ممکن است برای استفاده از برخی افزونه ها نیاز داشته باشیم از شورت کد (کد کوتاه) اون افزونه استفاده کنیم به عبارتی برای نمایش خروجی برخی از افزونه ها نیاز است شورد کد اختصاصی اون افزونه رو توی قالب قرار دهیم و انواع روش هایی که برای نمایش خروجی یک افزونه وجود دارد را در این بخش میتونید مشاهده کنید:
قرار دادن شورت کد (کد کوتاه) در المنتور
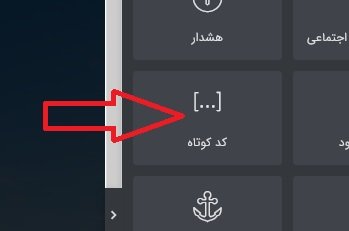
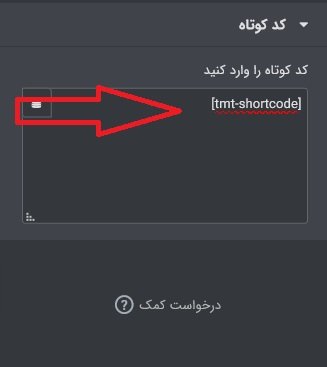
برای این مورد شما در لیست المان هایی که در بخش “کلی” موجود است المان “کد کوتاه” را پیدا کنید و در مکان دلخواه خود در المنتور بکشید و در فیلد متنی موجود میتوانید کد کوتاه مورد نظر خود را قرار دهید.
قرار دادن شورت کد (کد کوتاه) در ابزارک های وردپرس
در صورتی که بخواهیم کد کوتاه مورد نظر را در ستون کناری خود قرار دهیم و قالب ما از بخش ابزارک ها پشتیبانی میکند باید وارد بخش “نمایش >> ابزارک ها” شویم.
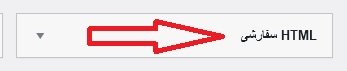
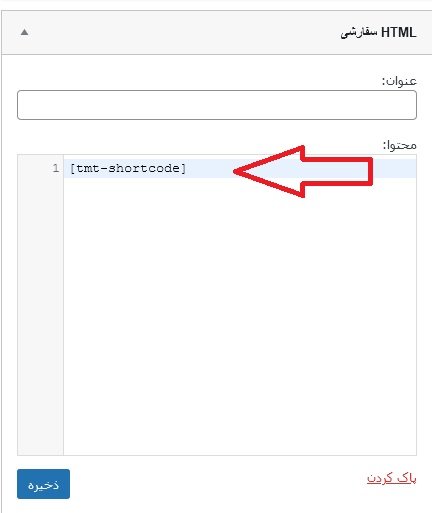
و در این صفحه ابزارک “HTML سفارشی” را پیدا کنید و در بخش مورد نظر قرار دهید و کد ابزارک مورد نظر را در آن قرار دهید.
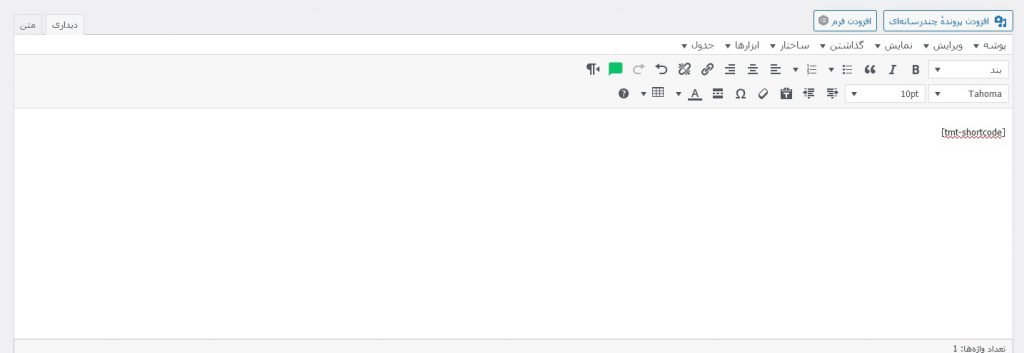
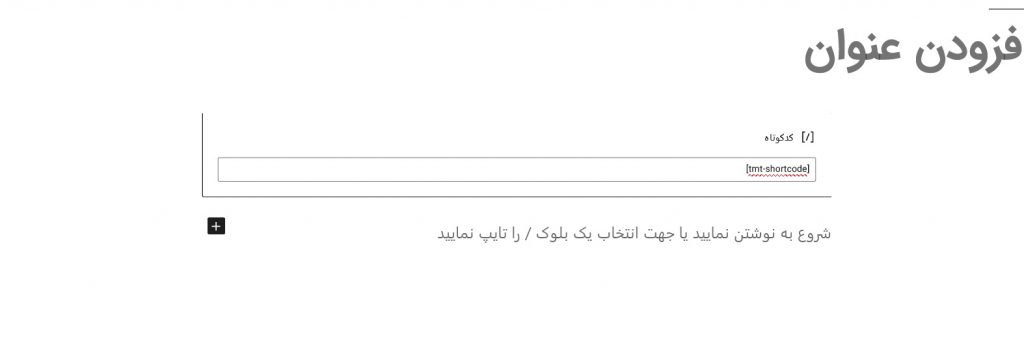
قرار دادن شورت کد (کد کوتاه) در ادیتور وردپرس
قرار دادن شورت کد به صورت دستی در قالب با کد PHP
در این مورد شما باید اشنایی کمی با کد های php داشته باشید و برای قرار دادن کد باید به ساختا ابتدایی قالب وردپرس اشنا باشید برای مثال برای قرار دادن کد کوتاه در پانوشت باید فایل footer.php قالب وردپرس را ویرایش کنیم و کد شورد کد را به صورت زیر قرار دهیم:
// شورد کد مورد نظر ما :
[tmt-shortcode]
// شورت کد مورد نظر خود را در جای تعیین شده زیر قرار میدهیم:
<?php echo do_shortcode('محل قرار دادن شورت کد'); ?>
// کد به صورت زیر خواهد شد:
<?php echo do_shortcode('[tmt-shortcode]'); ?>