
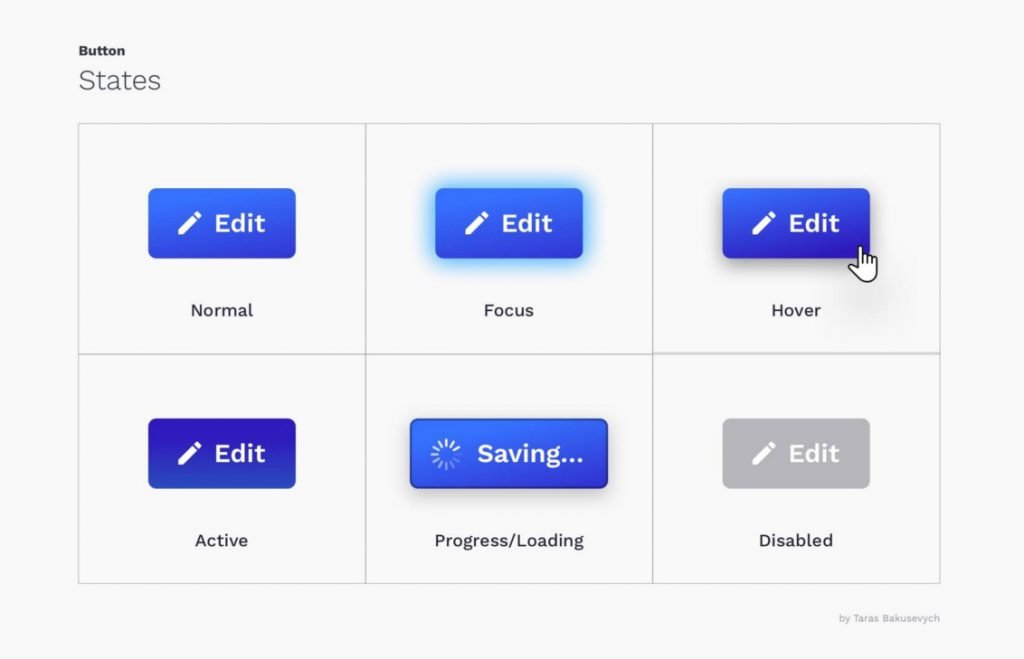
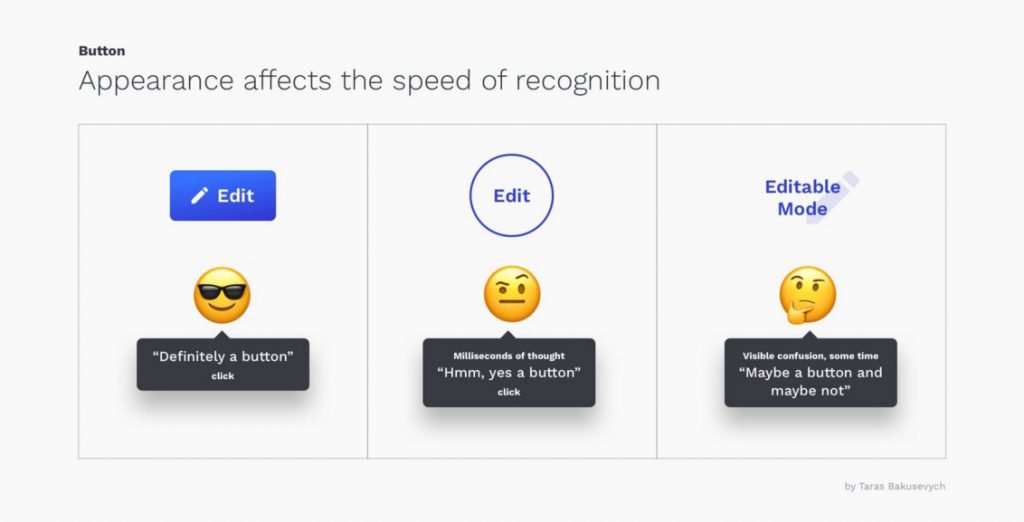
عادی Normal – ارتباط آن مئلفه(component) تعاملی و فعال است.
Focus – با استفاده از صفحه کلید یا روش ورودی دیگر می گوید که کاربر با استفاده از صفحه کلید یا سایر موارد ، یک عنصر را برجسته کرده است.
