ادامه قسمت اول را در این مقاله توضیح می دهیم.

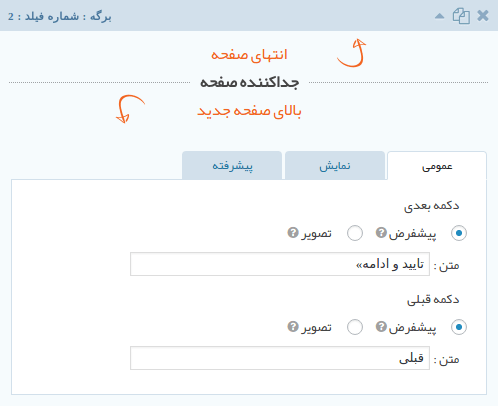
بعد از اینکه مرحله اول را تمام کردیم روی انتهای صفحه/ جداکننده صفحه/ بالای صفحه جدید کلیک میکنم و همانطور که در تصویر بالا مشاهده می کنید فیلد های متن دکمه قبل و بعد را سفارش سازی می کنیم.

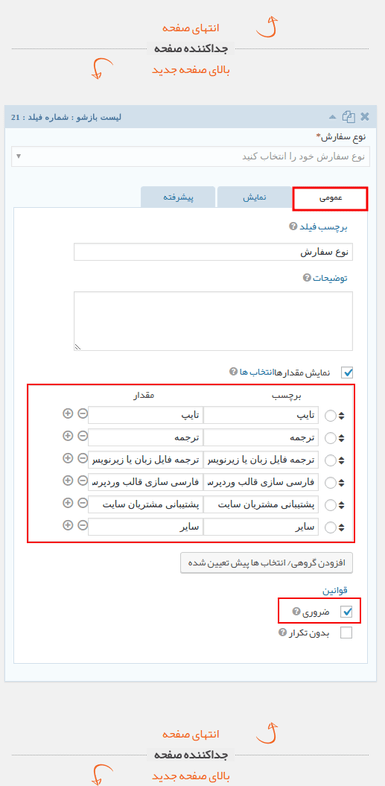
در مرحله دوم که عنوان مرحله را نوع سفارش نام گذاری کردیم در این مرحله باید از فیلدی استفاده کنیم که کاربر بتونه سفارش را انجام بدهد برای این مورد از فیلد لیست بازشو استفاده می کنیم نشانگر ماوس را روی فیلد لیست بازشو قرار می دهیم و در قسمت سمت راست در مرحله دوم قرار می دهیم.
با توجه به تصویر بالا که مشاهده می کنید سفارش خدماتی که می خواهید ارائه بدهید که ما در اینجا از تایپ و ترجمه و … استفاده کردیم. شما هر خدماتی دارید می توانید در فیلد های مشخص شده وارد کنید و آیکون + یعنی فیلدی را اضافه کنید و آیکون – یعنی فیلدی را حذف کنید با استفاده از فلش ها میتوانید موقعیت هر فیلد را تعیین کنید.
نوع سفارش را که در اول فرم مشاهده می کنید میتوانید در قسمت نمایش در فیلد نگه دارنده متن میتوانید نوع سفارش را وارد کنید تا کاربر نوع سفارش را انتخاب کند

