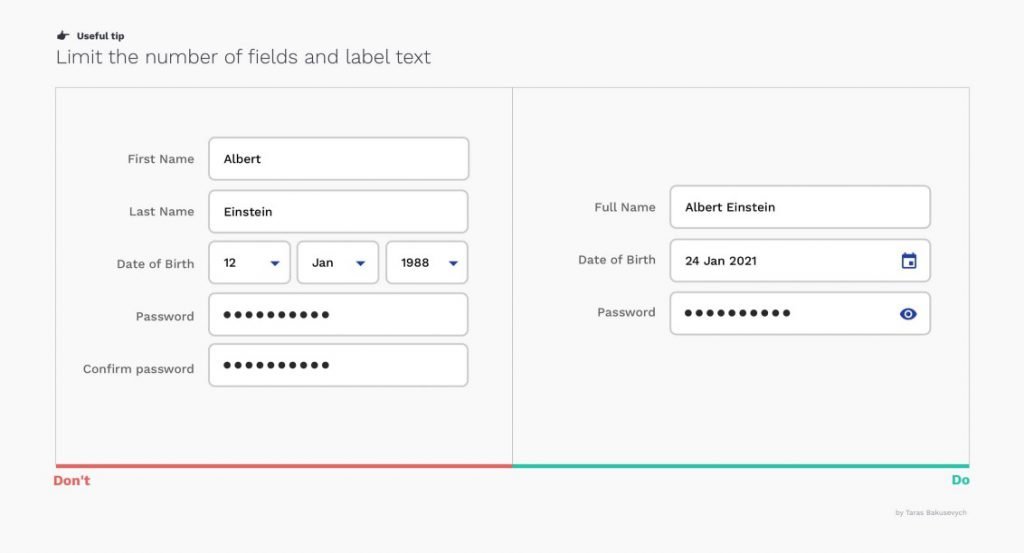
تعداد فیلدها را کاهش دهید
بار بصری و شناختی را برطرف می کند و بسیار ساده تر به نظر می رسد..
♦ متن مانند نام کامل و تاریخ را به چندین قسمت تقسیم نکنید
♦ چندین بار اطلاعات مشابه را نپرسید
♦ با برچسب ها و نکات کپی کار کنید تا آنجا که ممکن است کوتاه شود

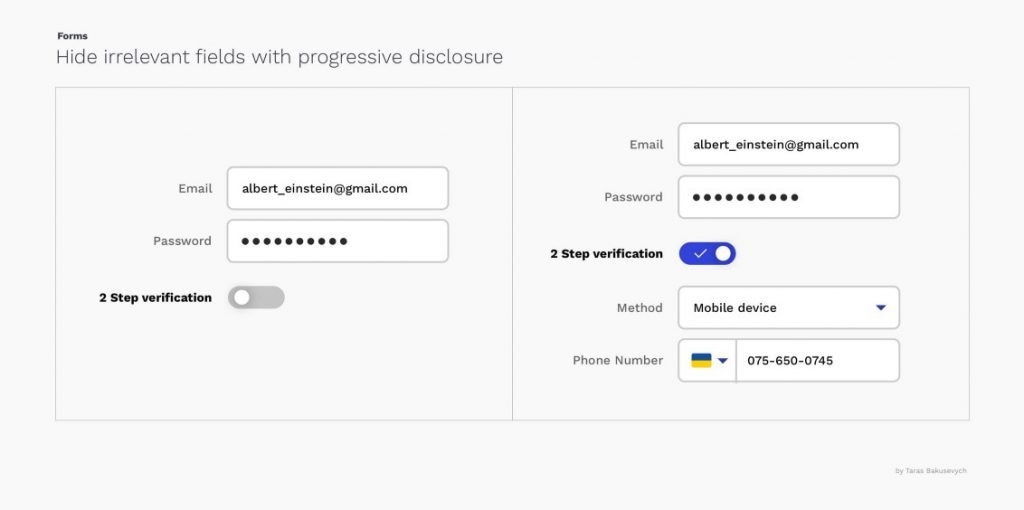
زمینه های بی ربط را مخفی کنید
با افشای تدریجی اطلاعات ، ما فقط موارد ضروری را فاش می کنیم و به کاربران کمک می کنیم پیچیدگی را فقط در صورت نیاز مدیریت کنند

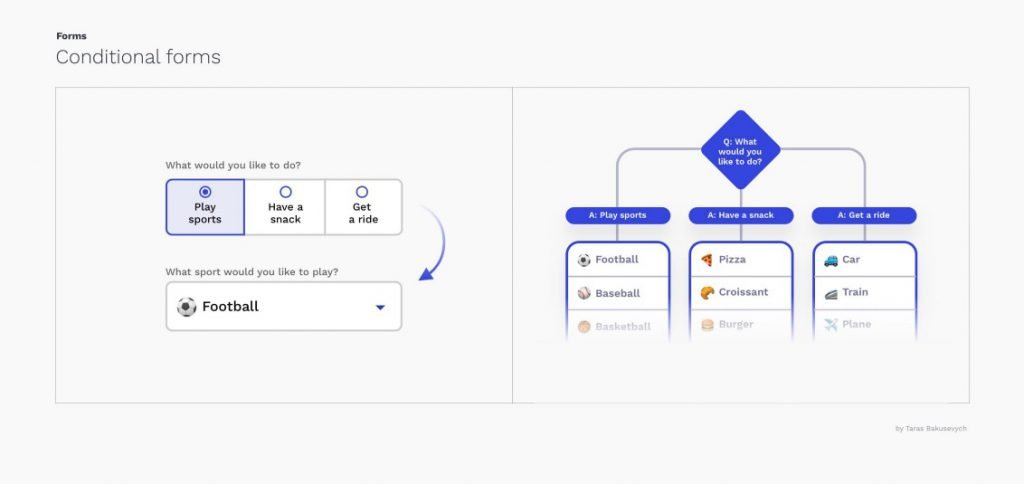
از منطق شرطی استفاده کنید