Hover – هنگامی ارتباط برقرار می شود که کاربر موس را بالای عنصر تعاملی قرار داده باشد.
حالت فعال Active – یا فشرده ارتباطی را که کاربر روی دکمه زده است برقرار می کند.
Progress / Loading – زمانی استفاده می شود که عملکرد بلافاصله انجام نشود و اعلام کند که مئلفه در حال تکمیل عمل است.
غیرفعالunActive – با آن componentفه در حال حاضر غیر تعاملی ارتباط برقرار می کند ، اما می تواند در آینده فعال شود.
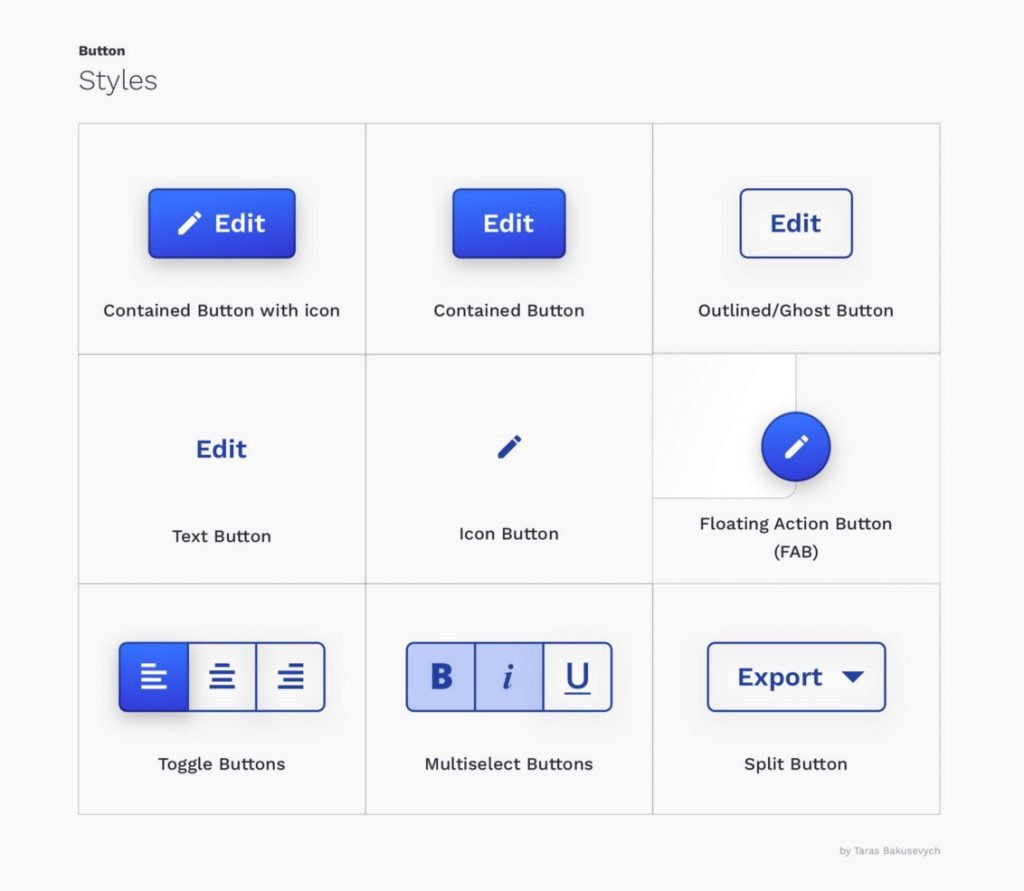
دکمه ها در رنگ ها ، شکل ها و اندازه های مختلف وجود دارند.
