دکمه ها در متریال دیزاین (material design system)
دکمه ها به کاربران اجازه می دهد تا با یک ضربه فقط اقداماتی را انجام دهند و انتخاب کنند.



واضح بودن
عملکرد و وضعیت یک دکمه باید مشخص باشد.
قابل کشف
یافتن دکمه ها در میان عناصر دیگر ، از جمله دکمه های دیگر ، باید آسان باشد.
قابل شناسایی
دکمه ها باید نشان دهند که می توانند عملی را تحریک کنند.
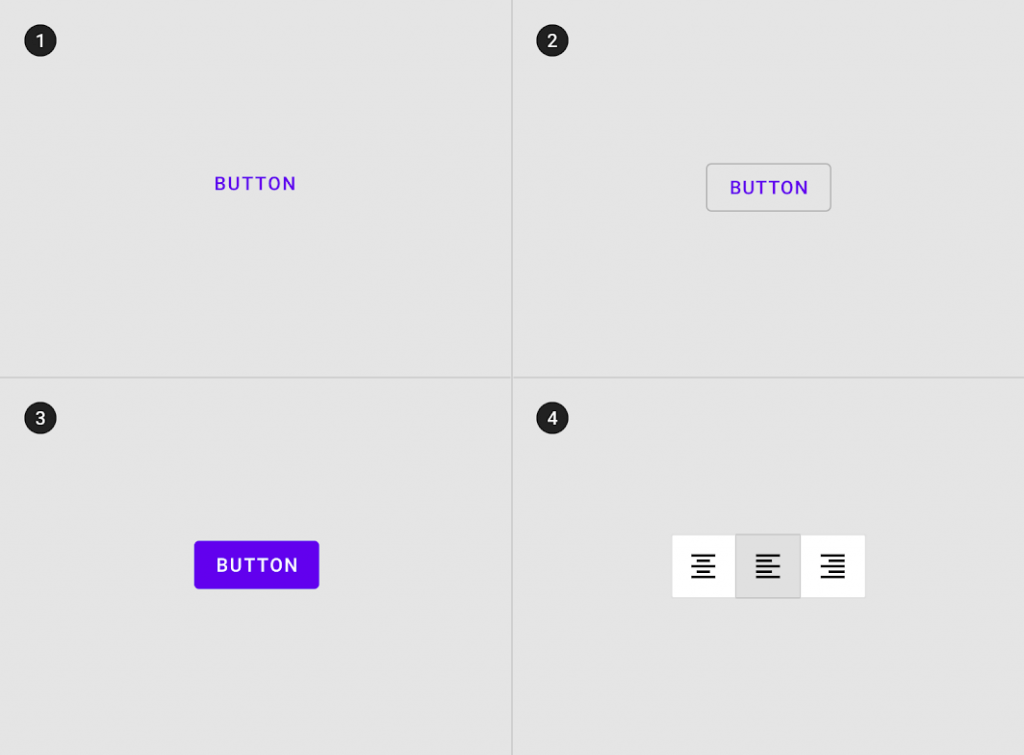
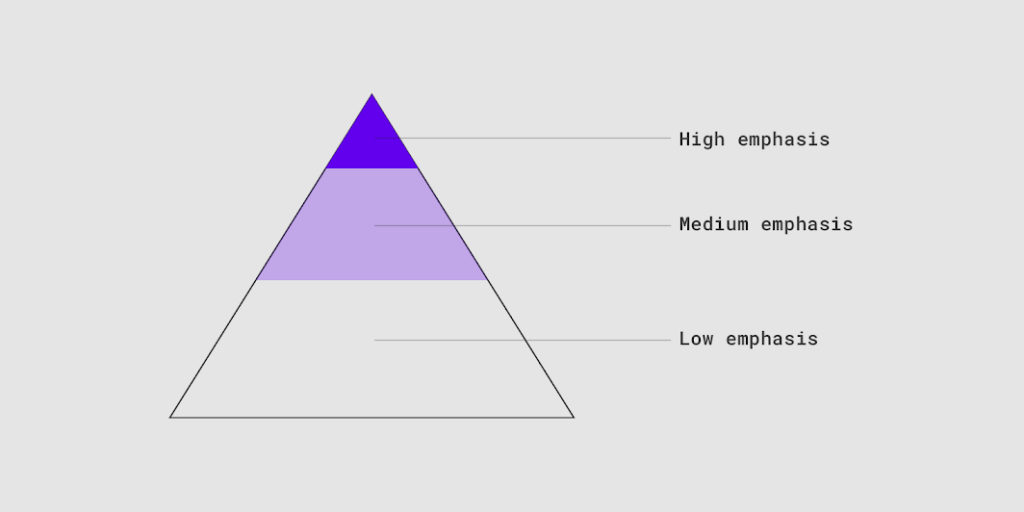
انواع