منطق شرطی اجازه می دهد تا بر اساس پاسخ بازدیدکننده ، زمینه ها را به صورت خودکار نمایش داده یا پنهان کرده و از صفحات پرش کنید. این روش نه تنها تعداد زمینه ها را کاهش می دهد بلکه روند پر کردن را شخصی تر و مکالمه مانند می کند

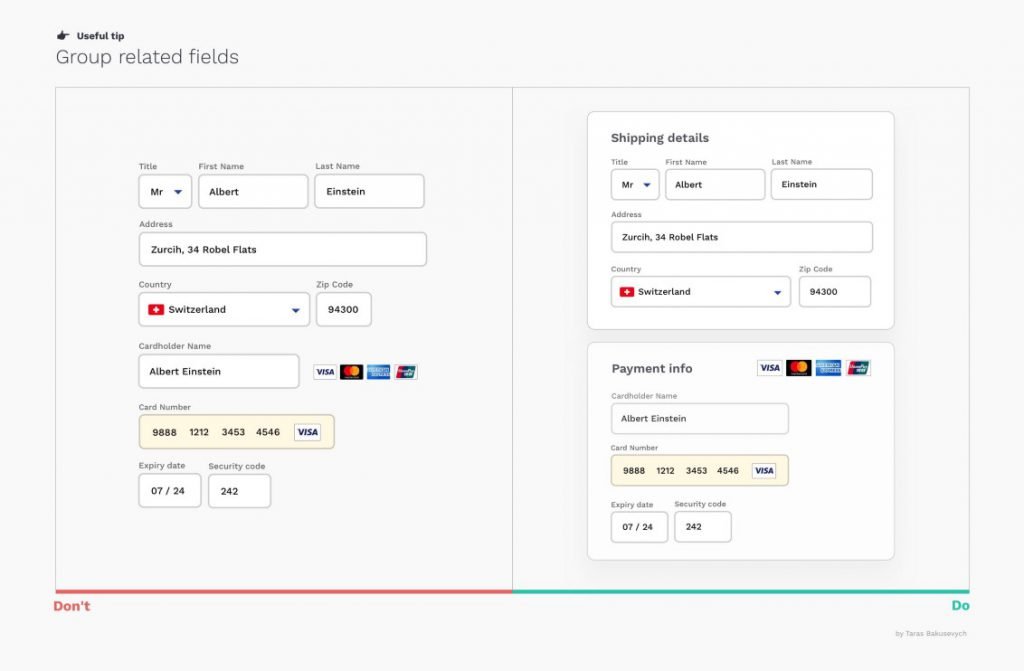
گروههای مرتبط را گروه بندی کنید
یکی از ساده ترین راه ها برای ساده سازی فرم های پیچیده ، شروع گروه بندی زمینه های مرتبط است. اصول مختلفی برای گروه بندی در روانشناسی گشتالت وجود دارد که به افراد کمک می کند تا احساس ارتباط کنند: همجواری ، شباهت ، استمرار ، بستن و اتصال. گروه بندی ده ها فیلد بدون ساختار در چند مجموعه قابل کنترل ، قابلیت استفاده از فرم را به میزان قابل توجهی افزایش می دهد

