در این مقاله قصد داریم در مورد اهمیت تگ های هدینگ در سئو نکاتی رو برای شما کاربران عزیز ذکر کنیم. Heading tags به معنی تگ های عنوانبندی ، تگ های تیتر شناخته می شود. با استفاده از سرتیتر ها تنها به محتوا استایل نمی دهید بلکه جایگاه هر بخش از محتوا را از نظر اعتبار مشخص می کنید. بدون استفاده از تگ های سرتیتر فقط صفحاتی با متن های طولانی تولید کرده اید که کاربردی نخواهند داشت. . تگ های هدینگ مشخص می کنند که ارتباط بین قسمت های مختلف متن چگونه است. در ادامه به نکات مهم می پردازیم :
تگ های هدینگ (heading tags) چیست؟
تگ های هدینگ به ترتیب عبارت اند از : H1 , H2 , … , H6 که مهم ترین آن ها H1 می باشد. که به عنوان اصلی اطلاق می شود و تعیین کننده عنوان صفحه خواهد بود اگر به درستی از این تگ ها استفاده شود خیلی روی سئوی سایت تاثیر می گذارد.

تگ های H1 تا H6 برای تعریف سرتیتر های یک سند وب به کار می روند. تگ H1 یکی از تگ های ضروری می باشد و باید در هر صفحه از سایت این تگ تعریف شود. در سئو ذکر شده که باید محتوای H1 با TITLE مساوی باشد یعنی با هم ارتباط برقرار کنند.
تگ H6 با توجه به تصویر بالا که مشاهده میکنید آخرین تگ از تگ های هدینگ می باشد و این تگ کم ترین اهمیت را دارد. به یاد داشته باشید که این تگ مناسب برای کل محتوا نمی باشد چون باعث میشه از طرف گوگل جریمه شوید.
همینطور که بالا هم اشاره کردیم H1 باید عنوان اصلی صفحه باشد و به ترتیب H2 و H3 و الی آخر تعریف شود H1 بزرگ ترین و ضخمیم ترین فونت در بین تگ های دیگر است و H6 هم کوچک ترین فونت را دارد
موتورهای جستجو از تگ های هدینگ برای تعیین فرمت محتوا صفحه و دسته بندی محتوا صفحه برای ایندکس کردن ساختار صفحه استفاده می کنند. تگ های هدینگ این مکان رو به کاربران میدهد که محتوا بیشتر درک کنند به زبان ساده تر تگ های هدینگ ساختار صفحه رو نمایش میدهند.
کلمات کلیدی در تگ های Heading
یک سئو کار حرفه ای به خوبی می داند که کلمات کلیدی اولین اولویت در سئو داخلی صفحات سایت می باشد قبل از هرکاری اول باید درباره کلمات کلیدی تحقیق انجام شود بعد از این که کلمات کلیدی رو برای محتوای خود انتخاب کردید نوبت به این میرسه که کلمات کلیدی را دسته بندی کنید و براساس میزان اهمیت و ارتباط هر کدام با کلمه کلیدی اصلی مشخص نمایید.
تعداد استفاده از تگ های هدینگ Heading

اگر به روزنامه دقت کنیم مشاهده خواهیم کرد که تگ H1 سرمقاله صفحات می باشد که در زیر آن اخبار مرتبط با تگ های مختلف درج شده و زیر مجموعه های مرتبط ( تگ های مختلف ) به خبر اصلی با فونت کوچک به بخش های مختلف تقسیم می شود برای وب سایت ها هم باید از همین قاعده استفاده کرد باید از تگ H1 برای عنوان اصلی صفحه استفاده کنیم.
هرگز تگ h2 را در صفحه حذف نکنید!
هرگز این اشتباه را نکنید که تگ H2 را حذف کنید یا به جای آن از تگ H3 یا H4 استفاده کنید. برای اینکه شامل جریمه های گوگل نشوید بهتر است که تگ های هدینگ با هم ارتباط داشته باشند و برای بهینه کردن تگ ها بهتر است از کلمات کلیدی استفاده شود اما اگر در بعضی از عناوین از کلمات کلیدی استفاده نکردید جای نگرانی نیست و مشکلی از نظر سئو ندارید و نیازی به حذف تگ H2 نداره گوگل به خوبی می داند که نمیشه واسه همه عناوین از کلمات کلیدی استفاده کرد.
نکته : تگ H1 از همه ی تگ ها مهم تر است و وظیفه آن این است که به مخاطب بگوید که محتوای صفحه بطور کلی در باره چه موضوعی است.
چرا باید از تگ های هدینگ استفاده کنیم ؟
تگ های هدینگ برای دسته بندی محتواها استفاده می شود
بر فرض مثال وقتی کاربران به سایت شما مراجعه کنند حتما دنبال جوابی برای سوال خودشون هستند اگر کاربر صفحه سایت شما رو مشاهده کند و خبری از تیتر نباشد و فقد محتوا و متن خالی باشد به طور طبیعی اصلا سایت رو مشاهده نمی کند و سریع از صفحه خارج میشود چون جواب سوال رو پیدا نمیکنه و برعکس این قضیه اگر کاربران به صفحه سایت مراجعه کنند و ببینند که شما برای هر محتوا از تگ های مختلف استفاده کردید و سوال و جواب های زیادی رو مطرح کردید این جا باعث میشه کاربر راحت تر با سایت ارتباط برقرار کند و خلی زود به جواب سوالش می رسد.
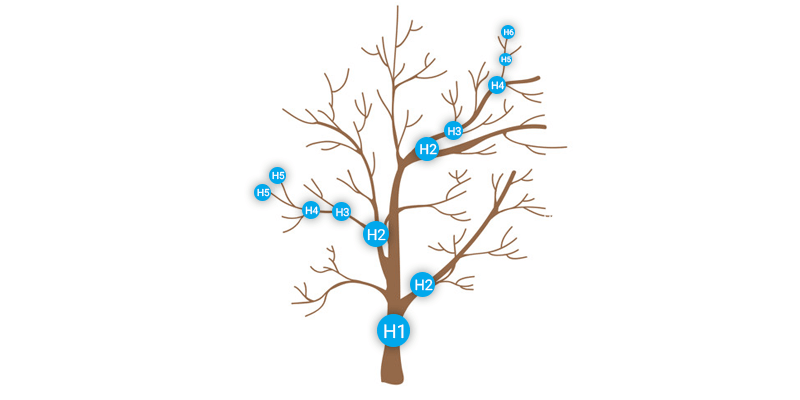
ساختار درختی تگ های Heading

در تصویر بالا که مشاهده می کنید معروف است به ساختار درختی ، برای اینکه از مزیت های سئو بهره مند شویم باید طبق این ساختار عمل کنیم تگ H1 باید در ابتدای صفحه بیاید و بعد از آن H2 و به ترتیب H6 ، H5 ، H4 ، H3 .