۱. دکمه متن (تأکید کم)
دکمه های متنی معمولاً برای کارهای کم اهمیت استفاده می شوند.
۲. دکمه طرح دار (تأکید متوسط)
دکمه های مشخص شده به دلیل ضربه بیشتر برای تأکید بیشتر از دکمه های متنی استفاده می شوند.
۳. دکمه حاوی (تأکید زیاد)
دکمه های موجود بیشتر تأکید می کنند ، زیرا از رنگ و سایه استفاده می کنند.
۴. دکمه تغییر وضعیت
دکمه های Toggle مجموعه ای از اقدامات را با استفاده از طرح بندی و فاصله گروه بندی می کند. کمتر از سایر دکمه ها از آنها استفاده می شود.
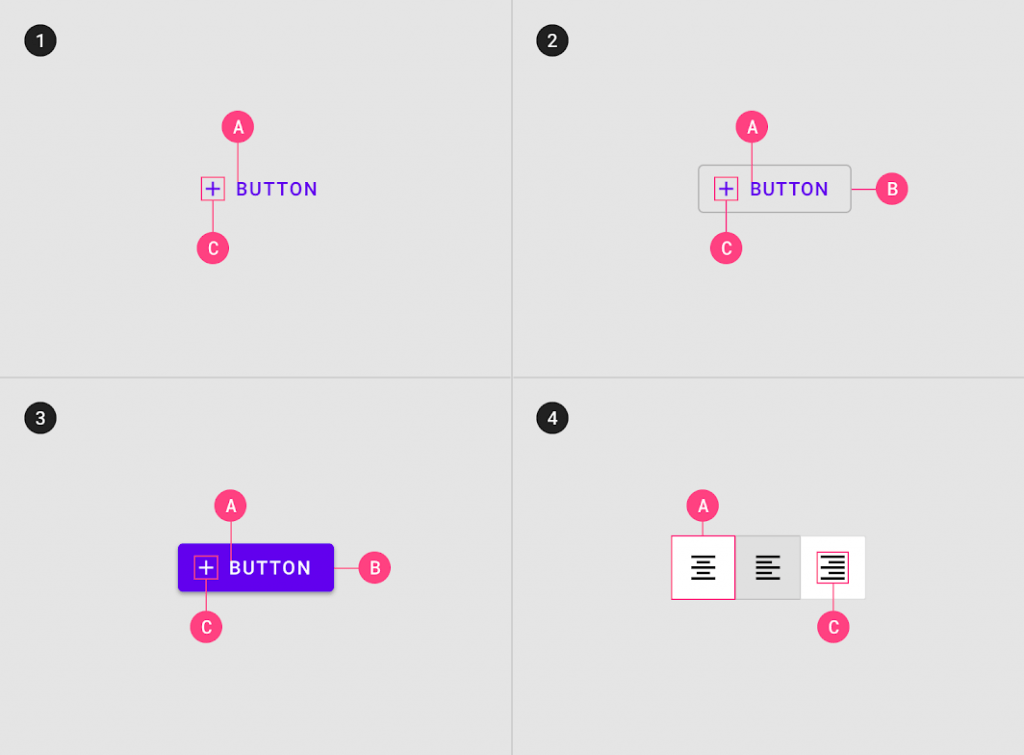
آناتومی
دکمه ها حاوی یک عنصر مورد نیاز و چهار عنصر اختیاری هستند.

