ج) رنگ و استایل دکمه
هنگام طراحی دکمه ها ، چند عنصر مختلف وجود دارد که باید مورد توجه قرار گیرند.
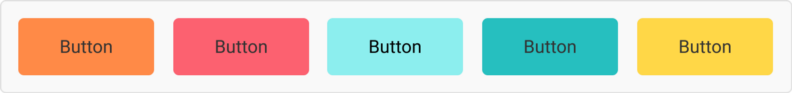
رنگ
هنگام طراحی برای یک محصول ، همیشه باید به فکر افراد معلول باشید. برای اطمینان از در دسترس بودن رنگهایتان برای همه ، می توانید از یک کنتراست آنلاین استفاده کنید. این یکی است که من استفاده می کنم.

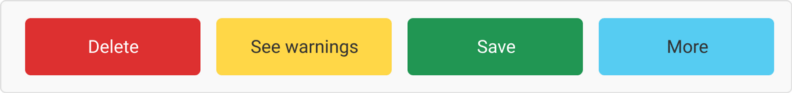
همچنین ، هنگام انتخاب پالت رنگ خود ، به زبان رنگی بیندیشید. داشتن یک دکمه قرمز ، برخلاف یک دکمه سبز ، ممکن است پیام متفاوتی را در متن ایجاد کند.

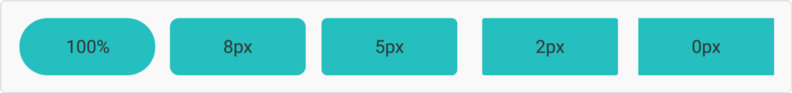
۲. شعاع مرز= Border-radius
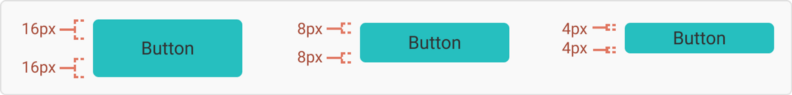
شعاع حاشیه همان چیزی است که به دکمه ها شخصیت زیادی می بخشد (به نظر من). دکمه های لبه تیز جدی تر به نظر می رسند ، در حالی که دکمه های دارای شعاع گردتر بازیگوش تر به نظر می رسند.

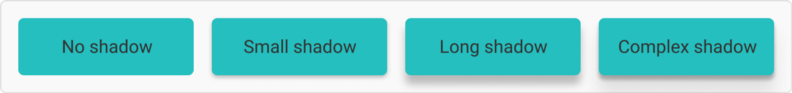
۳. سایه=shadow
سایه روی دکمه باعث می شود دکمه احساس کند در خارج از صفحه قرار دارد و طبیعتاً توجه را به آن جلب می کند. از سایه ها می توان برای نشان دادن حالت های مختلف نیز استفاده کرد. Design Material این کار را به ویژه با ایجاد “نزدیک تر” شدن دکمه به شما انجام می دهد.

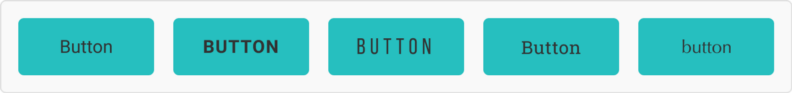
۴. یک ظاهر طراحی شده برچسب=. Label styling
یک ظاهر طراحی شده برچسب به فونت می رسد و خواندن آن آسان است. هنگام انتخاب قلم ، از خوانا بودن آن اطمینان حاصل کنید.

۵. بالشتک عمودی=. Vertical padding
اندازه دکمه شما نقش مهمی در قابلیت دسترسی رابط شما دارد. اکثر طراحان بی تجربه چیزی شبیه این جمله می گویند: “قد دکمه ها باید ۳۶ پیکسل باشد”. این بهترین روش نیست – مخصوصاً اگر برای وب طراحی می کنید. شما همیشه باید از خط فونت مورد استفاده خود استفاده کنید و یک واحد به آن اضافه کنید. به عنوان مثال: “برچسب دکمه من دارای ارتفاع خط 20px و بالشتک عمودی 8px است”.

“چرا؟” . این به دو دلیل است. ۱) افرادی که دارای اختلالات بینایی هستند ممکن است قلم را در مرورگر خود افزایش دهند و در نتیجه ، آنها نیاز به تغییر اندازه قلم دارند بدون اینکه ارتفاع دکمه آن را قطع کند. ۲) توسعه دهندگان اینگونه دکمه ها را ایجاد می کنند – آنها به ظروف div خود اضافه می کنند ، نه به ارتفاع.
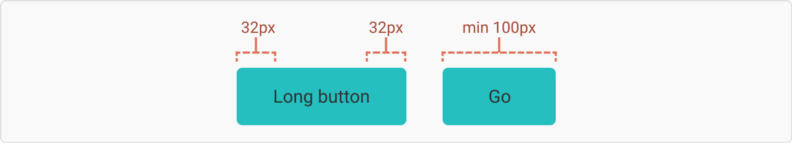
۶. بالشتک افقی=Horizontal padding
به دو روش می توانید به بالشتک افقی نزدیک شوید.
گزینه اول:
عرض دکمه را به شبکه تراز کنید. این یک روش خوب برای نگه داشتن طول دکمه های شما است. با این وجود تعداد کلماتی را که می توانید استفاده کنید محدود می کند.

گزینه دوم:
در طرفین بالشتک ثابت داشته باشید. من همچنین معمولاً یک بند برای حداقل عرض یک دکمه اضافه می کنم ، تا از دکمه های بسیار کوچک جلوگیری کنم. اگرچه این مورد برای مواردی که می توانید مقادیر مختلف متن داشته باشید امکان پذیر است ، اما می تواند دکمه های شما را بسیار ناهموار کند.

