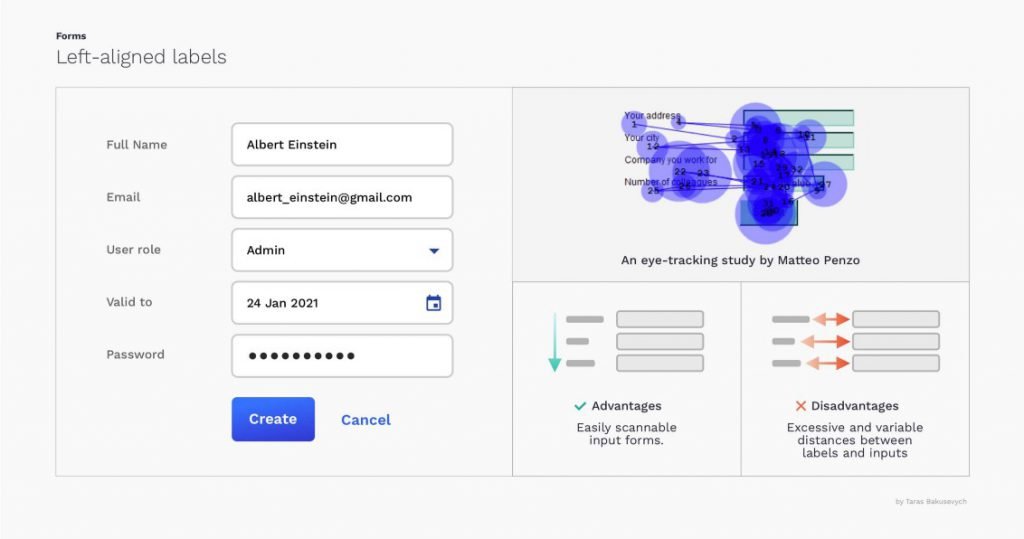
عنوان از چپ تراز شده (Left-aligned labels)
وقتی داده های درخواستی برای کاربران ناشناخته باشد ، انتخاب خوبی است
مزایا:عنوان به راحتی مقیاس پذیر ، استفاده مناسب از فضای عمودی
معایب: Excesisbe و فاصله متغیر بین عنوانها و ورودی های مربوطه باعث افزایش زمان اتمام می شود

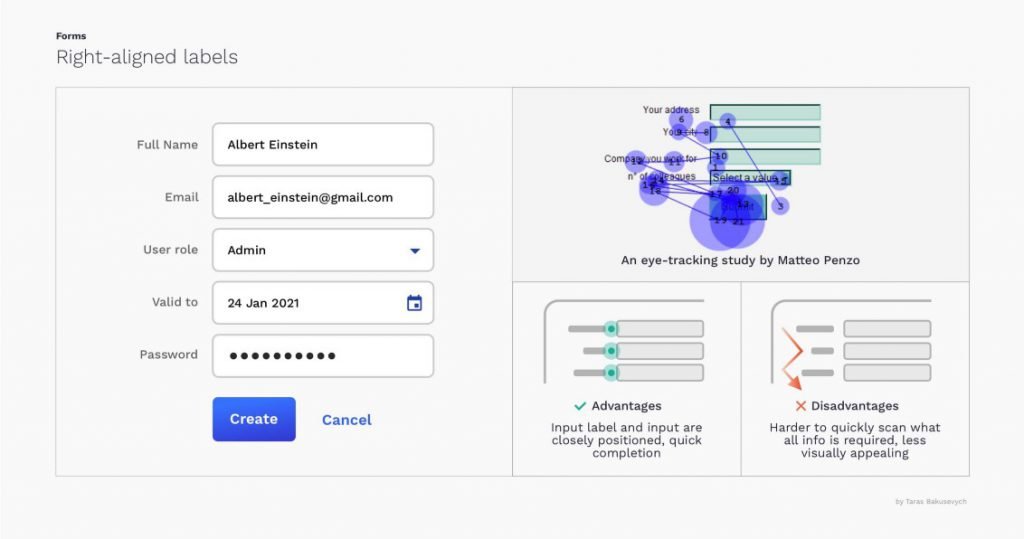
تقریباً دو برابر سریعتر در برابر برچسب های تراز چپ سریع تر داشته باشید
مزایا:
عنوان و ورودی های زمینه متن از نزدیک قرار گرفته اند که تعداد حرکات چشم را محدود می کند و در نتیجه زمان تکمیل سریع است
معایب: اسکن سریع فرم و درک اینکه همه اطلاعات مورد نیاز است دشوارتر است