۱. دکمه متن
الف. برچسب متن
C. نماد (اختیاری)
۲. دکمه مشخص شده
الف. برچسب متن
ب – ظرف
C. نماد (اختیاری)
۳. دکمه حاوی
الف. برچسب متن
ب – ظرف
C. نماد (اختیاری)
۴. دکمه مشخص شده
الف. برچسب متن
C. نماد (اختیاری)


برای زبانهایی که بزرگ نوشتن را مجاز می دانند از حروف بزرگ استفاده کنید.
متن را بسته بندی نکنید. برای حداکثر خوانایی ، یک برچسب متن باید در یک خط باقی بماند.
سلسله مراتب و قرار دادن
یک طرح باید حاوی یک دکمه برجسته باشد که به وضوح نشان دهد سایر دکمه ها از اهمیت کمتری در سلسله مراتب برخوردار هستند. این دکمه با تاکید بالا بیشترین توجه را دارد.
دکمه های دیگر
یک برنامه می تواند همزمان بیش از یک دکمه را در یک طرح نشان دهد ، بنابراین یک دکمه با تاکید زیاد می تواند با دکمه های با تأکید متوسط و کم همراه باشد که اقدامات کم اهمیت تری را انجام می دهند. هنگام استفاده از چند دکمه ، اطمینان حاصل کنید که وضعیت موجود یک دکمه به نظر حالت غیرفعال دکمه دیگر نیست

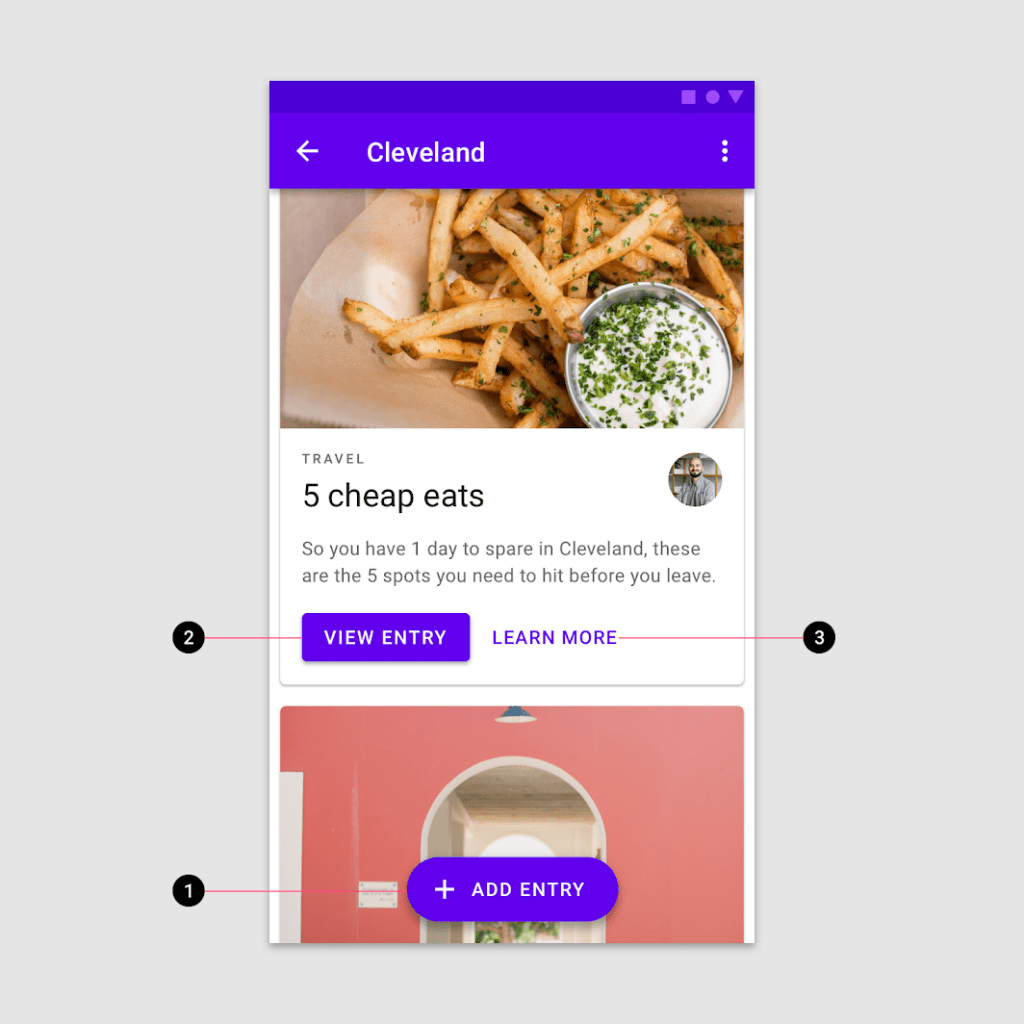
تعیین سطح
از چندین دکمه می توان برای بیان سطوح مختلف تأکید استفاده کرد. یک دکمه عملکرد شناور (FAB) عملکرد اصلی یک صفحه نمایش را نشان می دهد. مقاله مرتبط …
از چندین دکمه می توان برای بیان سطوح مختلف تأکید استفاده کرد.

