افزونه Checkout Field Editor برای ویرایش فیلدهای صورتحساب ووکامرس
شاید برای شما هم پیش اومده باشه که نیاز داشته باشید فیلد های صفحه سفارش کاربران در ووکامرس را تغییر دهید یا بخواهید مواردی از آن ها را حذف کنید یا بعضی موارد را اجباری یا اختیاری کنید.
در حالت عادی شما میتونید با کد این موارد را انجام دهید و در صورتی که به کد های php آشنایی دارید در اخر آموزش این موارد را آموزش داده ایم ولی در صورتی که میخواید خیلی راحت تر و بدون دردسر اینکارو انجام بدید میتونید از افزونه Checkout Field Editor (Checkout Manager) for WooCommerce اسفاده کنید که در دکمه زیر میتوانید آن را در مخزن وردپرس مشاهده نمایید:

افزونه Checkout Field Editor یک نسخه پولی هم داره که امکانات بیشتری در اختیارتون قرار میده و میتونید از مارکت های فارسی هم تهیه کنید.
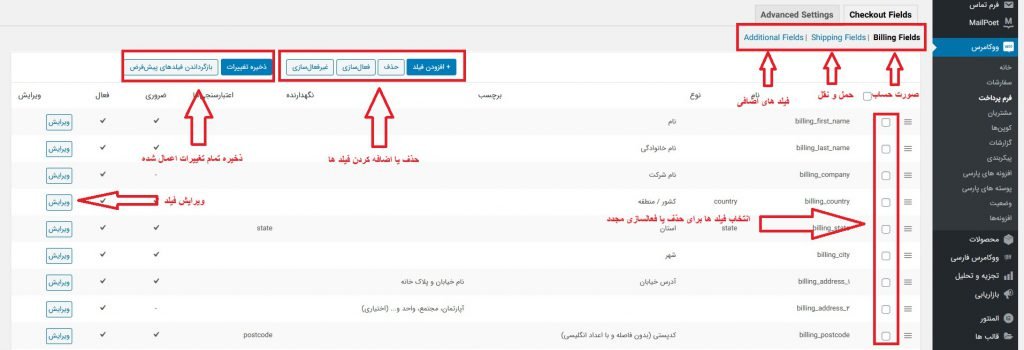
بعد از نصب و فعال سازی افزونه وارد بخش “ووکامرس -> فرم پرداخت” بشید و در این صفحه میتونید فیلد های فرم پرداخت رو مشاهده کنید.
- تب ها: در تب بالا شما میتونید فیلد های تب صورت حساب، حتمل و نقل و فیلد های اضافی را مشاهده نمایید.
- ویرایش فیلد ها: برای ویرایش فیلد ها هر کدوم رو که میخواید ویرایش کنید رو روی گزینه ویرایش کلیک کنید تا تنظیمات آن به صورت پاپ آپ برای شما نمایش داده شود.
- حذف یا اضافه کردن فیلد: برای اینکار شما باید فیلد های مورد نظر را تیک بزنید و انتخاب کنید و در آن بخش میتوانید حذف یا غیر فعال کنید و با زدن دکمه افزودن فیلد میتوانید فیلد خاص مورد نظر را طبق نوع فیلد مورد نیاز اضافه کنید.
- ذخیره تغییرات: بعد از انجام تغییرات مورد نظر باید روی دکمه ذخیره تغییرات بزنید تا تمامی تغییرات اعمال شده ذخیره شود.
حذف فیلد های صورت حساب (پرداخت) ووکامرس بدون افزونه
برای اینکار از بخش ویرایشگر فایل وردپرس یا هاست وارد بخش function.php قالب شوید و کد های زیر را قرار دهید و کد هر کدام از فیلد ها را که نیاز ندارید میتوانید حذف کنید:
add_filter( 'woocommerce_checkout_fields' , 'tmt_custom_checkout_fields' );
function tmt_custom_checkout_fields( $fields ) {
// حذف فیلد های صورتحساب
unset($fields['billing']['billing_first_name']); //نام
unset($fields['billing']['billing_last_name']); //نام خانوادگی
unset($fields['billing']['billing_company']); //شرکت
unset($fields['billing']['billing_address_1']); //آدرس اول
unset($fields['billing']['billing_address_2']); //آدرس دوم
unset($fields['billing']['billing_city']); //شهر
//کد پستی
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']); //کشور
unset($fields['billing']['billing_state']); //استان
unset($fields['billing']['billing_phone']); //تلفن
unset($fields['billing']['billing_email']); //ایمیل
// حذف فیلد های حمل و نقل
unset($fields['shipping']['shipping_first_name']); //نام
unset($fields['shipping']['shipping_last_name']); //نام خانوادگی
unset($fields['shipping']['shipping_company']); //شرکت
unset($fields['shipping']['shipping_address_1']); //آدرس اول
unset($fields['shipping']['shipping_address_2']); //آدرس دوم
unset($fields['shipping']['shipping_city']); //شهر
unset($fields['shipping']['shipping_postcode']); //کد پستی
unset($fields['shipping']['shipping_country']); //کشور
unset($fields['shipping']['shipping_state']); //استان
// توضیحات سفارش
unset($fields['order']['order_comments']);
return $fields;
}در صورتی که سوالی یا راهنمایی نیاز داشتید میتوانید در بخش نظرات ارسال کنید تا آموزش آپدیت شود تا مورد شما برطرف گردد.