در برخی از سایت ها هنگام بارگذاری سایت، گاهی اوقات یک لودینگ نمایش داده می شود و وقتی سایت کاملا بارگذاری شد، این لودینگ پنهان میشود. در سایت های وردپرسی هم می توان چنین امکانی را با کمک افزونه به راحتی انجام داد. یکی از افزونه های لودینگ برای وردپرس، افزونه Preloader Plus است.

ویژگی های Preloader Plus
- امکان نمایش لودینگ قبل از لود هر صفحه یا فقط در صفحه اصلی
- لودینگ را فقط در اولین بازدید نشان دهید.
- یک تصویر (jpg ، png ، gif ، svg) به لودینگ اضافه کنید.انیمیشن و سرعت برای تصویر تنظیم کنید.
- یک تصویر (jpg ، png ، gif ، svg) به لودینگ اضافه کنید.انیمیشن و سرعت برای تصویر تنظیم کنید.
- نمایش یک نوار پیشرفت: اندازه ، موقعیت و رنگ آن را تنظیم کنید.
- نام سایت را در لودینگ نشان دهید یا پنهان کنید.
- یک شمارنده درصد نشان داده یا پنهان کنید.
- و ....
پس از نصب و فعال سازی افزونه، بخش Preloader Plus به پیشخوان وردپرس اضافه میشود.که شامل یکسری فیلم های آموزش کار با افزونه میباشد

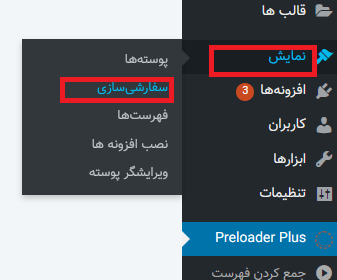
جهت تنظیمات لودینگ وارد قسمت نمایش -> سفارش سازی شوید.

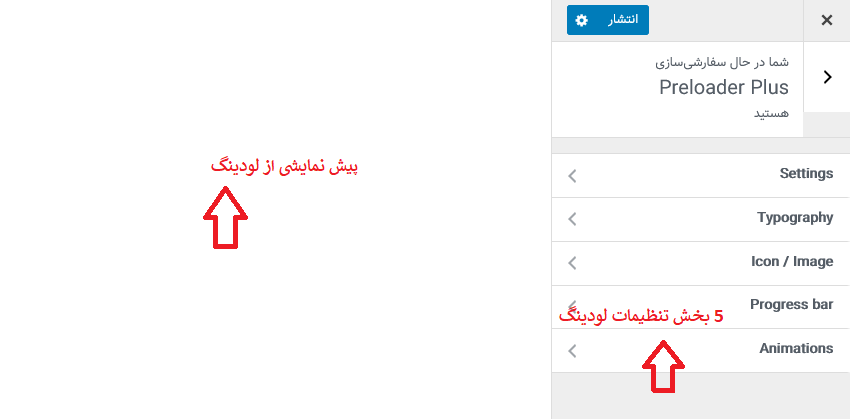
در قسمت سفارش سازی بخشی به نام Preloader Plus اضافه شده که با کلیک روی آن به صفحه تنظیمات هدایت میشویم که شامل ۵ بخش اصلی میباشد که در سمت راست صفحه قرار گرفته اند و در سمت چپ پیش نمایشی از لودینگ را میتوانید مشاهده کنید.

- بخش settings: تنظیمات کلی لودینگ که شامل اینکه قبل از هر صفحه لود شود یا خیر ، رنگ پس زمینه،رنگ متن و .... را در این بخش میتوانید انجام دهید
- بخش Typography : تنظیمات مربوط به فونت در این بخش انجام میشود.
- بخش Icon / Image : در این بخش شکل آیکون لودینگ را مشخص میشود و همچنین میتوانید یک تصویر سفارشی را لود کنید و نوع و سرعت انیمیشن برای آن مشخص کنید.
- بخش Progress bar : در این بخش نوار درصد پیشرفت را میتوانید قرار دهید و تنظیمات مربوط به رنگ نوار درصد هم مشخص کنید
- بخش Animations : در این بخش تنظیمات مروبط به انیمشن لودینگ انجام میشود.

