اگر تا حدودی با طراحی وب آشنا باشید احتمالا می دونید که بطور کلی طراحی وب به دو بخش ظاهر وب سایت و برنامه نویسی سایت تقسیم بندی می شه و به قسمت ظاهر وب سایت اصطلاحا فرانت یک وب سایت گفته می شود.در سمت فرانت یک وب سایت سه تا تکنولوژی اصلی به نام های HTML،CSS و Javascript وجود داره.
معمولا برای توضیح دادن این تکنولوژی ها از تشبیه آن ها به بدن انسان استفاده می کنند و HTML را به اسکلت،CSS را به ظاهر و پوست انسان و Javascript را به مغز انسان تشبیه می کنند.حالا برای اینکه از هر کدوم از این تکنولوژی ها بتوانیم برای ساخت ظاهر وب سایت خودمون استفاده بکنیم لازمه که طبق یک چارچوب خاصی استفاده بکنیم و برای اینکه از CSS در وب سایت خودمون استفاده کنیم ما می توانیم بین تگ < head > کدهای خودمان را قرار بدهیم و در صورتی که کدهای ما خارج از تگ < head > باشد با خطای Put CSS in the document head در GTmetrix روبرو خواهیم شد.
علت ایجاد خطای Put CSS in the document head :

همانطور که در ابتدای مقاله اشاره کردیم برای استفاده از CSS در پروژه های خود باید کدهایمان را بین تگ < head > قرار دهیم وگرنه با خطای Put CSS in the document head روبرو خواهیم شد.پس طبق توضیحات داده شده مکان کدهای CSS شما نباید مثل کدهای زیر باشد.
<html>
<head>
<title> Hello World! </title>
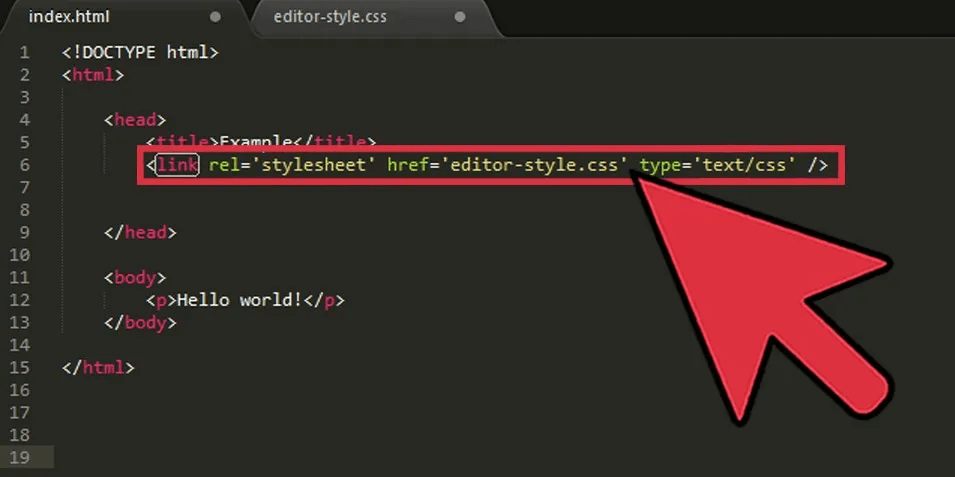
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<style>
// CSS Code
</style>
<body>
// Content
</body>
</html>پس شما باید مکان کدهای CSS خود را تغییر داده و بین تگ < head > قرار دهید تا خطای Put CSS in the document head در GTmetrix رفع شود ( کدهایتان باید شبیه کدهای زیر بشود تا خطا رفع شود )
<html>
<head>
<title> Hello World! </title>
<link rel="stylesheet" type="text/css" href="style.css">
<style>
// CSS Code
</style>
</head>
<body>
// Content
</body>
</html>