معمول ترین آنها دکمه های مستطیلی با گوشه های گرد هستند که به راحتی قابل شناسایی هستند و در کنار قسمت ورودی خوب به نظر می رسند. انتخاب سبک مناسب برای دکمه به هدف ، سیستم عامل و دستورالعمل ها بستگی دارد. در اینجا برخی از محبوب ترین تغییرات سبک وجود دارد:

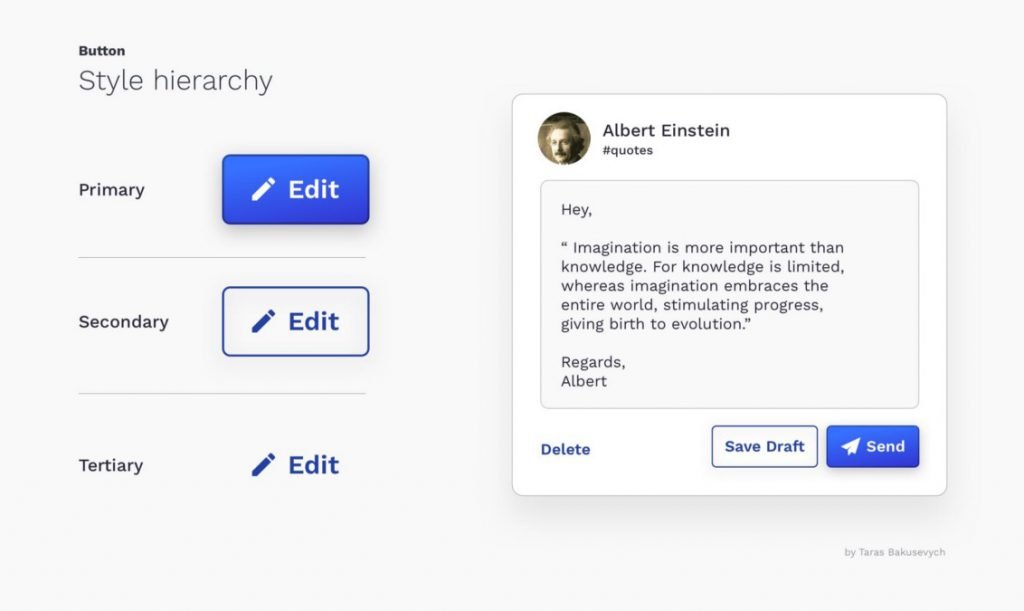
سبک ها اهمیت یک عمل را بیان می کنند

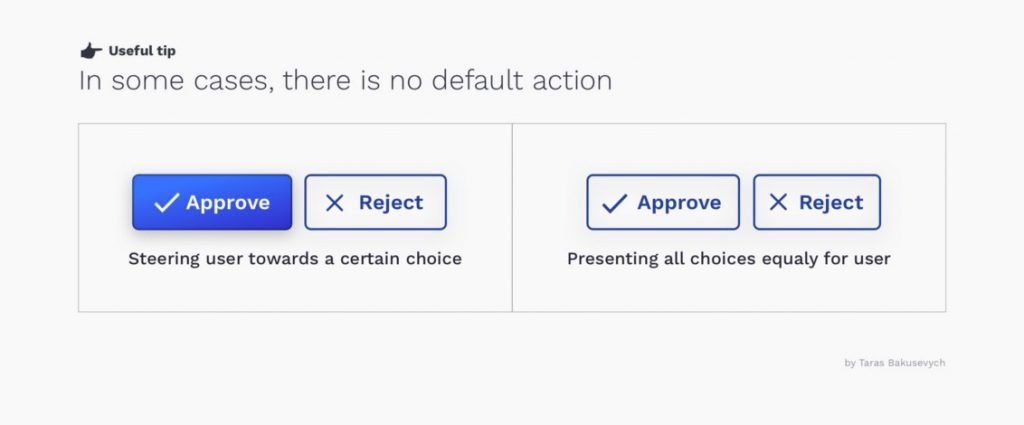
گاهی اوقات “پیش فرض” وجود ندارد
به طور کلی ، می خواهید رایج ترین دکمه را “پیش فرض” قرار دهید (از سبک های اصلی استفاده کنید) و آن را در یک حالت متمرکز قرار دهید. این به اکثر کاربران کمک می کند کارهای خود را سریعتر به پایان برسانند و آنها را در مسیر درست نشان می دهند.
استثنا در مواردی است که همه گزینه ها برابر هستند ، یا اقدام به ویژه خطرناک است ، در این موارد ، شما می خواهید کاربران بطور واضح دکمه را انتخاب کنند تا تصادفی.