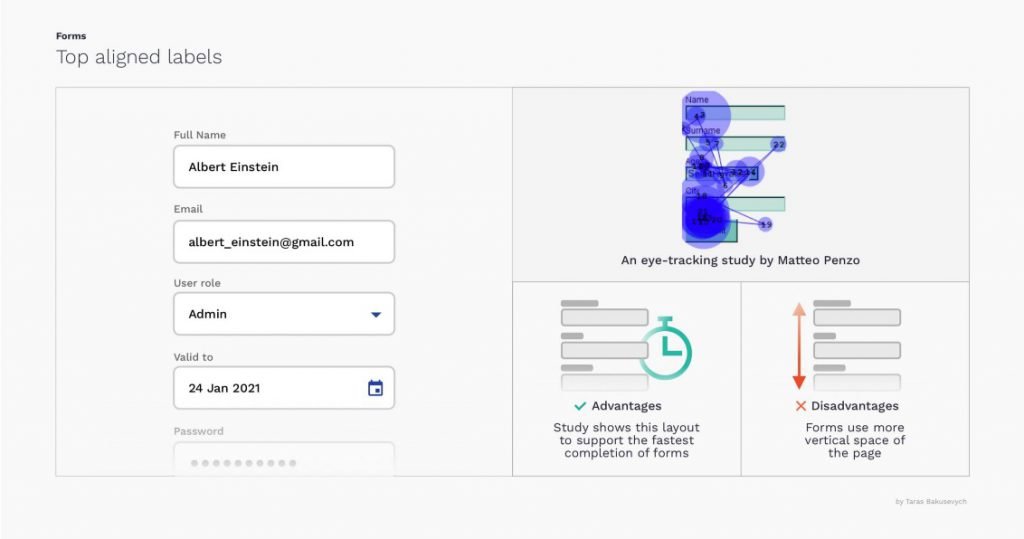
عنوان از بالا تراز شده
سریعترین زمان اتمام و بهترین انتخاب همه جانبه برای اکثر موارد. روی موبایل به خوبی کار کنید زیرا فضای افقی زیادی نیاز ندارند
مزایا: به کاربران اجازه می دهید عنوان ورودی و متن ورودی را با یک حرکت چشم سریعترین زمان اتمام ثبت کنند
معایب: به فضای عمودی بیشتری نیاز دارید

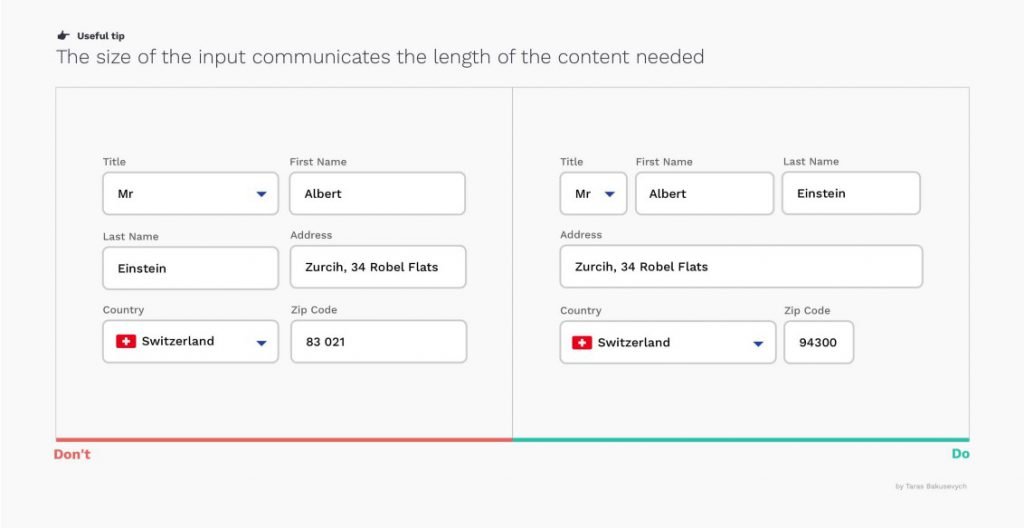
طول قسمت متن باید متناسب با ورودی کاربر باشد
استفاده از طول ورودی یکسان برای تمام قسمتهای متن در فرم های شما از نظر بصری دلپذیر است اما تکمیل آن دشوارتر خواهد بود

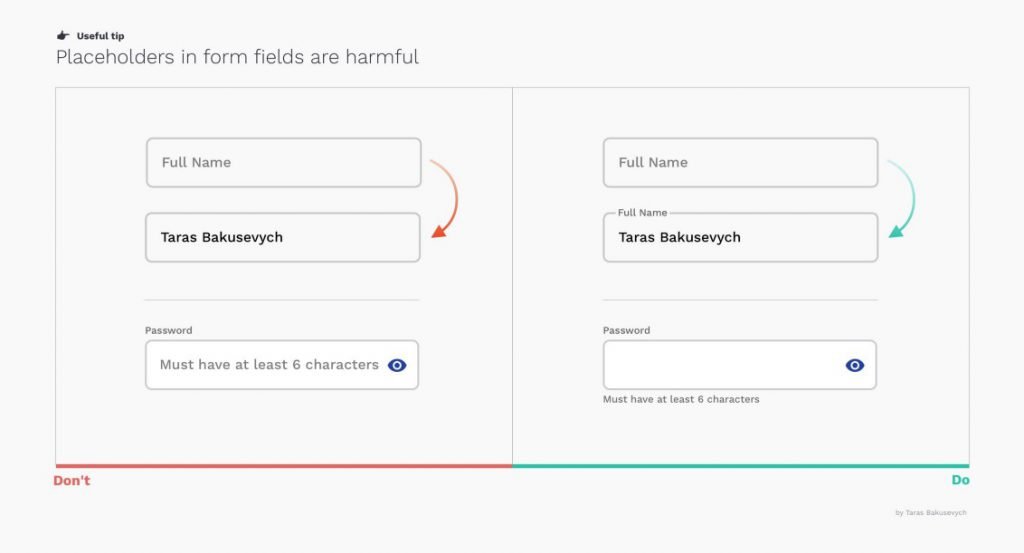
استفاده نکردن از placeholder به جای عنوان
