استفاده از ویدیو در وب سایت ها می تواند تاثیر بسیار مطلوبی بر روی وب سایت شما داشته باشد و یکی از عواملی هستش که می تونه باعث کاهش نرخ پرش وب سایت شما بشود در عین حال بدلیل اینکه حجم ویدیوها زیاد هستند می توانند بر روی بهینه بودن وب سایت شما تاثیر نامطلوب داشته باشند پس باید در انتخاب فرمت ویدیو و فشرده سازی آن ها قبل از استفاده در وب سایت نهایت دقت رو به عمل بیاورید.
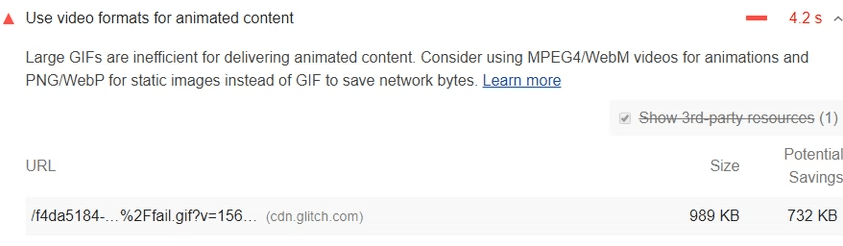
علت ایجاد خطای Use video formats for animated content :

خطای Use video formats for animated content در GTmetrix اشاره به فرمت فایل های ویدیویی دارد و به این موضوع تاکید می کند که از فایل های با فرمت GIF استفاده نکنید.بدلیل اینکه این فرمت دارای اشکالاتی است که باعث کاهش سرعت بارگذاری صفحه وب سایت شما می شود و توصیه می شود که بجای فایل های با فرمت GIF از فایل هایی با فرمت MP4 یا WebM در وب سایت خودتان استفاده کنید و این کار باعث رفع این خطا خواهد شد.
چطور خطای Use video formats for animated content را رفع کنیم ؟

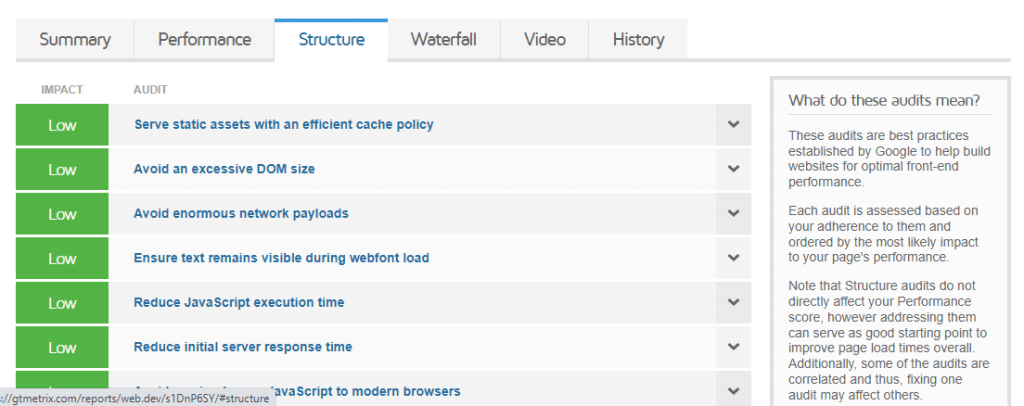
همانطور که متوجه شدید در صورت استفاده از فایل های با فرمت GIF در وب سایت خودتون با این خطا مواجه خواهید شد.سایت GTmetrix فایل های با فرمت GIF که حجمی بالاتر از ۱۰۰ کیلوبایت داشته باشند را خطا در نظر میگیره و همانطور که گفتیم بجای این فرمت بهتره که از فایل هایی با فرمت MP4 یا WebM در وب سایت خودتان استفاده کنید.برای فهمیدن اینکه وب سایت شما دچار خطای Use video formats for animated content شده است یا نه می توانید به تب Structure مراجعه کنید.
اما در مورد استفاده از فرمت WebM لازمه که شما به این نکته دقت کنید این فرمت جدید برای ویدیوها می باشد پس این امکان وجود دارد که توسط همه مروگرها پشتیبانی نشود پس لازم برای حل این کشل دنبال راه چاره ای باشیم.
حل مشکل عدم پشتیبانی از فرمت WebM با استفاده از تگ Video :
با استفاده از تگ Video براحتی می توانیم مشکل عدم پشتیبانی فرمت WebM در برخی مرورگرها را برطرف کنیم.
<video autoplay muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>در تگ Video امکان استفاده از تگ Source وجود دارد که در آن باید حداقل یک بار تگ Source قرار داده شود که ما چون می خواهیم از هر دو فرمت MP4 و WebM استفاده کنیم دو بار این تگ را قرار می دهیم.همچنین باید به این نکته دقت داشته باشید که اولویت قرارگیری تگ های Source درون تگ Video اهمیت دارد و اگر بخواهیم فرمت WebM اولویت بالاتری داشته باشد باید آن را ابتدا بنویسیم و سپس فرمت MP4 را بنویسیم.

