اگر شما یک طراح وب سایت باشید ممکن که به این مسئله بر بخورید که توی یک یا چند تا از صفحاتی که طراحی کردید فوتر ( Footer ) صفحه ی شما به پایین صفحه نچسبیده باشه و به یک حالت ناخوشایندی در وسط صفحه قرار گرفته باشه.
اگر شما هم مثل من اون اوایل که وارد کار طراحی وب سایت شده بودم این ذهنیت رو دارید که مطالبی که در هدر ( Header ) قرار داره در بالای صفحه و هر مطلبی که در فوتر ( Footer ) قرار بگیره خودبخود در پایین صفحه قرار می گیره باید خدمتتون عرض کنم که سخت در اشتباهید.
این نکته رو در ذهن داشته باشید که زمانی که محتوای صفحه کم باشه فوتر به پایین صفحه نمی چسبه.
اما جای نگرانی وجود نداره چون برای حل این مشکل راه حل های خیلی زیادی وجود داره که من از همون روشی که توی پروژه های خودم استفاده می کنم به شما هم راه حلش رو آموزش خواهم داد.
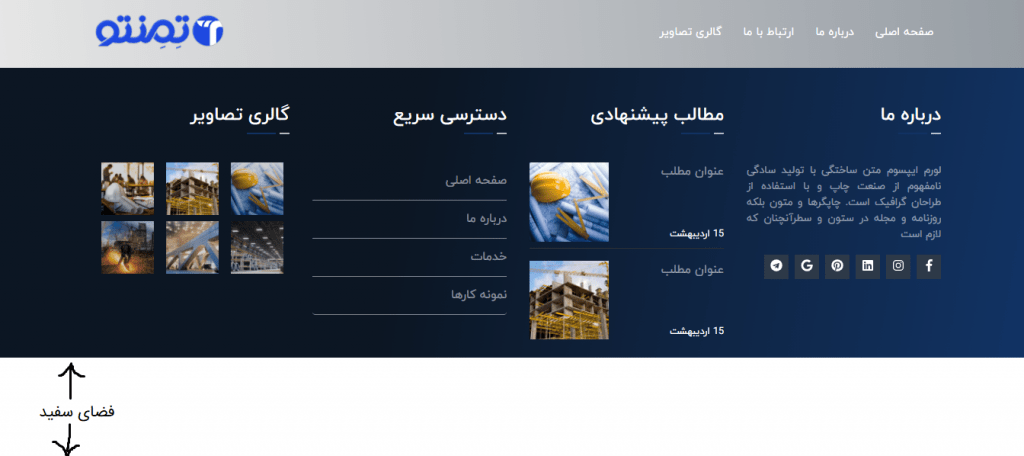
صفحه بدون فوتر چسبان :
شما توی این تصویر می تونید مشاهده کنید که فوتر صفحه بجای اینکه به پایین صفحه چسبیده باشه بلافاصله زیر هدر قرار گرفته و یک فضای سفید زیر فوتر بوجود اومده که این اصلا مناسب نیست و نشون دهنده ی ایراد کار شما هستش.

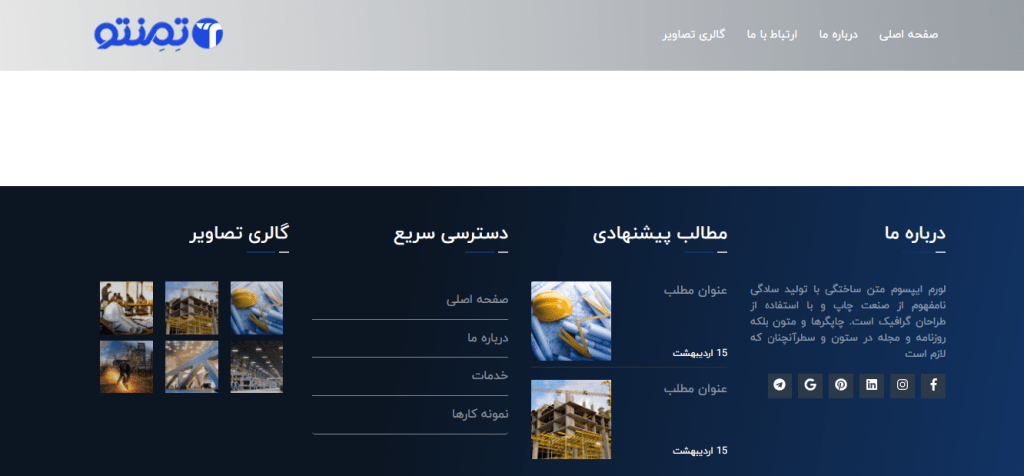
صفحه با فوتر چسبان ( Sticky Footer ) :
همونطور که توی تصویر بالا مشاهده کردید یک فضای سفید پایین فوتر ایجاد شده که ظاهر نامناسبی رو برای این صفحه بوجود آورده و گفتیم هم که این مشکل زمانی بوجود میاد که محتوای صفحه کم باشه.اما ما باید طوری صفحه ی خودمون رو کد بزنیم تا چه صفحه ما محتوایی کم یا اصلا نداشت در هر صورت به پایین صفحه بچسبه و ما این فضای سفید رو مشاهده نکنیم.
فرض کنید چارچوب HTML صفحه ی وب سایتمون به این صورت باشه.
<header>
کدهای هدر
</header>
محتوای اصلی صفحه
<footer>
کدهای فوتر
</footer>
تنها کاری که نیازه انجام بدید اینه که توی CSS این کدها رو وارد کنید.
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
main {
flex: 1;
}در واقع این کدها به این صورت کار می کنن که قسمت main کدهای HTML ما قسمت footer رو به پایین ترین قسمت صفحه هل می دن و اینطوری اون فضای سفید پایین صفحه از بین خواهد رفت.
همونطور که در تصویر زیر مشاهده می کنید اون فضای سفید زیر فوتر از بین رفته و قسمت محتوای اصلی صفحه ما هم بدون اینکه محتوایی داشته باشه فقط یک فضای سفید هستش که این حالت درست و مناسب برای صفحاتی هستش که دارای محتوایی نمی باشند یا محتوای کمی دارند.

- خرداد ۴, ۱۴۰۰
- ۷:۰۰ ب٫ظ
- متفرقه


سلام
من این مشکل رو در سایتم با المنتور دارم ، میشه بهتر راهنمایی کنید چیکار کنم؟
سلام
منم همین مشکل رو با قالب هلو المنتور دارم ، لطفاً میشه راهنمایی کنید چطوری از این کدها استفاده کنم ، ممنوننننننننننننننننننننننم