ساخت فرم های شرطی یکی از مهم ترین نیازهای یک وب سایت می باشد که با استفاده از آن می توانید سفارشات کاربران را دریافت کنید. فرم های شرطی به صورت چند مرحله ای می باشد و کاربر با پر کردن اطلاعات موردنیاز هر مرحله به مرحله بعد منتقل میشود. و شما می توانید با افرونه گرویتی فرم به راحتی یه فرم چند مرحله ای درست کنید با ما همراه باشید تا با استفاده از افزونه گرویتی فرم یه فرم شرطی درست کنیم.
ساخت فرم شرطی با استفاده از افزونه گرویتی فرم

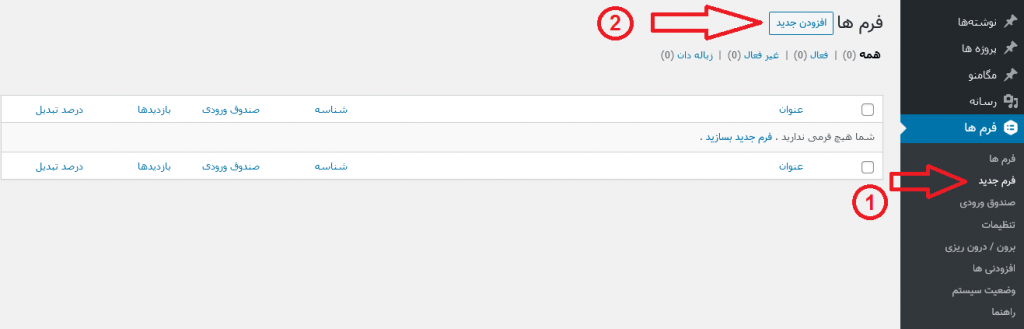
بعد از نصب و فعال سازی افزونه گرویتی فرم بخشی به نام فرم ها در پنل پیشخوان وردپرس اضافه خواهد شد در ادامه فرم رو ایجاد می کنیم.

- ۱. گزینه فرم جدید را کلیک کرده و همانطور که تصویر بالا را مشاده می کنید به صفحه ای هدایت می شوید که لازم است یک فرم جدید درست کنید.
- ۲. برای ایجاد فرم دکمه افزودن جدید را کلیک کنید.

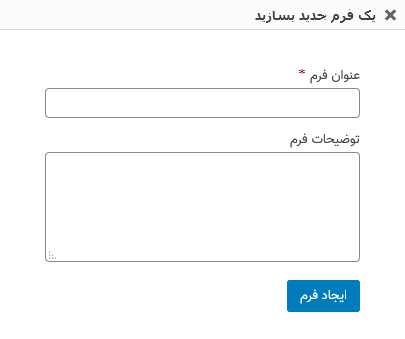
در این مرحله یک عنوان و توضیحات برای فرم وارد می کنیم و دکمه ایجاد فرم را کلیک می کنیم و بعد به صفحه ای هدایت می شویم که باید تنظیمات اولیه فرم شرطی را انجام دهیم.

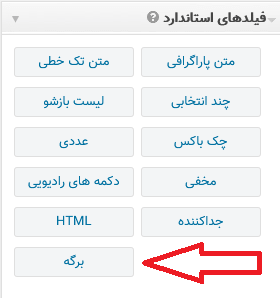
ما الان دراین مقاله قصد داریم که فرم سه مرحله ای و شرطی درست کنیم برای این مورد باید فیلد برگه را که در تصویر بالا مشخص شده است را دو بار به فرم اضافه کنیم نشانگر ماوس را روی برگه قرار می دهیم و فیلد برگه را با استفاده از خاصیت کشیدن و در قسمت سمت راست رها می کنیم در حالت اول به صورت تصویر زیر می باشد.