د. حالت دکمه و بازخورد= Button states and feedback
حالت های دکمه به کاربر اطلاع می دهد که آیا می تواند کلیک کند یا کلیک کرده است یا با موفقیت روی یک دکمه کلیک کرده است. همچنین باید در نظر داشته باشید که یک دکمه می تواند حالت های همپوشانی داشته باشد. به عنوان مثال ، می تواند همزمان “فعال”(active) و “شناور”(hower) باشد.
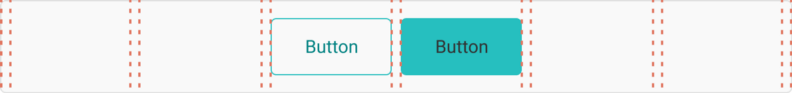
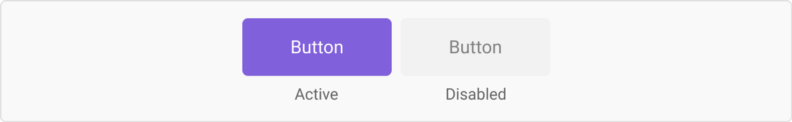
۱.حالت فعال و غیرفعال=. Active & disabled state
حالت فعال زمانی است که یک دکمه “قابل کلیک” / “قابل لمس” باشد. اگرچه ممکن است کمی واضح به نظر برسد ، اما نکته مهمی که باید در اینجا به آن توجه کنید این است که اگر کاربر مراحل لازم را انجام ندهد ، می توان یک دکمه را غیرفعال کرد. به عنوان مثال ، اگر کاربری نام و آدرس ایمیل خود را وارد نکرده باشد ، نباید بتواند مشخصات خود را ارسال کند

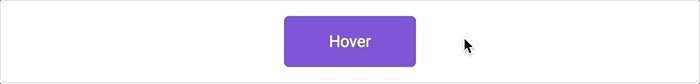
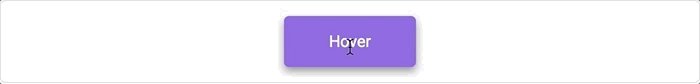
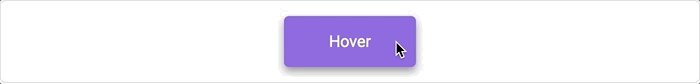
۲. شناور کردن و شناور کردن (ماوس را از & ماوس خاموش)=. Hover & hover off (mouse over & mouse off)
در دستگاه های دسک تاپ ، یک دکمه باید حالت های مختلفی داشته باشد تا به کاربر اطلاع دهد که قابل کلیک است. همچنین می تواند در صورت مشاهده انیمیشن ، کاربران را به کلیک کلیک کند. معمولاً حالت “شناور کردن” معکوس حالت “شناور کردن” خواهد بود ، اما نه لزوما. ممکن است بخواهید نشان دهید که قبلاً بالای یک دکمه رفته اید.

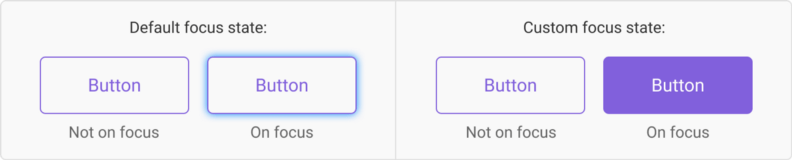
۳. تمرکز
حالت فوکوس برای پیچیدن سر به اطراف می تواند کمی گیج کننده باشد. (به هر حال برای من بود.) بنابراین ساده ترین راه برای توضیح آن این است که استفاده از آن را نشان دهید ، سپس به عقب کار کنید.
اگر کاربر شما مهارت های حرکتی خوب ضعیفی دارد ، ممکن است لازم باشد از ناوبری زبانه دار استفاده کنید. کاربر برای حرکت در اطراف سایت ، از یک پیوند ناوبری به لینک دیگر ، روی “برگه” کلیک خواهد کرد. این بدان معنی است که برای دکمه باید حالت “تمرکز” وجود داشته باشد تا نشان دهد “قابل کلیک است ، اما هنوز کلیک نشده است”.
مثال دیگر حالت تمرکز هنگامی است که بر روی یک قسمت ورودی کلیک می کنید. اگر می خواهید تایپ کنید ، فقط آن قسمت ورودی – نه یک قسمت دیگر – شروع به جمع شدن می کند.
حالت فوکوس پیش فرض “درخشش” آبی است که بدون شک در کاوش های اینترنتی خود مشاهده کرده اید. خوشبختانه ، ما در زمانی زندگی می کنیم که می توانیم دکمه های دلخواه خود را تنظیم کنیم. به نظر می رسد بیشتر طراحان از نشانه های بصری یکسان برای حالت های شناور و تمرکز استفاده می کنند.

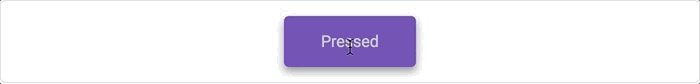
۴. فشرده شده
حالت فشرده حالتی است که نشانگر یا انگشت کاربر روی دکمه “نگه دارد”. وقتی کاربر انگشت یا نشانگر خود را روی دکمه “آزاد” می کند ، سپس دکمه به عنوان “کلیک شده” ثبت می شود.

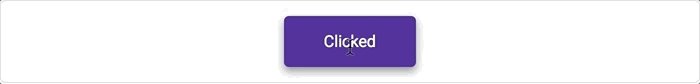
۵. کلیک کنید
دکمه ها به حالت “کلیک شده” نیاز دارند تا به کاربر نشان دهند که روی آن کلیک شده است.