این طرح صفحه از موارد زیر استفاده می کند:
۱. یک دکمه عملیاتی شناور برای بیشترین تأکید
۲. یک دکمه حاوی تأکید زیاد
۳. یک دکمه متن برای تأکید کم


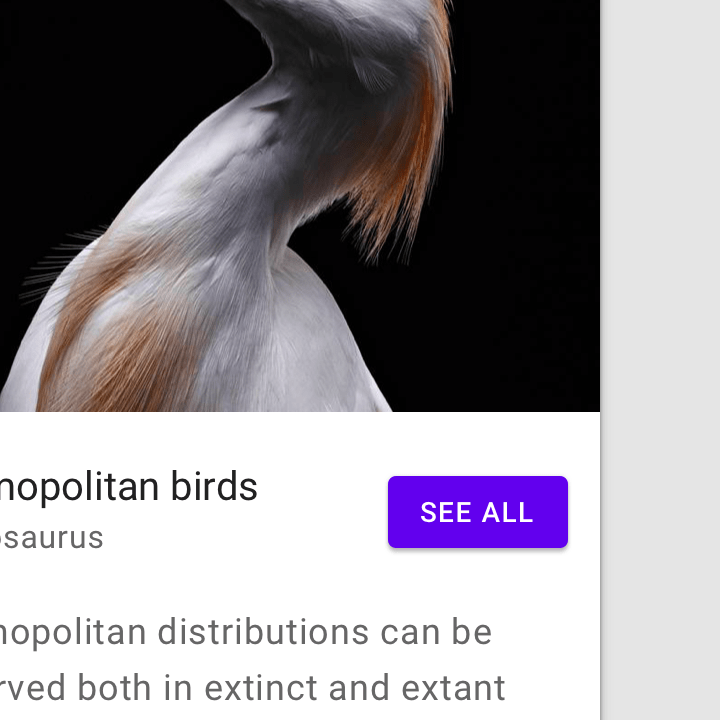
در نوار پایین ، هنگام استفاده از چند دکمه ، مهمترین اقدام را با قرار دادن آن در یک دکمه حاوی (کنار دکمه متن) نشان دهید.
اگر از دو دکمه موجود در کنار یکدیگر برخوردار نیستند ، در صورتی که رنگ پر کردن یکسانی ندارند ، خودداری کنید.


در یک نوار پایین ، هنگام استفاده از چند دکمه ، می توانید یک دکمه مشخص شده (تأکید متوسط) را در کنار یک دکمه موجود قرار دهید (تأکید زیاد).
هنگام استفاده از چند دکمه در یک نوار پایین ، می توانید یک دکمه متن (تأکید کم) در کنار یک دکمه مشخص شده (تأکید متوسط) قرار دهید.