از استفاده از همان رنگ برای عناصر تعاملی و غیر تعاملی خودداری کنید. اگر عناصر تعاملی و غیر تعاملی رنگ یکسانی داشته باشند ، برای مردم سخت است که بدانند کجا باید ضربه بزنند.
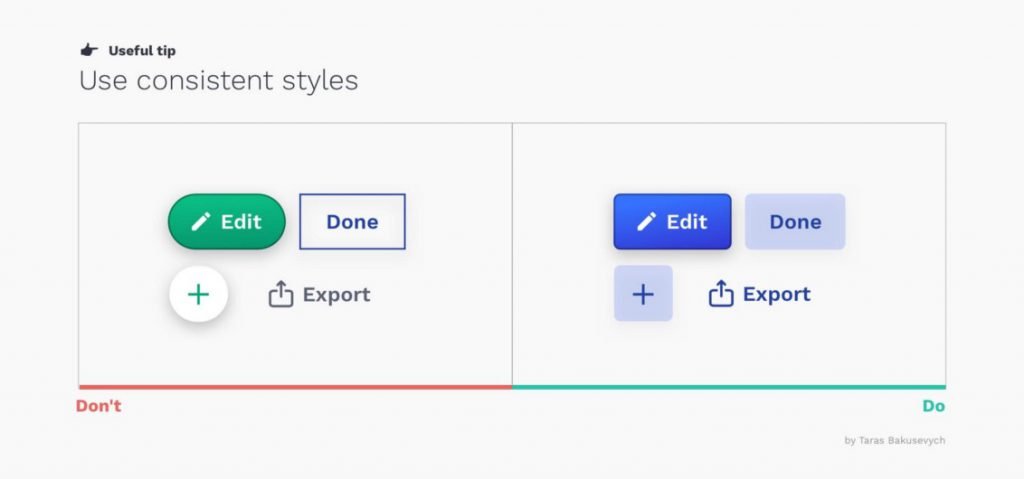
سازگاری سرعت و دقت را بهبود می بخشد
“سازگاری یکی از قدرتمندترین اصول قابل استفاده است: وقتی همه چیز همیشه یکسان رفتار می کند ، کاربران نگران آنچه اتفاق می افتد نیستند.” – یاکوب نیلسن
سازگاری سرعت و دقت را بهبود می بخشد ، به جلوگیری از خطا کمک می کند. پیش بینی پذیری ایجاد کنید که به کاربران کمک می کند در محصول شما کنترل و توانایی دستیابی به اهداف خود را داشته باشند. هنگام ایجاد سبک های اصلی ، ثانویه و درجه سوم سعی کنید عناصر رایج مانند رنگ ، شکل و غیره را پیدا کنید ، سعی کنید نه تنها در سیستم طراحی خود سازگار باشید بلکه در مورد پلت فرم مورد نظر خود آگاه باشید.

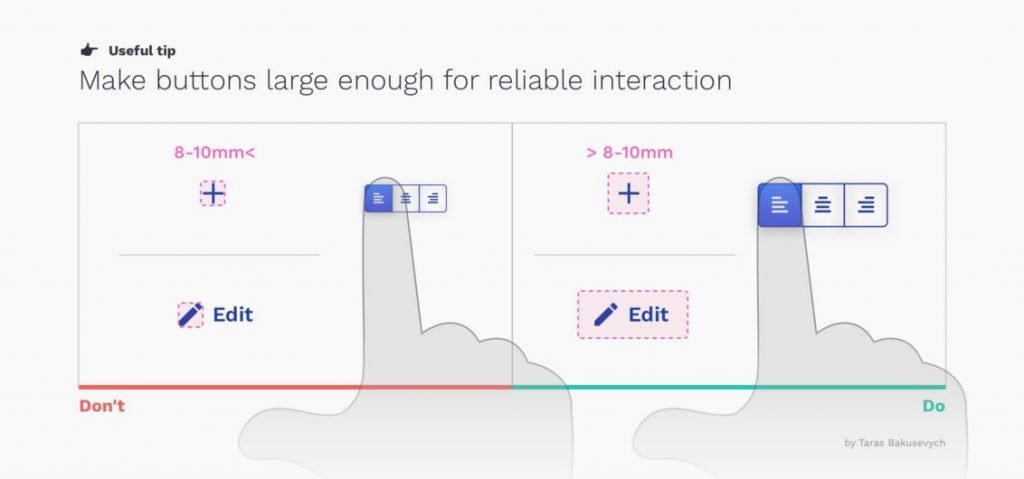
دکمه ها را برای تعامل قابل اعتماد به اندازه کافی بزرگ کنید
فشار دادن یک دکمه باید یک کار ساده باشد و اگر کاربر نتواند با موفقیت روی یک دکمه ضربه بزند یا به اشتباه روی یک عنصر همسایه ضربه بزند ، منجر به تجربه منفی و اتلاف وقت می شود.
