در اینجا چیزی لازم در هر طراحی UI وجود دارد – تایپوگرافی. برای سرعت بخشیدن به کار شما ، سیستم طراحی باید از اجزای کاملاً آماده و سیستم تایپوگرافی برخوردار باشد.
در این آموزش مفید ، من با ۶ نکته کاربردی به شما نشان می دهم که چگونه می توانید مهارت های خود را بهبود ببخشید:

۱. نوع متن را انتخاب کنید
معمولاً یک نوع متن کافی است. اگر می خواهید تجربه بهتری ایجاد کنید ، ممکن است سعی کنید ۲ را مخلوط کنید. از یکی برای عنوان یا عنوان استفاده کنید و از مورد دوم برای اندازه های کوچکتر مانند Body، Caption و غیره استفاده کنید. من دوست دارم از فونت های رایگان خوبی مانند Montserrat، Lato، Roboto استفاده کنم یا اینتر. آنها خوانایی خوب و سبک مدرن را تضمین می کنند فونت های ایران سنس و شبنم نیز پرکاربرد هستن

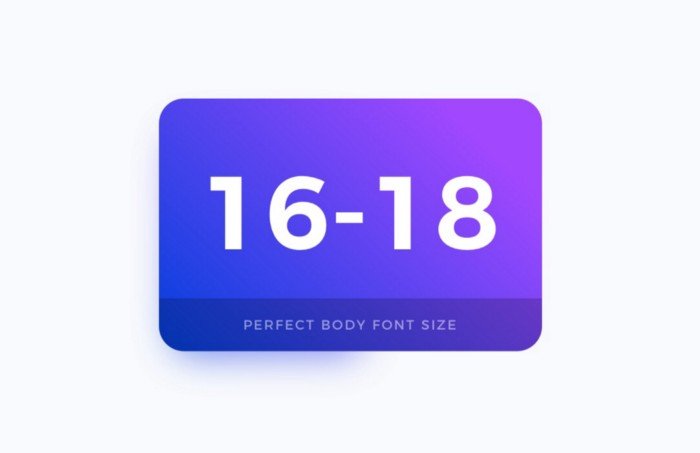
۲. اندازه پایه را تنظیم کنید

از قلم متن برای محتوای استاندارد متن در طراحی شما استفاده می شود. ایجاد تعادل در خوانایی خوب و زیبایی شناسی مهم است. معمولاً اندازه مناسب در این حالت حدود ۱۶-۱۸ پیکسل است.
۳. مقیاس Type را ایجاد کنید

ایجاد مقیاس تایپوگرافی همیشه چالش برانگیز است. تکنیک های بسیاری وجود دارد که به شما امکان می دهد مجموعه ای هماهنگ ایجاد کنید. من دوست دارم از پایه های محکم استفاده کنم. وقتی می خواهید سایت های مورد استفاده خود مانند type-scale.com یا material.io ایجاد کنید تا به خود الهام بخشید و به سرعت مقیاس بسازید
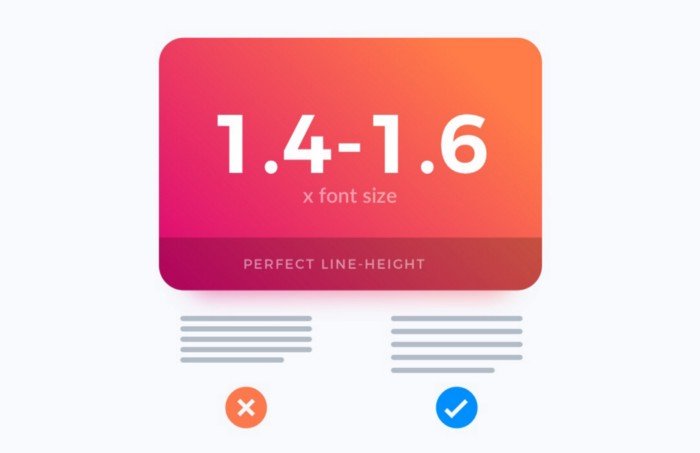
۴. ارتفاع خط خوب را تنظیم کنید

برای افزایش خوانایی متن ، داشتن اندازه قلم مناسب کافی نیست. ارتفاع خط باید متناسب با اندازه قلم باشد. برای بهترین نتیجه ، با اندازه ۱.۴-۱.۶ از قلم به عنوان یک ارتفاع خط بازی کنید. به عنوان مثال اگر قلم بدن شما ۱۶ پیکسل باشد ، ارتفاع خط باید در حدود ۲۴ پیکسل باشد. خودتان امتحان کنید و تفاوت راحتی در خواندن را ببینید.
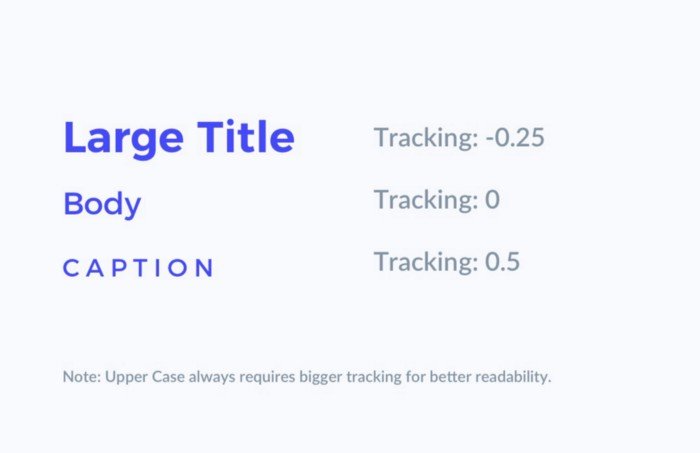
۵. فاصله بین حروف را تنظیم کنید

در تایپوگرافی ، قابلیت خواندن پادشاه است. عامل بعدی که به تقویت آن کمک می کند فاصله است. اندازه های بزرگتر مانند عنوانheadingیا عنوان به مقدار پیگیری کمتری نیاز دارند. ردیابی های کوچک تر (مخصوصاً با حروف بزرگ) باید افزایش یابد.
۶. رنگهای معنی دار را تعریف کنید

من همیشه تکرار می کنم که وقتی صحبت از Design System Creation می شود ، از نام هایی مانند “آبی ، سبز یا زرد” استفاده نکنید. رنگ های خود را معنی دار کنید. به عنوان مثال ، نام های زیر را برای آنها بگذارید: “Primary، Secondary، Warning، or Error.” این مورد در مورد رنگهای قلم نیز صدق می کند. این به تشخیص هدف صحیح عنصر کمک می کند.