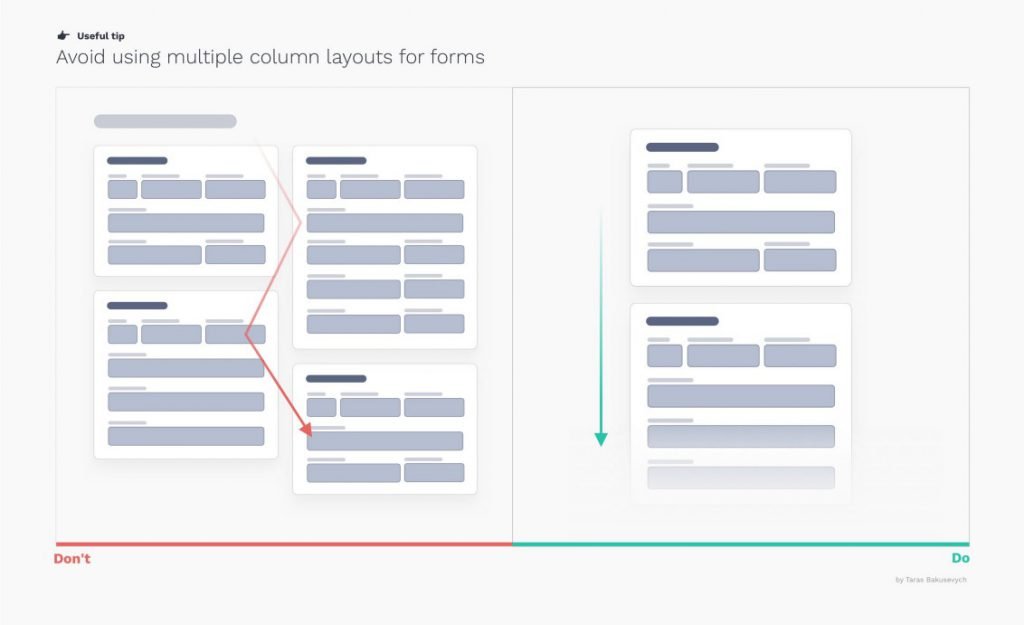
از استفاده از چندین طرح بندی ستون خودداری کنید
طرح یک ستون مسیر مشخصی را برای تکمیل برای کاربر ایجاد می کند. پیامدهای استفاده از طرح فرم چند ستونی شامل کاربران است که از قسمتهایی که در واقع داده برای ورود دارند ، ورود داده ها به قسمتهای اشتباه یا متوقف شدن ساده که می تواند منجر به کنار رفتن شود ، پرش می کنند

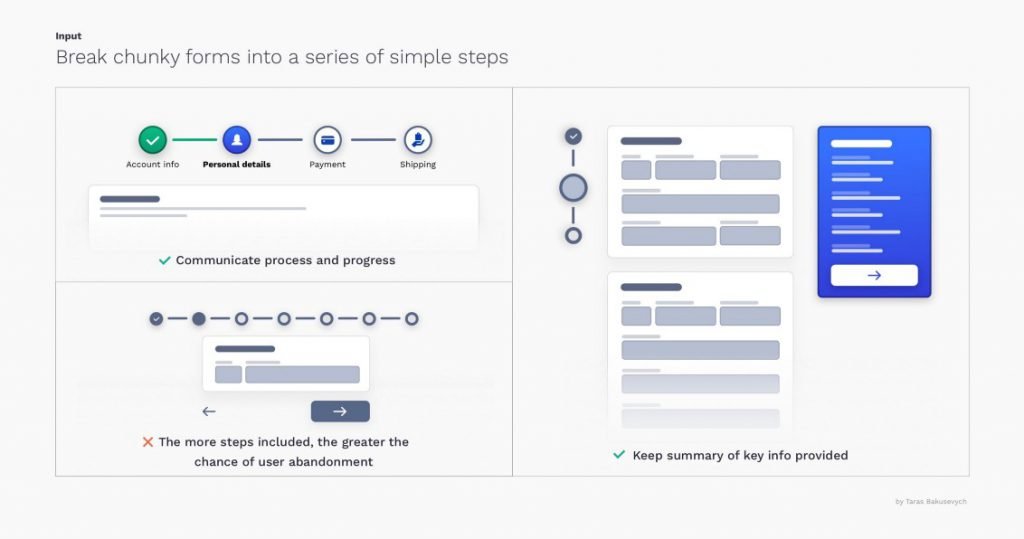
فرم های پیچیده را به چند مرحله ساده تقسیم کنید
حتی بعضی اوقات حتی پس از حذف همه موارد غیرضروری ، برخی از اشکال بسیار بزرگ می شوند. تجزیه وظایف عظیم در یک سری کارهای کوچکتر بسیار ساده تر به نظر می رسد و انگیزه آنها را برای انجام روند کار تا انتها فراهم می کند.