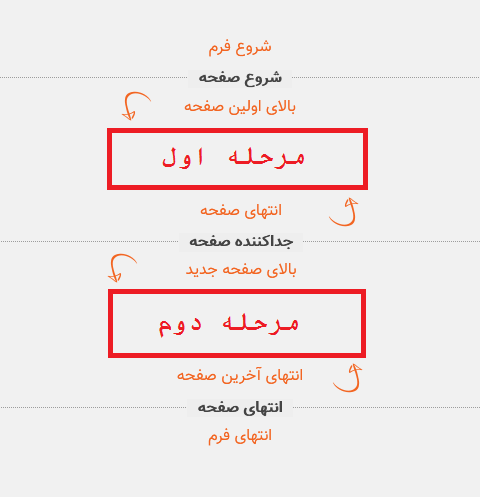
وقتی برای اولین بار برگه را در سمت راست رها کنیم به صورت تصویر بالا می باشد اگر به تصویر دقت کنید مشاهده می کنید که تعداد مرحله ها دو تا هستند در حالی که ما باید فرم سه مرحله ای درست کنیم یه بار دیگه نشانگر ماوس را روی برگه قرار می دهیم و با استفاده از خاصیت کشیدن به سمت راست رها می کنیم به تصویر زیر دقت کنید.

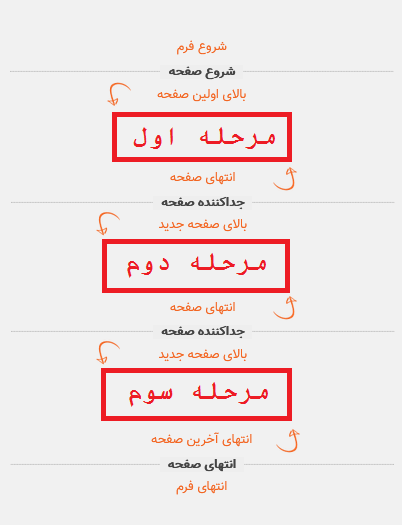
در این بخش فرم ما سه مرحله ای شد و همانند تصویر زیر روی شروع فرم/شروع صفحه/بالای اولین صفحه کلیک می کنیم تا تنظیمات فرم را انجام دهیم.

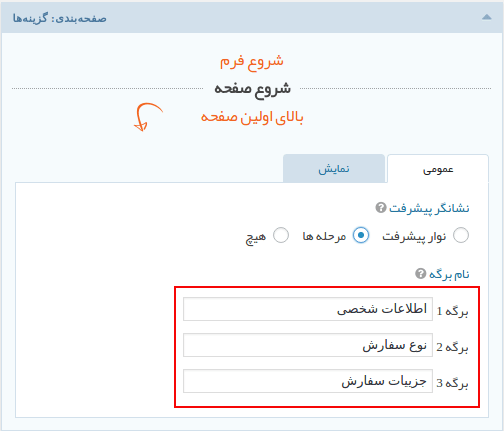
در این قسمت که با کادر قرمز مشخص شده عنوان هر مرحله می باشد که ما به طور مثال از همچین اسم های برای عنوان ها استفاده می کنیم و فرم شرطی را برای این مراحل درست می کنیم بعد از اینکه مشخصات این قسمت را پر کردید فرم را بسته و فیلد های مورد نیاز را برای اطلاعات شخصی وارد کنید.

