تناسب رنگ ها در طراحی سایت
حال یکی از عواملی که در میزان موفقیت یک سایت اهمیت دارد هماهنگی رنگ ها یا به اصطلاح هارمونی رنگ ها است. هارمونی رنگ یعنی ترکیب چند رنگ در کنار یکدیگر به گونه ای که کاربر را جذب خود کند.
برای طراحی سایت می توان از رنگ های مکمل، رنگ های مشابه و… استفاده کرد. منظور از رنگ های مکمل، مشابه و … ارتباط رنگ ها در چرخه رنگ است. لذا لازم است ابتدا با دایره رنگ ها آشنا باشیم تا بتوانیم ترکیب رنگ مناسب را انتخاب کنیم.
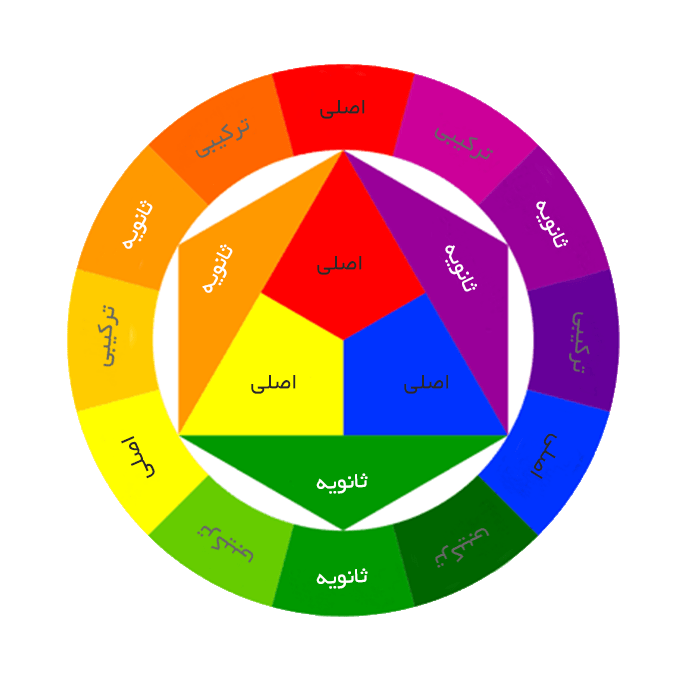
چرخه رنگ:
چرخه رنگ شامل سه دسته رنگ می شود:
۱.رنگ های اصلی
قرمز، زرد و آبی رنگ های اصلی چرخه رنگ هستند.
۲.رنگ های فرعی(ثانویه)
از ترکیب سه رنگ اصلی، رنگ های فرعی یا ثانوی ایجاد می شوند.
۳.رنگ های ترکیبی
از ترکیب رنگ های اصلی با رنگ های فرعی می توانیم رنگ های ترکیبی را ایجاد کنیم.
حالا که با چرخه رنگ آشنا شدیم. به تکنیک های اصلی برای ترکیب رنگ ها می پردازیم.

تکنیک های ترکیب رنگ:
برای اینکه بتوانیم از ترکیب رنگ ها به گونه ای استفاده کنیم که ظاهری زیبا و جذاب به سایت ما ببخشد نیاز هست که با اصلی ترین تکنیک های ترکیب رنگ آشنا شویم:
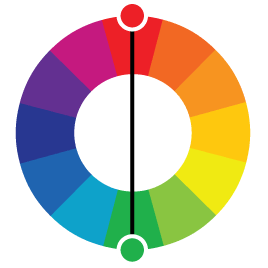
۱- ترکیب رنگ مکمل (Complementary)
رنگ های که در چرخه رنگ دقیقا مقابل یکدیگر قرار دارند به عنوان رنگ های مکمل (به عنوان مثال: قرمز و سبز) می شناسند. در انتخاب این طرح رنگی باید دقت زیادی شود تا از اذیت کردن چشم مخاطب جلوگیری شود.

۲- ترکیب رنگ مشابه( Analogous):
طرح های رنگی مشابه از رنگ هایی انتخاب می شوند که در چرخه رنگ کنار یکدیگر قرار دارند.ترکیب رنگی با امنیت بالاست که طرح های آرامش بخشی را ایجاد می کند. طرح های مشابه رنگی اغلب در طبیعت یافت می شوند و برای چشم هماهنگ و دلپذیر هستند.
نکته:باید توجه داشت که رنگ های ترکیبی در دسته رنگ های سرد و یا گرم باشند.

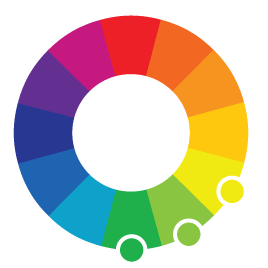
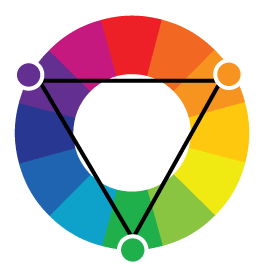
۳- ترکیب رنگ سه گانه(Triad):
این رنگ ها در دایره رنگ در ۳ نقطه مساوی قرار گرفته اند. (سه گوشه مثلث متساوی الاضلاع). هارمونی رنگ سه گانه بسیار پر جنب و جوش است، حتی اگر از رنگ های کم رنگ استفاده شود.
برای داشتن یک هارمونی سه گانه موفق باید توازن را دقیقا رعایت کرد؛ یک رنگ را رنگ اصلی و دو رنگ دیگر را پایه آن قرار دهید.

