میس ون در روهه به دلیل استفاده از شعار “کمتر بیشتر نیست” برای طراحی در معماری مشهور است. از زمان او ، طراحان از هر نوع ، ذهنیت یکسانی را در کار خود اتخاذ و اعمال می کردند. بیایید بررسی کنیم که چگونه می توانیم این اصل “کمتر بیشتر است” را در طراحی وب اعمال کنیم.
لازم به یادآوری است که افزودن عناصر بیشتر به طرح شما به معنای افزودن ارزش بیشتر نیست. عناصر حذف شده در طرح شما به همان اندازه که نگهداری می شوند مهم هستند. درست مثل هر رشته ای ، طراحی نباید اضافی باشد

اصل اول :
آمار نشان می دهد برای جلب توجه بیننده حدود ۵ ثانیه وقت دارید.
اگر سایت شما آنقدر بهم ریخته است که بیننده نمی تواند در ۵ ثانیه بفهمد پیشنهاد شما چیست ، مشتری بالقوه خود را از دست داده اید.
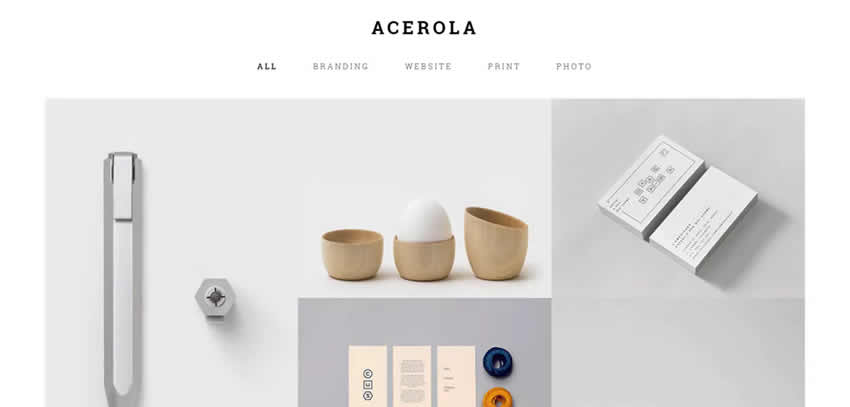
ایجاد یک طراحی تمیز ، ساده و مینیمالیستی به سرعت به بازدید کننده شما نشان می دهد که پیشنهاد شما چیست و پیام شما را به طور مثر انتقال می دهد
روی محتوا تمرکز کنید.
ارتباط موثر محتوای شما باید تمرکز اصلی طراحی شما باشد. یک طراحی زیبا که فاقد نوشتن کپی فریبنده ، دعوت به عمل و محتوای مرتبط باشد ، نتایج زیادی نخواهد داشت.
برای کمک به برقراری ارتباط موثر محتوا باید از طراحی استفاده شود – تفاوت بین یک لیست پرگل و یک نمایش تعاملی و تصویری از اطلاعات. هر دو گزینه می توانند ساده و تمیز باشند ، اما گزینه دوم بیشتر از مورد اول بر روی محتوا تمرکز می کند – ساده ، اما بیش از حد ساده یا کم طراحی نشده است

