خطای optimize the order of styles and scripts چیست ؟
زمانی که فایل های CSS و Javascript بصورت اصولی بارگذاری (Load) نشوند یعنی اینکه مثلا ابتدا بخشی از فایل های css و سپس فایل های javascript و دوباره فایل های css بارگذاری شوند سایت GTmetrix این خطا را به شما نمایش میده که به معنی عدم ترتیب درست و بهینه فایل های CSS و Javascript هستش.
نحوه رفع خطای optimize the order of styles and scripts :
همونطور که گفته شد عدم چیدمان درست فایل های CSS و Javascript در بوجود اومدن خطای optimize the order of styles and scripts موثر هستش.توصیه ای که معمولا برای نحوه قرار گیری فایل های CSS و Javascript می شه اینه که ابتدا فایل های CSS رو در یک قسمت قرار بدیم و سپس فایل های Javascript.(مطابق کدهای زیر)
پس طبق کدهای بالا می تونیم متوجه بشیم که برای رفع خطای optimize the order of styles and scripts باید نحوه چیدمان فایل های CSS و Javascript رو درست کنیم.شما برای این کار می تونید از یکی از دو روش زیر اقدام کنید :
- بهینه سازی فایل ها از طریق header.php
- افزونه WP Scripts & Styles Optimizer
<head>
<title> Title </title>
<style>
// CSS Code
</style>
<script type="text/javascript">
// javascript Code
</script>
</head>
۱-بهینه سازی فایل ها از طریق header.php :
برای رفع خطای optimize the order of styles and scripts شما کافیه وارد هاست خودتون بشید و فایل header.php رو که معمولا در پوشه public_html قرار داره رو پیدا کنید و سپس بر روی گزینه Edit کلیک کنید و در نهایت تلاش کنید تا نحوه قرار گیری فایل های CSS و Javascript رو مطابق نمونه کد بالا در بیارید.
۲-افزونه WP Scripts & Styles Optimizer :
روش دیگه ای که می تونیم از اون برای رفع خطای optimize the order of styles and scripts استفاده کنیم استفاده از افزونه WP Scripts & Styles Optimizer هستش.شما براحتی با استفاده از این افزونه می تونید به فایل های CSS و Javascript مربوط به وب سایت خودتون دسترسی پیدا بکنید و نحوه قرار گیری اون ها رو مطابق کد بالا در بیارید.
نصب افزونه :
اول از همه روی دکمه زیر کلیک کنید،افزونه رو دانلود و بعد از اون نصب کنید.
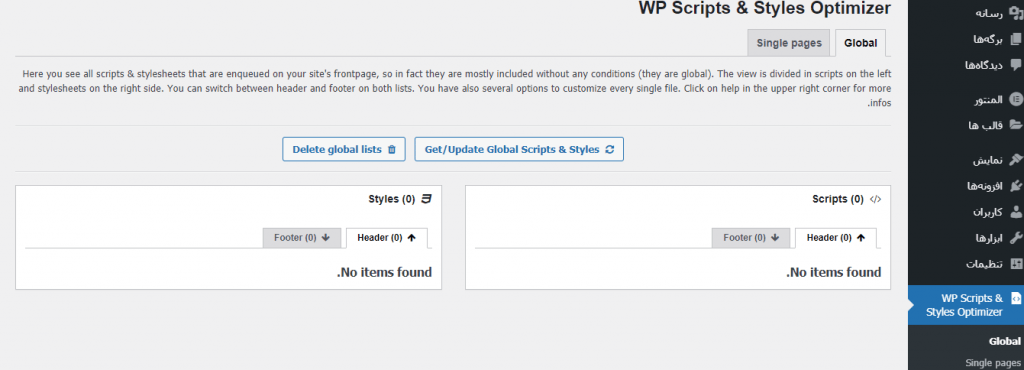
بعد از نصب و فعال کردن افزونه مطابق شکل زیر منویی به نام WP Scripts & Styles Optimizer در بخش پیشخوان سایت شما اضافه می شه.بعد از کلیک کردن روی این قسمت تنظیمات مربوط به پلاگین در قسمت چپ به نمایش در میاد.