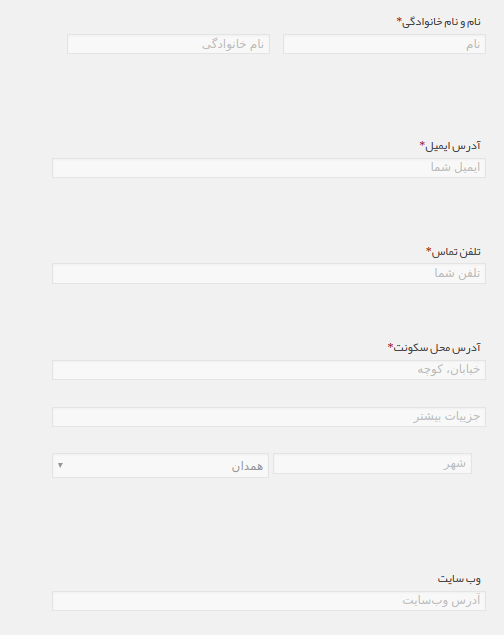
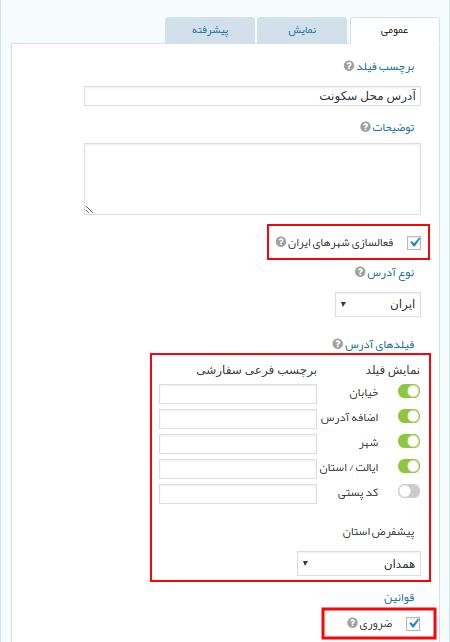
اطلاعات ضروری که برای اطلاعات شخصی لازم می باشد را وارد می کنیم برای این مورد هم مثل فیلد برگه عمل می کنیم در سمت چپ فیلد های مود نیازی که برای اطلاعات شخصی لازم هستند را با استفاده از خاصیت کشیدن و در قسمت راست در مرحله اول رها می کنیم. همانند تصویر بالا که مشاهده می کنید فیلد هایی که برای اطلاعات شخصی مورد نیاز بودن را درست کردیم. و برای ویرایش هر فیلدی که انتخاب کردید با کلیک کردن روی هر فیلد می توانید ویرایش لازم را انجام دهید همانند تصویر زیر که فیلد مشخصات آدرس را برای ویرایش انتخاب کردیم و در ادامه با سه قسمت عمومی ، نمایش و پیشرفته بیشتر آشنا می شویم.

در قسمت عمومی برچسب فیلد همان عنوان فیلد می باشد و اگر که قصد دارید که شهرهای ایران هم نمایش داده شود تیک گزینه شهرهای ایران را بزنید و استان پیش فرض را هم انتخاب کنید برای فیلد های آدرس گزینه هایی که می خواهید نمایش داده شوند را به حالت سبز انتخاب کنیدبرای اینکه فیلد ضروری باشد تیک گزینه ضروری را بزنید تا فیلد ضروری باشد و کاربر بدون پر کردن فیلد نتواند به مرحله بعد برود.

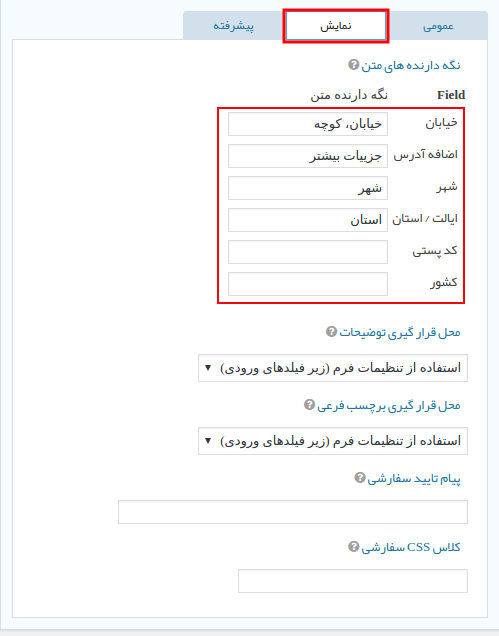
قسمت نمایش قسمت سفارش سازی فیلد می باشد که می توانید محل قرارگیری فیلدها را مشخص کنید و استایل اختصاصی سفارش سازی کنید با توجه به کادر قرمز مشخص شده در فیلد نگهدارنده های متن می توانید مشابه نمونه درست کنید.
قسمت پیشرفته را در قسمت دوم این مقاله توضیح می دهیم