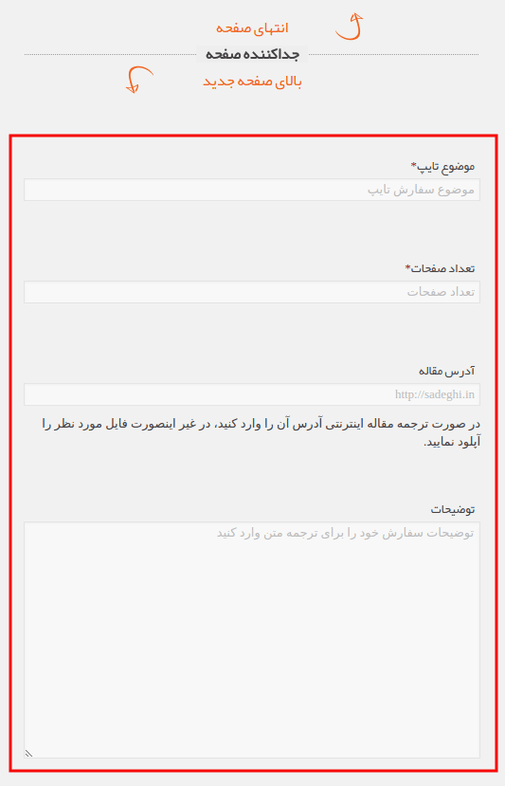
در مرحله سوم که مرحله جزئیات سفارش نام گذاری کردیم باید از فیلدهایی استفاده کرد که جزئیات سفارش را توضیح دهد.
برای این مورد هم از سمت چپ از فیلدهایی استفاده می کنیم که معمولا بیشتر مورد استفاده می شود فیلد متن تک خطی، سایت و توضیحات میباشد. که مانند برگه های که تا الان درست کردیم با خاصیت کشیدن به سمت چپ رها می کنیم.
در مرحله دوم ما از تایپ و ترجمه و … استفاده کردیم و در مرحله سوم اومدیم جزئیات سفارش را بازگو کردیم مانند نمونه تصویر بالا که مشاهده می کنید و این بخش باید شرطی شود که وقتی کاربر در مرحله دوم نوع سفارش را انتخاب کرد به برگه نهایی جزئیات آن سفارش هدایت شود. و با انجام دادن این کار دیگر لازم نیست که تمام سفارشات مربوط به موارد دیگر را مشاهده و تکمیل کنید.

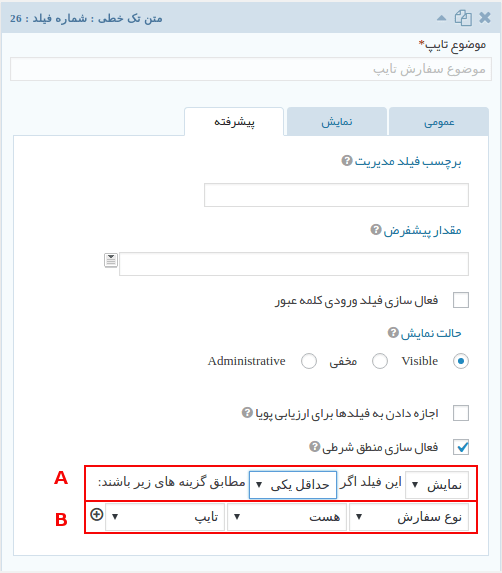
اگر که بخواهید هر فیلد را شرطی کنید به تب پیشرفته مراجعه کنید و تیک گزینه فعال سازی منطق شرطی را بزنید.
A => در این قسمت حالت فیلد را روی حالت نمایش قرار دهید و قسمت بعدی با توجه به تصویر بالا که روی حالت حداقل یکی قرار داده شده میتونید از این حالت استفاده کنید ولی اگر از حالت همه استفاده کنید میتونید برای ارسال فایل استفاده کنید چون برای ارسال فایل لازم است که حالت روی همه باشد.
B => در این بخش باید مشخص کنید که این فیلد در چه صورتی نمایش داده شود. در تصویر که مشاهده می کنید موضوع فیلد تایپ می باشد که در مرحله دوم با عنوان نوع سفارش وارد کردیم در بخش اول آن را روی نوع سفارش قرار می دهیم تا فیلد هایی وابسته از جمله تایپ و ترجمه و … می باشند. و بخش آخر برای اینکه بخواهیم برای سفارش تایپ نمایش داده شود آن را روی حالت تایپ قرار می دهیم

در این قسمت هم که قسمت آخر می باشد که روی انتهای آخرین صفحه/انتهای صفحه/انتهای فرم کلیک کنید تا بتوانید دکمه بازگشت را سفارش سازی کنید
به همین راحتی توانستیم یک فرم شرطی با افزونه گرویتی فرم پیاده سازی کنیم