برای اکثر سیستم عامل ها ، ساخت اهداف لمسی حداقل ۴۸ * ۴۸ dp را در نظر بگیرید. هدف لمسی با این اندازه ، بدون در نظر گرفتن اندازه صفحه ، در اندازه فیزیکی حدود ۹ میلی متر است. اندازه هدف توصیه شده برای عناصر صفحه لمسی حداقل ۷-۱۰ میلی متر است.

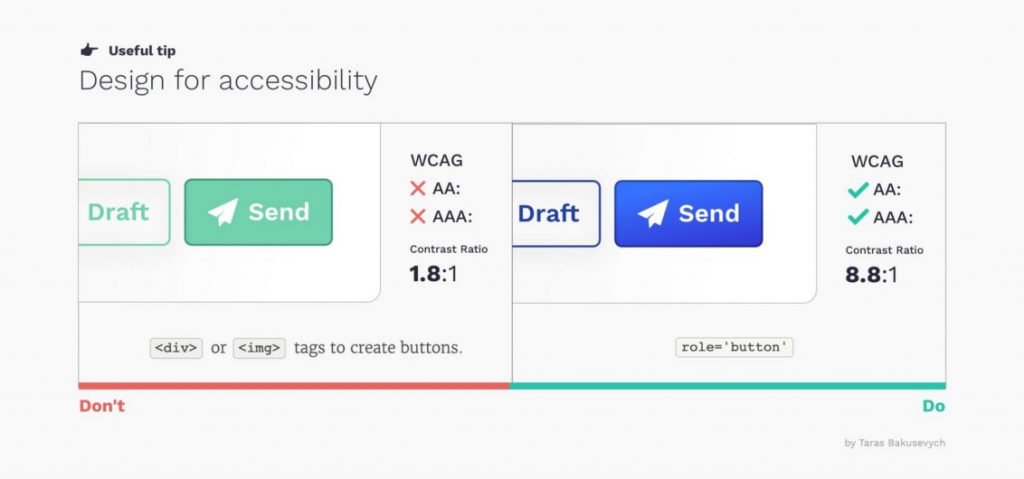
طراحی برای دسترسی
این توصیه باید برای هر جز تکرار شود. اندازه منطقه هدف یکی از عواملی بود که قابلیت دسترسی را تحت تأثیر قرار می دهد. سایز ، رنگ و کنتراست قلم دیگر است. تعداد زیادی ابزار وجود دارد که به شما کمک می کند تا به راحتی نحوه عملکرد اجزای خود را بررسی کنید.

