فضای سفید چیست
فضای سفید یا فضای منفی ، فضای خالی وب سایت است.
این یک فضای بدون علامت باقی مانده است که نه تنها خوانایی بیشتری را در طرح ایجاد می کند بلکه محتوای آن را نیز تنظیم می کند. کاربر ممکن است روی عناصر کمتری و بهتر ارائه شده تمرکز کند.
فضای سفید یا فضای منفی ، فضای بین عناصر ترکیب شما است. گرچه لازم نیست به معنای واقعی کلمه سفید یا خالی باشد. این یک پس زمینه بدون وزن شناختی برای کاربران است ، به طوری که آنها می توانند بر روی عناصر اصلی تمرکز کنند.
علاوه بر این ، فضای سفید به کاهش شلوغی اطلاعات موجود در صفحه کمک می کند و به محتوای آن نفس بیشتری می بخشد
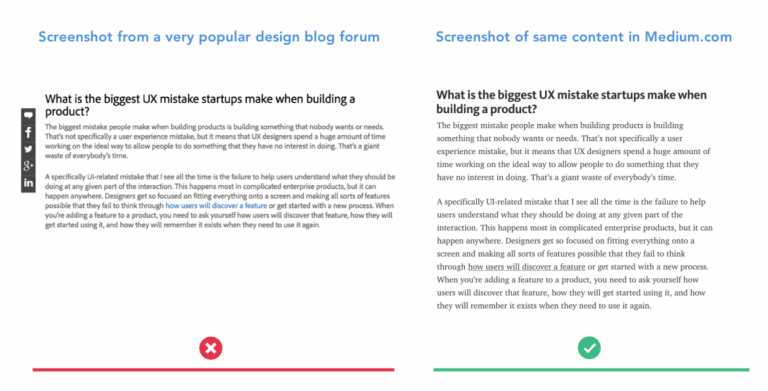
. ۱.اسکن وب سایت آسان تر است
چیدمان متعادل فضای خالی ، سهولت اسکن وب سایت را افزایش می دهد. کاربران به راحتی می توانند محتوا را مرور کنند ، بنابراین برای آنها راحت تر می توانند آنچه را که جستجو می کنند پیدا کنند.
۲.خوانایی بهتر مطالب
طراحی محتوا کاملاً نادیده گرفته شده .بنابراین بسیاری از طراحان فاصله بین عناصر متن مختلف را در یک طرح (پاراگراف ها,عناوین ، لیست ها ، تصاویر ، نقل قول ها ، زیرنویس ها و غیره) فراموش می کنند ، ودر جایی که سرقت و حفظ توجه بازدید کننده دشوارتر می شود!هنگامی که عناصر متن مجبور شوند بیش از حد به هم نزدیک شوند ، یا هرخط روی صفحه گسترده شود ، خوانایی محتوا مختل می شود. بهینه سازی تجربه کاربری بیهدف است در صورتی که در نهایت به راحتی نمی توان محتوای آن را دریافت کردعلاوه بر این ، فضای سفید به کاهش شلوغی اطلاعات موجود در صفحه کمک میکند و به محتوای آن نفس بیشتری می بخشد
رعایت فاصله مناسب بین نویسه ها خواندن مطالب را آسان تر می کند. این به کاربران کمک می کند تا محتوای وب را سریعتر و راحت تر بخوانند.

۳.زیبایی شناسی بهبود یافته
اجرای فضای خالی بیشتر و کاهش عناصر غیر ضروری می تواند جذابیت بصری وب سایت شما را به شدت بهبود بخشد.
۴.فضای سفید باعث می شود وب سایت سبک تر ، ظریف تر به نظر برسد. کمبود اشیایی که برای جلب توجه کاربران رقابت می کنند ، تجربه آنها را بهبود می بخشد.
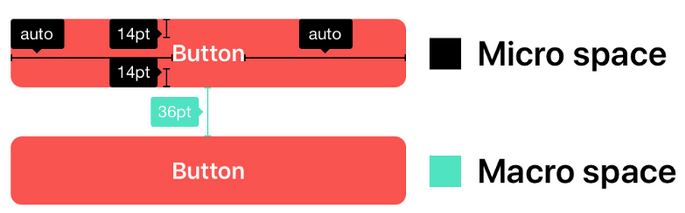
انواع فضای سفید که می توانید استفاده کنید
فضای کلان
این فاصله بین عناصر مختلف است
فضای کوچک
میکرو فضاها جاهای خالی کوچکتر بین عناصر هستند. ما می توانیم از آنها برای بهبود وضوح و شفافیت یک طرح استفاده کنیم.



سلام وقت بخیر
من طراحی سایت با زفایر را انجام میدم والان دچار مشکل شدم
کنار سمت راست سایتم یک فضای اضافه خالی ایجاد شده در تمامی صفحاتم و کل سایت را بهم ریخته
هیج کدی نزدم سایدبار کنار هم طراحی نکرد
لطفا کمکم کنید
سپاس
درود
باید به پشتیبان قالب تیکت بزنید.