فاصله سازگار و مقیاس پذیر به شما کمک می کند هنگام طراحی و توسعه حدس و گمان را از بین ببرید. به تصمیمات طراحی کمتری نیاز دارد. و چرخش بسیار سریع تری را در پروژه ها امکان پذیر می کند
وقتی که صفحه ها ۱ برابر بودند. 1pt برابر با 1px بود. سپس صفحات Retina (2x) ، و Super Retina (3x) ظاهر شدند و اوضاع تغییر کرد. در صورت طراحی برای iPhone X (3x) ، طراحی شما با سه برابر پیکسل در هر اینچ (ppi) ارائه می شود.

به عنوان مثال ، اگر نمادی به اندازه 24px داشته باشید ، هنگام صادر کردن آن نماد به عنوان داده 2x و @ 3x ، تصویر ارائه شده یا 72px 48px (2x) ، یا (3x) است ، که در این صورت عالی به نظر می رسد در Retina و Super Retina به ترتیب نمایش داده می شود.
من همیشه توصیه می کنم 1x طراحی کنید ، سپس داده های خود را در اندازه های مختلف (2x @ ، 3x 3 و غیره) در صورت لزوم صادر کنید. بسیاری از سردرگمی ها را کاهش می دهد.
پس چرا 8pts؟
همانطور که قبلاً اشاره کردم ، تنوع اندازه صفحه و تراکم پیکسل همچنان در حال افزایش است که می تواند کار تولید دارایی را پیچیده تر کند.
استفاده از یک عدد زوج مانند ۸ به فضا و عناصر اندازه در طراحی شما ، مقیاس گذاری را برای انواع مختلف دستگاه بسیار راحت تر و سازگارتر می کند.
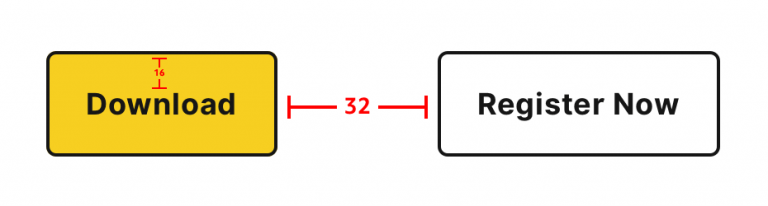
اصل اساسی شبکه 8pt این است که شما از عناصر داخل طرح خود از ضربات 8 (۸ ، ۱۶ ، ۲۴ ، ۳۲ ، ۴۰ ، ۴۸ و غیره …) برای حاشیه ، پر کردن و گاهی ابعاد
استفاده می کنید.

ایکن ها و شبکه 8pt
وقتی نوبت به آیکون ها و شبکه 8pt می رسد ، متوجه خواهید شد که بیشتر آنها برای قرار گرفتن در داخل فریم هایی با ضربات ۸ (۱۶×۱۶ ، ۲۴×۲۴ ، ۳۲×۳۲ و غیره …) طراحی شده اند.
در غیر اینصورت ، مطمئن شوید که هر نمادی را که به طرح خود می ریزید ، آن را درون ظرفی قرار می دهید که از مقداری از ۸ استفاده می کند (یعنی ۲۴×۲۴). این فقط باعث می شود که آیکون ها به طور مداوم در UI های شما قرار بگیرند.
تایپوگرافی و شبکه 8pt
وقتی نوبت به Type می رسد ، استفاده از 4pt Baseline Grid در کنار 8pt Grid ریتم عمودی هماهنگ تری را در طول طراحی های شما ایجاد می کند.
نگران نباشید ، نوع خود را با یک Baseline Grid 4 تنظیم کنید ، که از یک مقدار ارتفاع خط استفاده می کند که مضربی از ۴ است (۴ ، ۸ ، ۱۲ ، ۱۶ ، ۲۰ و غیره …)
چرا ۴ برای شخص من خوب است ، من دریافته ام که مقیاس گذاری شبکه مبنای من در مضرب های ۸ در گذشته باعث شده است متن هنگام کار با اندازه های خاص متن ، خیلی از هم دور شود.
شبکه 4pt Baseline Grid کنترل دقیق تری به شما می دهد و نتایج بسیار بهتری را به ارمغان می آورد.
امیدوارم با این بررسی اجمالی از شبکه 8pt ، اکنون در تنظیم سریعتر رابط کاربری خود ، با سازگاری بیشتر ، حدس و گمان کمتر و تصمیمات طراحی کمتر ، اطمینان خواهید داشت.
8pt امتحان کنید. طرح های شما برای آن ۱۰ برابر بهتر به نظر می رسند.