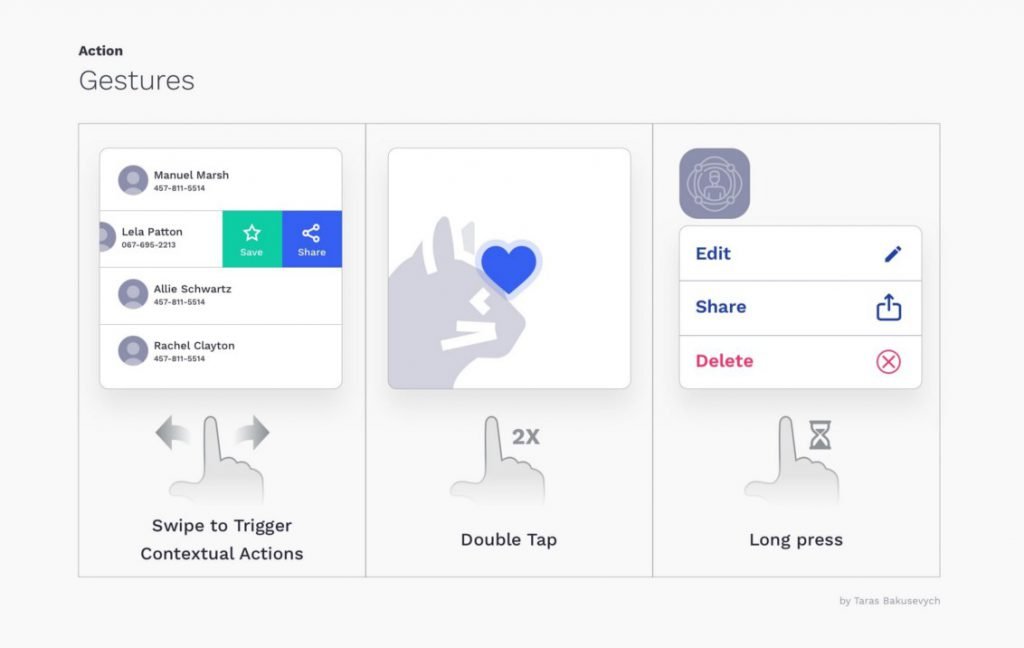
حرکات به کاربران امکان می دهد با استفاده از لمس با برنامه ارتباط برقرار کنند. استفاده از لمس به عنوان روش دیگر برای انجام یک کار می تواند باعث صرفه جویی در وقت و کنترل لمسی شود. از آنجا که برخی از حرکات مانند کش رفتن برای ایجاد اقدامات زمینه ای ، دوبار ضربه زدن برای لایک یا فشار دادن طولانی ، که هر روز به طور گسترده تری استفاده می شود ، هنوز برای کاربر عادی چندان مشهود نیستند. من پیشنهاد می کنم از آنها به عنوان یک روش جایگزین برای انجام عملی برای کاربران پیشرفته استفاده کنید.

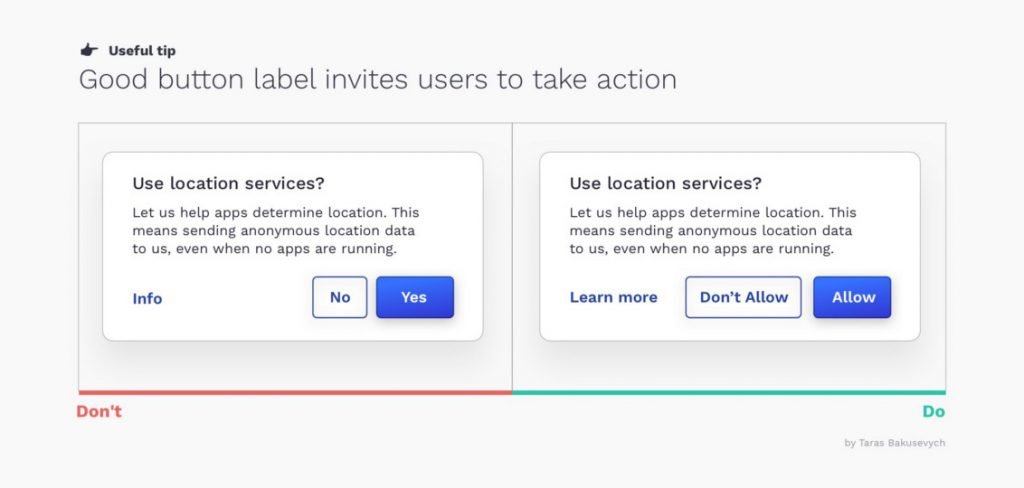
برچسب دکمه خوب کاربران را به اقدام دعوت می کند
آنچه دکمه های شما می گویند به اندازه شکل ظاهری آنها مهم است. استفاده از برچسب اشتباه باعث ایجاد سردرگمی ، از دست دادن وقت و احتمالاً برخی اشتباهات بزرگ در کاربران می شود.
یک برچسب خوب دکمه ای کاربران را به اقدام دعوت می کند. بهتر است از افعال استفاده کنید و دکمه را با آنچه در واقع انجام می شود برچسب گذاری کنید مانند این است که دکمه از کاربر می پرسد – “آیا شما می خواهید (به سبد اضافه کنید)؟” یا “آیا می خواهید (تأیید سفارش)؟”.
