت است

نتیجه
من بیشتر عناصر را بیشتر پوشش داده ام. شما همیشه می توانید با استفاده از این راهنمای سبک عناصر دیگری را اضافه کنید. برای نتیجه گیری ، می خواهم بگویم ساده باشید و با رابط کاربری خود بیش از حد نکنید. آن را تمیز و ساده نگه دارید. پس از تنظیم عناصر ، می توانید این عناصر را در طراحی خود شروع کنید. برای فاصله ، شما می توانید از یک سیستم شبکه ۸ نقطه ای استفاده کنید.