۲. از قابلیت استفاده اطمینان حاصل کنید.
هنگام کار با یک وب سایت ، عملکرد تقریباً همیشه مهمتر از فرم است. ناراحتی نظریه پردازان “شکل دادن به عملکرد” بسیار زیاد است ، اگر وب سایت شما قابل استفاده نیست ، بی معنی است.
طراحی شما باید بصری باشد تا کاربر بتواند پیمایش کند. با سبک ها و درمان های طراحی خلاق باشید ، اما از نحوه تعامل کاربر با سایت آگاه باشید
۳.اصلاح طرح
در وب ، پیوندها یک عنصر عملکردی فوق العاده مهم هستند. بیننده باید بتواند به راحتی پیوند عناصر را تشخیص دهد و همیشه باید بتواند به صفحات قبلی بازگردد.
شما باید از طریق تکرارهای متعدد در مورد اصلاح طرح خود کار کنید و عناصر غیرضروری را که به طراحی اضافه نمی شوند ، از بین ببرید. هر چیزی که ارزش افزوده نداشته باشد ، ارزش را کم می کند.
در حین طراحی ، از خود بپرسید که آیا واقعاً به هر عنصری که در آن گنجانده اید نیاز دارید یا خیر
۴. مطمئن باشید همه چیز عمدی است.
هر عنصر در طراحی شما باید منسجم و هدفمند باشد. رنگ ها ، حروف چاپی و سایر عناصر طراحی باید در کل سایت اعمال شوند. وقتی عنصری برجسته می شود ، باید این کار را عمداً انجام دهد و هنوز هم با ظاهر و احساس کلی متناسب باشد
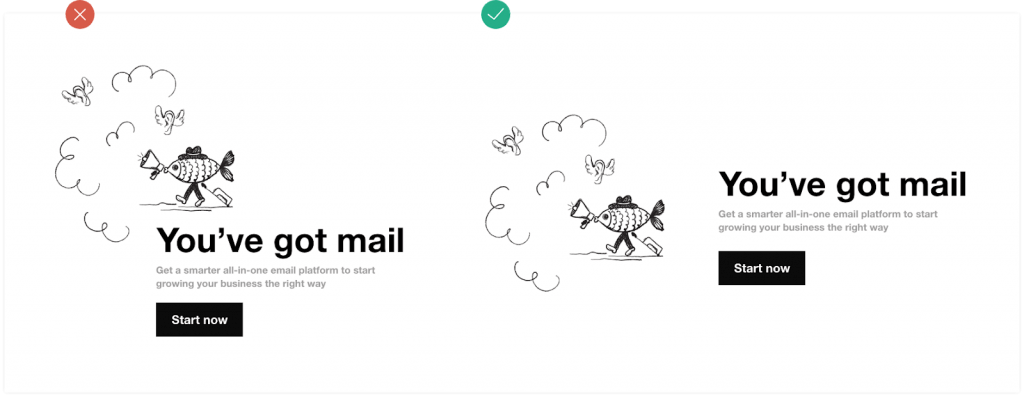
۵- جای فضای خالی را بگذارید.
فقط به این دلیل که جایی برای افزودن چیزی وجود دارد ، به این معنی نیست که باید! تا به حال مشتری شنیده اید که می گوید ، “بگذارید از آن فضای خالی خلاص شویم” یا “فضای سفید خیلی زیاد است”؟ به همین دلیل آنها شما را به عنوان طراح استخدام کرده اند! به اسلحه خود بچسبید و ارتباط برقرار کنید که هر عنصر طراحی به نفس کشیدن نیاز دارد.
افزودن بیش از حد بسیاری از عناصر طراحی در یک صفحه یا در یک طرح واحد بی نتیجه خواهد بود. فضای سفید به تعریف مناطق محتوا کمک می کند و اطمینان حاصل می کند که عناصر با هم درهم نخواهند شد. همچنین به بینندگان کمک می کند تا در طراحی حرکت کنند

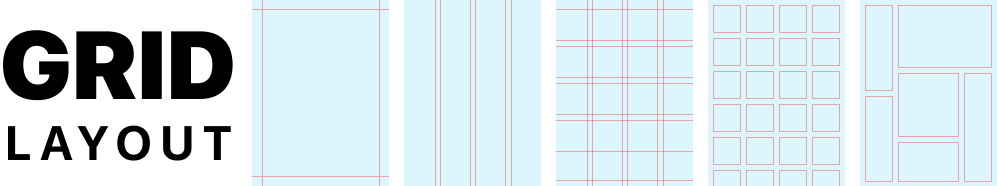
۶. از شبکه استفاده کنید. (grid)
طراحی اطراف یک شبکه نیز برای کمک به بیننده در جستجوی سایت شما مهم است. طراحی در اطراف یک شبکه اصلی – چه در نهایت به وضوح در طراحی زنده باشد یا خیر – از هم ترازی مناسب همه عناصر طراحی اطمینان حاصل می کند و همچنین به ایجاد سلسله مراتب کمک می کند