♦ مراحل را نمایش دهید و پیشرفت بصری را ایجاد کنید که کاربر ایجاد می کند ، این باعث رضایت بیشتر و انگیزه برای حرکت به جلو است
♦ فرم را دانه بندی نکنید ، مراحل زیادی به شما کمک نمی کند ، فقط کاربران را آزار می دهد
♦خلاصه ای از اطلاعات کلیدی را در اختیار شما قرار دهید تا اضطراب را کاهش دهید و در آخر باید مرحله بررسی داشته باشید

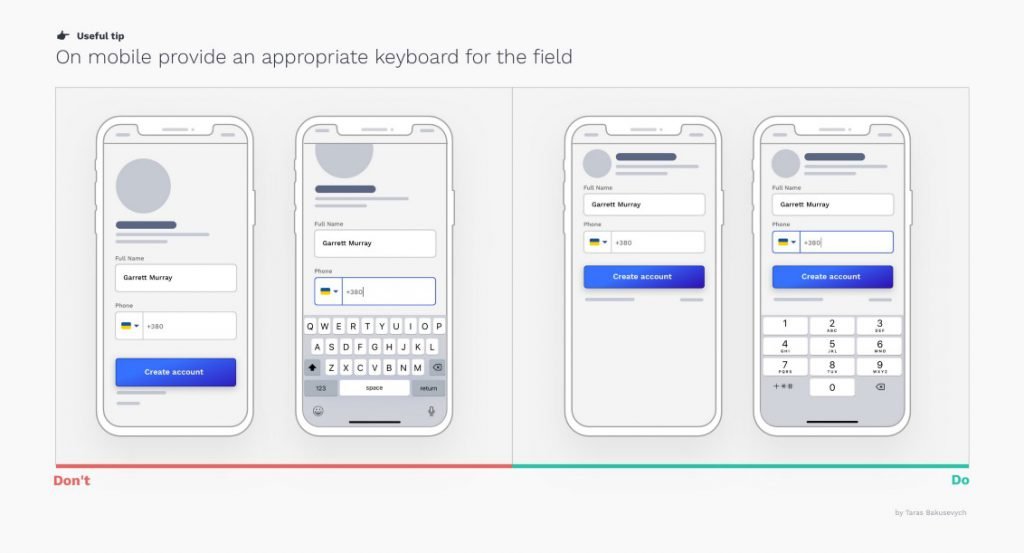
نوع صفحه کلید مناسب را نشان دهید
Android یا iOS چندین نوع صفحه کلید مختلف را ارائه می دهد که هر کدام برای تسهیل نوع دیگری از ورودی طراحی شده اند. برای ساده سازی ورود داده ها ، صفحه کلید نمایش داده شده هنگام ویرایش یک قسمت متن