ناپدید شدن متن حافظه کوتاه مدت کاربران را تحت فشار قرار می دهد. بدون عنوان، کاربران نمی توانند قبل از ارسال فرم ، تمام اطلاعاتی را که ارائه می دهند بررسی کنند. اگر طرحی کاملاً مینیمالیستی می خواهید ، می توانید از روش Material labels label استفاده کنید.
متن نگهدارنده در داخل فرم ممکن است بعضی اوقات کاربران را گیج کند ، بهتر است از متن اشاره خارج از قسمت استفاده کنید

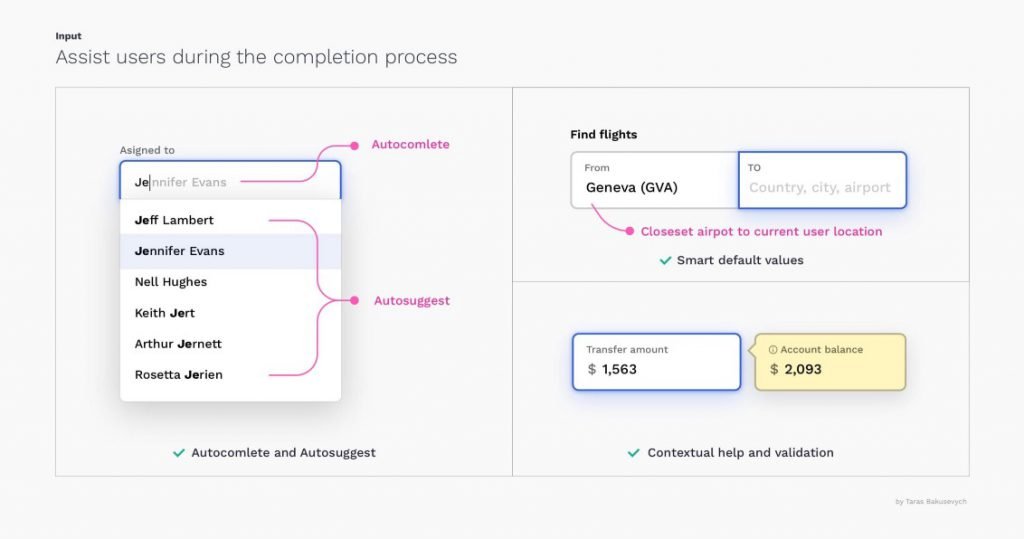
به کاربران کمک کنید فرم ها را پر کنند
با تکمیل خودکار به حل درخواستهای جزئی کمک کنید. این اتفاق در جعبه ورودی که در آن تایپ می کنید اتفاق می افتد و می توانید برای پذیرش آن یا enter یا “key–arrow-key” را فشار دهید.
