جهت افزایش سرعت سایت وردپرس یکی از روش ها بهینه سازی است که افزونه Autoptimize یکی از بهترین افزونه ها برای بهینه سازی وردپرس است. گاهی اوقات به دلیل افزایش حجم اطلاعات و بهینه نبودن کدهای Html و Css وJava Script سایت وردپرس ما دچار کاهش سرعت میشود که با این افزونه میتوانید تا حدی سرعت سایت رو افزایش دهید. درادامه با تنظیمات این افزونه آشنا خواهیم شد.
از مخزن وردپرس افزونه Autoptimize سرچ کرده و سپس افزونه را نصب و فعالسازی کنید نمایید.

بعد از فعال شدن این افزونه در قسمت سربرگ پیشخوان وردپرس شما گزینه ای با نام بهینه ساز خودکار اضافه میشود که با زدن گزینه حدف کش را میتوانید حافظه پنهان را پاک کنید.( یکسری از افزونه ها برخی از محتوا و تنظیماتی که ایجاد کرده ایم را در کش یا حافظه ای پنهان ذخیره میکنند که این کار باعث افزایش سرعت سایت شما می شود. ولی ممکن است بعضی مواقع مانع از آن شود که شما تغییراتی که بر روی وب سایت تان اعمال کرده اید را مشاهده کنید به همین دلیل نیاز است حافظه کش پاک شود)

جهت تنظیمات افزونه در پیشخوان وردپرس به مسیر تنظیمات » Autoptimize بروید.
تنظیمات CSS ،HTML و جاوااسکریپت
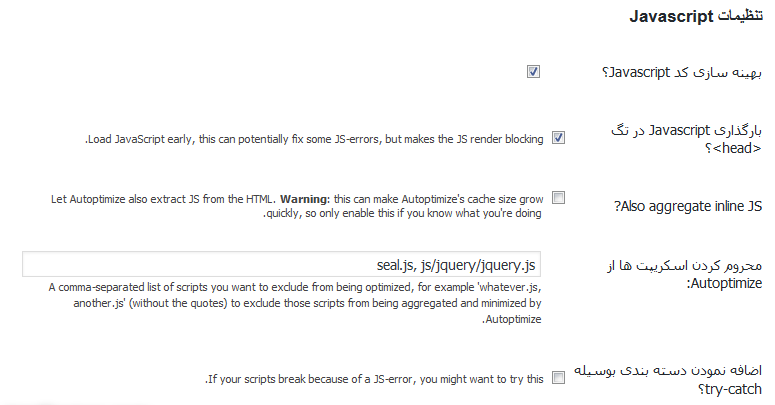
بهینه سازی کد های جاوااسکریپت
با فعال کردن گزینه بهینه سازی کد Javascript تمام فایلهای js به صورت خلاصه تری بهینه سازی و فشرده و در فوتر قالب بارگذاری میشوند.
اگر بعد از فشرده سازی js با خطا در قالب مواجه شدید یا بخش های جی کوئری قالب از کار افتاد، گزینه بارگذاری Javascript در تگ head را انتخاب کنید تا فایل جاوا در هدر فراخوانی شود.
اما اگر هنوز خطا وجود دارد و بخشی از پوسته از کار افتاده باید آدرس فایل جاوایی که با بهینه سازی دچار مشکل میشود را در بخش محروم کردن اسکریپت ها از autoptimize قرار دهید.
با فعال کردن گزینه Also aggregate inline JS تمام کدهای جاوا اسکریپت که بین کدهای html جایگزاری شده اند به شکل فشرده در یک فایل js قرار میگیرند.
اگر یک خطای JS مانع از عملکرد درست صفحات شما شود، گزینه اضافه نمودن دسته بندی بوسیله try-catch را فعال کنید. فعال کردن این گزینه باعث می شود هر خطایی قبل از اینکه بتواند رندر کردن صفحه را متوقف کند، گرفته شود.

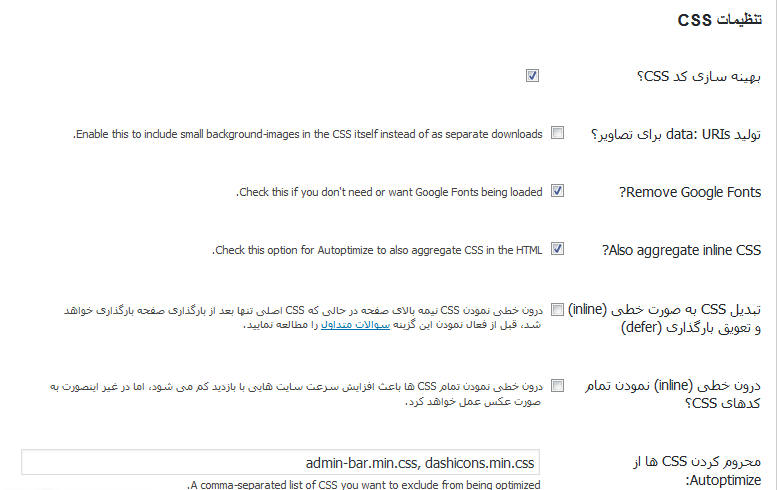
بهینه سازی کدهای css
با فعال کردن گزینه بهینه سازی کد CSS تمام فایلهای css به صورت فشرده در یک فایل ذخیره و بارگذاری میشود.
فعال کردن گزینه تولید data: URIs برای تصاویر باعث ذخیره شدن تصاویر زمینه کوچک در خود فایل css بجای دانلود از آدرسش میشود.
با فعال کردن گزینه Also aggregate inline CSS تمام css های درون خطی که بین کدهای html سایت قرار دارند در فایل فشرده css قرار میگیرند.
با فعال کردن گزینه درون خطی (inline) نمودن تمام کدهای CSS تمام css های سایت بین کدهای html قرار میگیرند ( بهتر است این گزینه را فعال نکنید.)

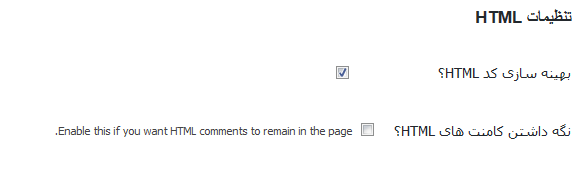
بهینه سازی کد HTML
با فعال کردن گزینه بهینه سازی کد html تمام کدهای html پوسته فشرده میشود.
اگر گزینه نگه داشتن کامنت های html را فعال کنید توضیحاتی که بین کدهای html پوسته قرار داده شده حذف نخواهند شد.