باید متناسب با نوع محتوای آن قسمت باشد. آگاه باشید که صفحه کلید کجا ظاهر می شود. برای معرفی بی مورد پیمایش ، فیلدهای متنی خود را در قسمت بالا قرار دهید

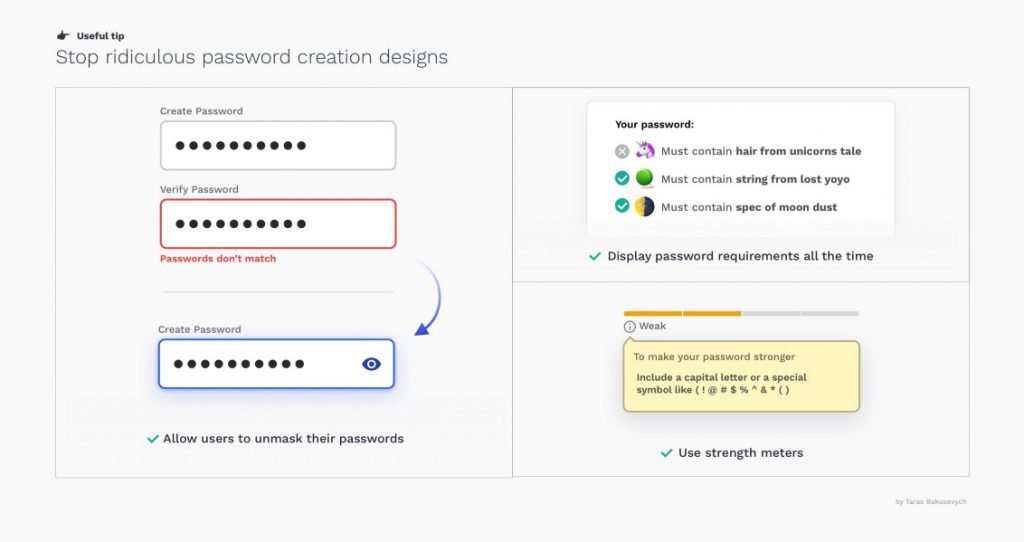
طرح های ایجاد رمز عبور مسخره را متوقف کنید
♦ به کاربران اجازه دهید به جای اینکه از آنها بخواهند ۲ بار آن را وارد کنند ، رمزعبور خود را برطرف کنند ، همچنین برای برنامه های تولید رمز عبور بهتر خواهد بود
♦ الزامات رمز ورود را به طور مداوم نمایش دهید و پیشرفت کاربران در دستیابی به تمام معیارها را نشان دهید. سعی کنید نیازهای کاربر را ساده کنید.
♦ استفاده از قدرت سنج ، کاربران را به ایجاد رمزهای عبور قوی تر تشویق می کند..