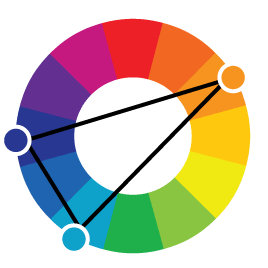
۴- ترکیب رنگ تقسیم مکمل(Split-Complementary):
طرح رنگ تقسیم مکمل یک تغییر رنگ از طرح رنگ مکمل که در بالا گفته شد است. علاوه بر رنگ پایه، از دو رنگ مجاور رنگ اصلی نیز استفاده می کند. تضاد و تنش آن از روش ترکیب رنگ مکمل کمتر است.

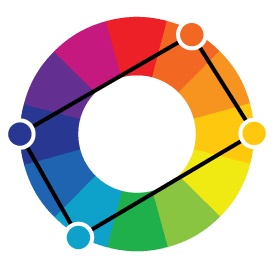
۵- ترکیب رنگ مستطیل(Rectangle):
ترکیب رنگ مستطیل از چهار رنگ یا دو جفت رنگ مکمل و مشابه مکمل یا هم جور تشکیل می شود. این طرح ترکیب رنگ فرصت های زیادی برای تنوع ارائه می دهد.
نکته : در این ترکیب باید به تعادل بین رنگ های گرم و سرد دقت شود.

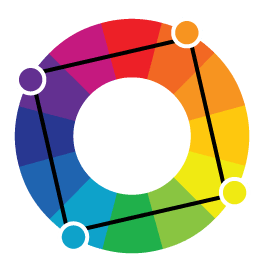
۶- ترکیب رنگ مربع(Square):
ترکیب رنگ مربع شبیه به ترکیب رنگ مستطیل است، یعنی از چهار رنگ استفاده می شود. یک دایره رنگ شامل ۱۲ رنگ هست زمانی که از این روش استفاده می شود فاصله هر رنگ با رنگ بعدی باید مساوی است.

حال می توانید با توجه موضوع وب سایت و با توجه به تجربه کاری و سلیقه خود برای رنگ سازمان یا شرکت یکی از این تکنیک های ترکیب رنگ را استفاده کنید.
نکات استفاده از رنگ ها در طراحی سایت
- به موضوع کسب و کار، محصولات و خدماتی که قرار است در سایت ارائه شود توجه داشته باشید. مثلا برای یک سایت آرایشی که مخاطبین آن زنان است رنگ صورتی و یا بنفش می تواند مناسب باشد.
- برای طراحی بخش اصلی محتوا که غالب آن متن است از پس زمینه سفید و رنگ مشکی برای فونت استفاده کنید.
- رنگ طوسی به عنوان رنگ خنثی در گرافیک وب بسیار کاربرد دارد. ولی استفاد از آن به عنوان رنگ نوشته غالب سایت می تواند خواننده را خسته کند.
- اگر رنگ انتخابی یک سازمان یا شرکت با روانشناسی رنگ های از پیش تعیین شده مغایرت داشت باید با کمک رنگ های مشابه و مکمل ترکیب رنگی برای سایت انتخاب کنیم که حس خوب و مثبت را به مشتری القاء کند.
- تضاد رنگ ها یکی از عوامل مؤثر در نگهداشتن کاربر در سایت است. استفاده مناسب از تضاد رنگ ها باعث افزایش خوانایی می شود. بنابراین باید رنگ پس زمینه نسبت به رنگ متن متفاوت باشد.
- برا اینکه رنگ ها در مرورگرها و سیستم های مختلف به یک شکل اجرا شوند، از رنگ های مخصوص وب استفاده کنید. در نرم افزارهای ویرایش تصاویر گزینه ای با عنوان web colors وجود دارد.
- جامعه هدف سایت و مخاطبان را باید شناسایی کرد و با توجه به آن رنگ را انتخاب کرد. اگر جامعه هدف کودکان هستند، از رنگ های روشن تر و درخشان تر استفاده کنید ولی اگر بزرگسالان مخاطب هستند، بهتر است از رنگ های ملایم تر و شیک تر استفاده کنید
- تصاویر نیز در رنگ بندی سایت نقش به سزایی دارند. اگر در سایت خود قرار است از تصاویر متعددی اسفاده کنید با دقت بیشتری رنگ اصلی سایت خود را انتخاب کنید.
- ملاحظات فرهنگی در انتخاب رنگ، یکی دیگر از عوامل مهمی است که باید آن را در نظر بگیرید. در نظر دشته باشید مه مخاطبان شما و با چه فرهنگی زندگی می کنند.بعنوان مثال رنگ زرد در سوئد حس ناراحتی ، حسودی در فرانسه، قداست در چین و تنفر در ایران را القا می کند.
- گاهی با ایجاد سایه ها و گرادیانت می توان ظاهری جذاب تر برای سایت خود ایجاد کنیم و آن را از حالت ساده و دو بعدی خارج کنیم.
- آذر ۲, ۱۳۹۸
- ۸:۰۴ ق٫ظ
- آموزش گرافیک