از استفاده از بله ، خیر یا برچسب های خیلی عمومی – مانند ارسال – خودداری کنید.

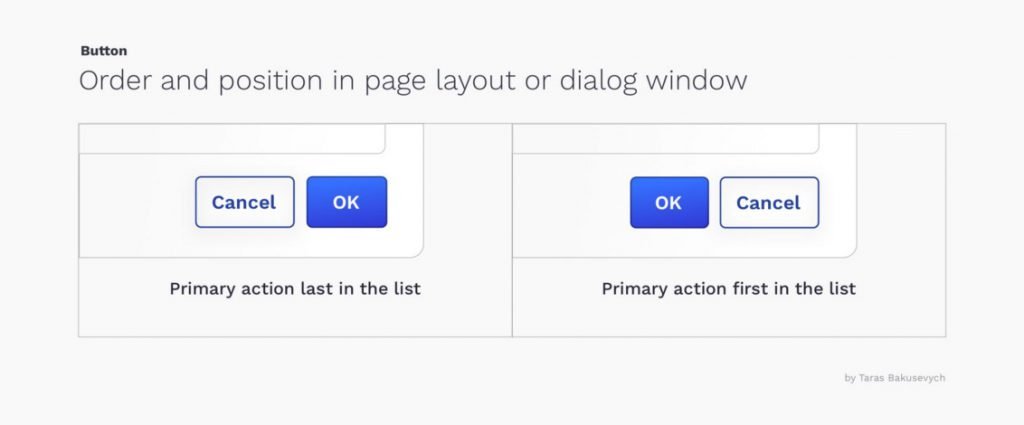
خوب / لغو یا لغو / خوب؟ هر دو خوب است
هر دو فقط انتخاب هستند و طراحان می توانند ساعت ها درباره ترجیحات خود بحث کنند

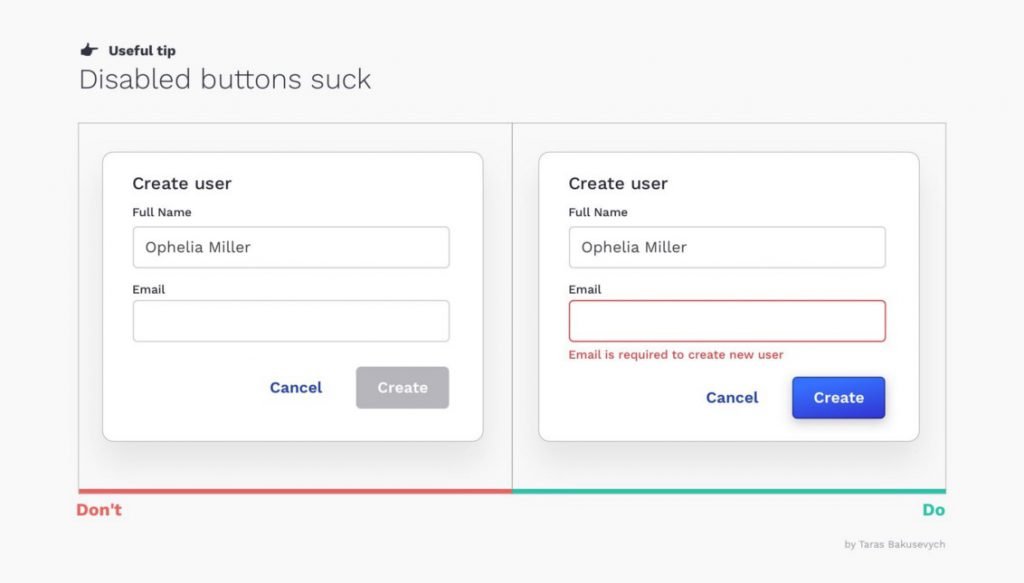
دکمه های غیرفعال

پیشنهاد می کنم اگر می توانید از دکمه های غیرفعال خودداری کنید. بهتر است که همیشه آن را فعال کنید ، و اگر کاربران برخی از اطلاعات مورد نیاز را ارائه نمی دهند ، فقط زمینه های خالی را برجسته کنید یا اعلان را ارائه دهید.

