عنصر طراحی مورد علاقه من دکمه ها است. در این صفحه ، انواع مختلف دکمه ها ، حالت ها و تعاملات را مرور خواهیم کرد. برای هدف این داستان ، ما دکمه های رادیویی ، برگه ها ، کادرهای تأیید و انواع دیگر دکمه ها را نادیده خواهیم گرفت – ما فقط به دنبال دکمه های “عادی” خواهیم بود
.
- Button actions
- Common button styles
- Button colours & styling
- Button states and feedback
- Button labelling
- Touch targets
- Button positions
- Button hall of fame
- Closing thoughts
الف ) اقدامات دکمه
در این بخش ، سلسله مراتب دکمه ها و زبانی که آنها با یکدیگر ارتباط برقرار می کنند را بررسی خواهیم کرد. عملکرد دکمه ها با توجه به شکل ظاهری آنها تعیین نمی شود (اگرچه کاربران باید بتوانند معنی دکمه ها را از یک ظاهر طراحی شده خود بیاموزند) ، بلکه بیشتر به نحوه استفاده از آنها بستگی دارد.
۱. دعوت به عمل (CTA / C2A) = (1. Call to action (CTA / C2A))
دکمه تماس با عمل ، بسته به شرایط ، معمولاً کاربران را مجبور به ثبت نام / ثبت نام / خرید اکنون / و غیره می کند. دکمه های CTA باید در مواردی استفاده شود که سیستم عامل می خواهد کاری را که کاربر باید انجام دهد به شدت پیشنهاد دهد.

۲. اقدام اولیه = (۲. Primary action)
در حالی که یک دکمه CTA و یک دکمه اصلی می توانند یکسان به نظر برسند ، من دوست دارم آنها را جدا کنم. در حالی که دکمه های CTA همان چیزی است که رابط شما می خواهد انجام دهید ، دکمه های اصلی باید یک شاخص بصری قوی باشند تا به کاربر کمک کنند سفر خود را به پایان برساند. دکمه های اصلی باید در شرایطی که کاربر ممکن است بخواهد “بعدی” ، “کامل” ، “شروع” و غیره باشد استفاده شود.

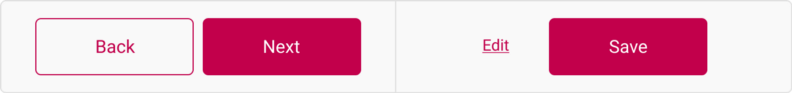
۳. اقدام ثانویه
دکمه های ثانویه “بازگشت” به دکمه اصلی “بعدی” یا دکمه “لغو” به دکمه “ارسال” هستند. دکمه های ثانویه جایگزینی هستند که ما برای اقدامات اصلی به کاربران می دهیم.

۴. اقدام سوم
از دکمه های سوم معمولاً برای کارهای متفرقه استفاده می شود: این اقدام مهم است ، اما ممکن است همان کاری نباشد که کاربر به دنبال آن است. این مواردی مانند “افزودن دوست” ، “افزودن جدید” ، “ویرایش” یا “حذف” است ، مشروط بر اینکه اقدامات اصلی نباشند.

ب) سبک های مشترک دکمه = . Common button style
در این بخش ، سبک های رایج دکمه ها را بررسی خواهیم کرد. این سبک فقط زیبایی دکمه است و نه نحوه استفاده از آن.
دکمه های جامد
دکمه های جامد دکمه های جامد دقیقاً همان چیزی هستند که به نظر می رسند – آنها دکمه هایی با پر شدن کامل هستند. انجام شده.

دکمه های خط و شبح
دکمه های خط نیز دقیقاً همان چیزی هستند که به نظر می رسند: یک دکمه بدون پر – فقط یک طرح کلی. در حالی که اغلب به جای هم استفاده می شود ، ترجیح می دهم دکمه های خط را به رنگ روشن (با طرح و متن تیره) و دکمه شبح را به رنگ تیره (با طرح و متن روشن) در نظر بگیرم.

دکمه های گرد شده
دکمه های گرد دکمه هایی هستند که لبه های آنها روی حداکثر شعاع حاشیه گرد تنظیم شده اند.

FAB (دکمه عملکرد شناور)
دکمه های عملکرد شناور الگوی طراحی هوشمندانه ای است که توسط Google’s Material Design محبوب شده است. اگرچه ممکن است مانند یک دکمه آیکون به نظر برسند ، اما در واقع برای عملکرد اصلی روی صفحه استفاده می شوند.

لینک متن(Text link)
پیوندهای متنی یک نوع دکمه بسیار ساده است. چند روش مختلف وجود دارد که نشان می دهد چیزی پیوند دهنده است. این می تواند با یک رنگ ، یا یک زیر خط ، یا موقعیت پیوند ، یا حتی فقط متن خود باشد (به عنوان مثال “بیشتر بخوانید”).

وقتی صحبت از رنگ می شود ، بیشتر سایت ها از رنگ آبی استفاده می کنند ، زیرا بیشترین شناسایی را به عنوان پیوند دارد. و چرا پیوندهای متنی کلاسیک “آبی” است که ممکن است بپرسید؟ این کاملاً به سر تیم برنرز لی برمی گردد ، و به طور کلی به عنوان مخترع شبکه جهانی وب شناخته می شود (یادداشت فرعی: تصور کنید در CV خود “اختراع شبکه جهانی وب” را داشته باشید). در حالی که به نظر می رسد هنگام انتخاب رنگ دسترسی به ذهن او خطور نکرده است – نکته جالب در مورد رنگ آبی این است که حتی افرادی که دچار کوررنگی هستند معمولاً هنوز هم می توانند آن را ببینند.
نمادی با دکمه برچسب(Icon with a label button)
دکمه های نماد محبوبیت بیشتری پیدا کرده اند ، اما برخی از دکمه ها برای اطمینان از برقراری ارتباط صحیح دکمه هنوز به برچسب نیاز دارند.

پیچیده ترین چیز هنگام برخورد با آیکون ها و برچسب ها این است که اندازه آیکن را نسبت به فونت بزرگ بدانید. گزینه ۱: اندازه نماد را شبیه به اندازه کلاهک قلم می کنید. گزینه ۲: اندازه نماد را بسیار بزرگتر از ارتفاع خط می کنید. یک نکته احتیاط: اگر نماد فقط کمی از ارتفاع کلاه بزرگتر باشد ، غیر متعادل به نظر می رسد یا مانند یک اشتباه به نظر می رسد. یا باید تقریباً به همان ارتفاع کلاهک باشد ، یا خیلی بیشتر از آن باشد – از مصرف در میان افراد جلوگیری کنید.
دکمه نماد(Icon button)
دکمه های نماد هیچ برچسبی ندارند و فقط یک نماد هستند. از آنجا که آنها دارای برچسب نیستند ، فضای زیادی را در یک رابط صرفه جویی می کنند. دکمه های نماد به شما این امکان را می دهد که در یک فضای کوچک دکمه های آیکون دیگری را در کنار آنها قرار دهید.

یک نکته احتیاط: اگر شما در حال طراحی محصولی برای افراد کم سواد رایانه ای هستید ، من همیشه توصیه می کنم از یک دکمه با برچسب استفاده کنید – مخصوصاً برای معنای انتزاعی تر.
نمادی با پیوند نوشتاری(Icon with a text link)
برخی از پیوندهای متنی ممکن است نمادی به همراه داشته باشند. اینها معمولاً در متن متن قرار نمی گیرند.

- اسفند ۱۴, ۱۳۹۹
- ۵:۱۸ ب٫ظ
- آموزش گرافیک