با پیشنهاد خودکار یک لیست بدون محدودیت برای کلمات کلیدی و عبارات مرتبط جستجو کنید. این لیست به صورت لیست پیشنهادی چندگانه به صورت کشویی ظاهر می شود.
فیلدها را از قبل پر کنید و از پیش فرض های هوشمند استفاده کنید. اغلب شما می توانید به راحتی با استفاده از IP یا موقعیت جغرافیایی کشور , شهر کاربر را تشخیص دهید. و براساس متداول ترین سناریوها و تجزیه و تحلیل ها می توانید تعیین کنید که چه مواردی به طور پیش فرض انتخاب شوند. تجارت الکترونیکی یک استثنا است ، هیچ یک از موارد برگزیده مربوط به خرید مانند اندازه یا رنگ را انتخاب نکنید//

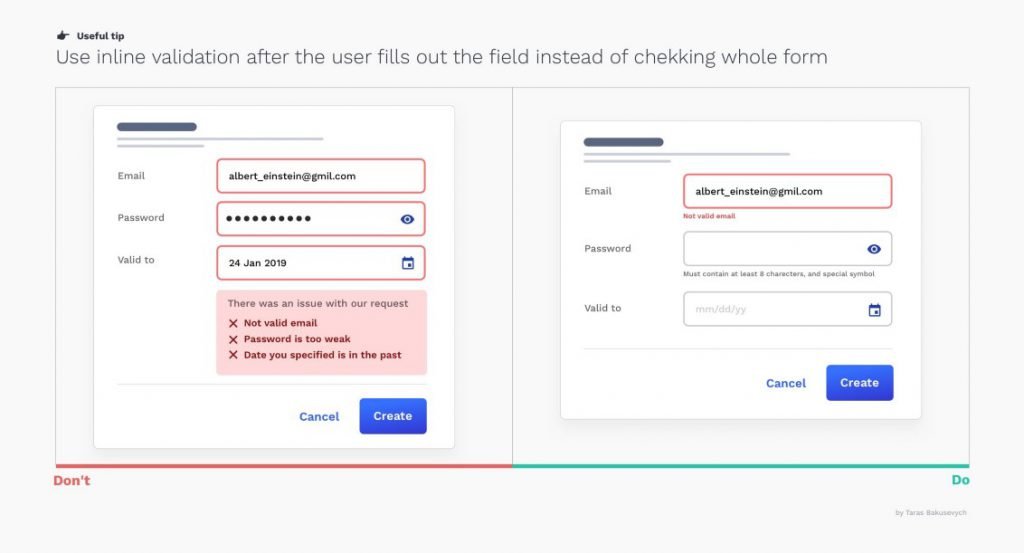
از اعتبار سنجی داخلی استفاده کنید
♦ پیام های تأیید اعتبار را نزدیک به ورودی و همه با هم نمایش دهید
♦ روی کاربران فریاد نکشید ، پیام های خطا باید به کاربران بگویند که به جای سرزنش کردن ، مشکل را برطرف کنند
♦ قبل از اینکه تایپ کردن فیلد به عنوان نامعتبر علامت گذاری شود ، از “تأیید اعتبار زودرس” خودداری کنید
♦ استفاده از “اعتبارسنجی مثبت” را در نظر بگیرید که می تواند حس لذت و پیشرفت را به شما اضافه کند