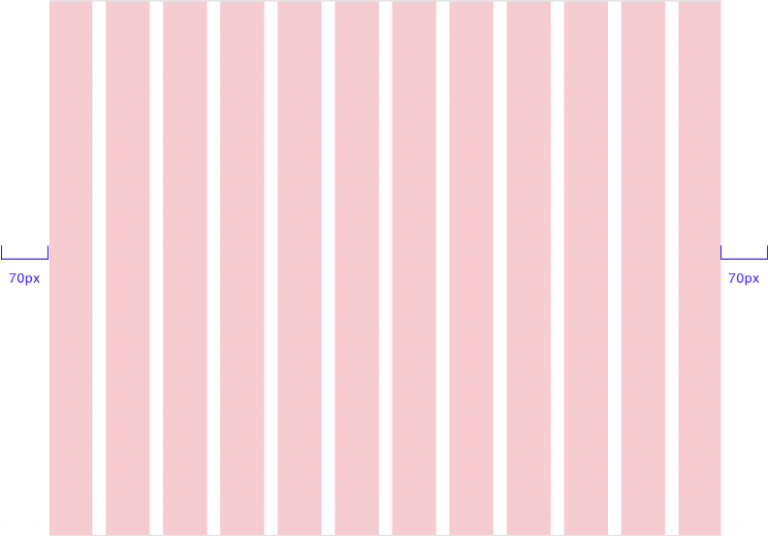
ستون های گرید (columns)
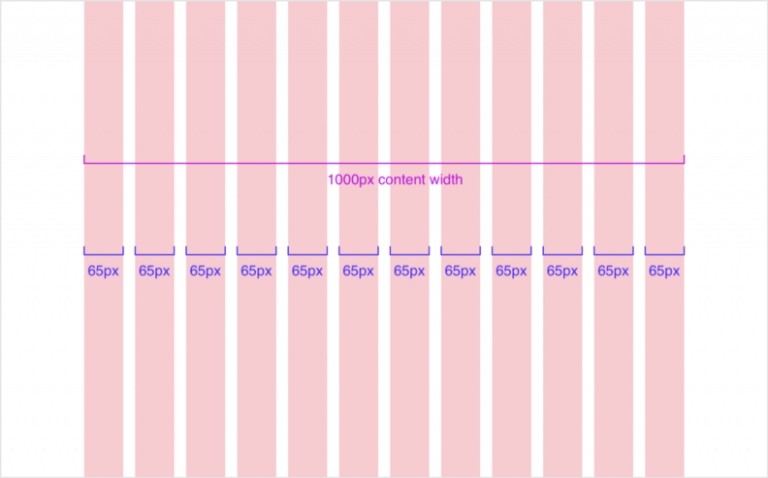
ستون ها بلوک های ضخیم رنگی هستند که عرض محتوای طرح شما را تشکیل می دهند. عناصر میدانی روی تعداد مشخصی از ستونها قرار می گیرند. به طور سنتی در یک سیستم طراحی ، عرض ستون تغییر نمی کند اما تعداد ستون ها از ۱۲ در دسک تاپ ، به ۸ در را تبلت به ۴ در تلفن همراه تغییر می کند. شما می توانید از هر چیزی که می خواهید استفاده کنید ، اما بیشتر شبکه ها دارای عرض ستون پیکسل( ۶۰- ۸۰) هستند

ناودان (gutter)
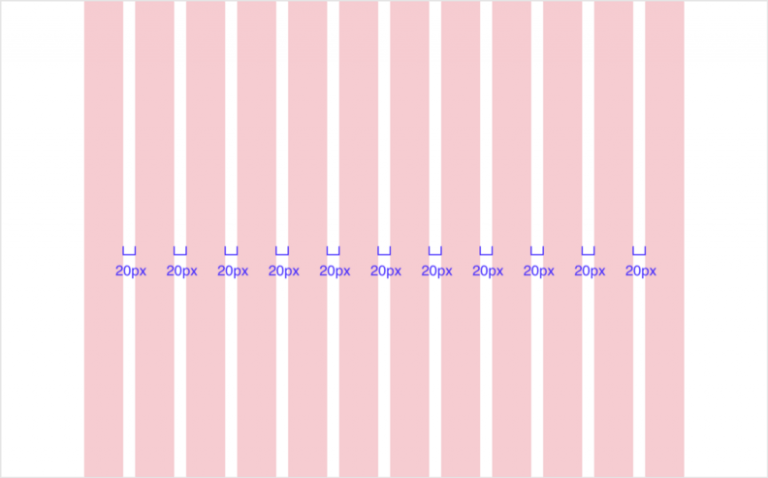
بعضی از سیستم ها با افزایش عرض دستگاه ، عرض ناودان را افزایش می دهند اما ثابت نگه داشتن آن نیز اشکال ندارد. ,.ناودان فضایی بین ستون ها است ( ۲۰ پیکسل) یک اندازه ناودان معمول است

حاشیه جانبی
حاشیه های جانبی که به عنوان ناودان های بیرونی نیز شناخته می شوند ، مقدار فضای سفید خارج از عرض محتوای شما است. برای طراحی راحت تر ، با بالا رفتن از عرض دستگاه ، حاشیه های جانبی افزایش می یابد. حاشیه های جانبی در تلفن همراه معمولاً ۲۰ تا ۳۰ پیکسل است و در تبلت و دسک تاپ بسیار متفاوت است

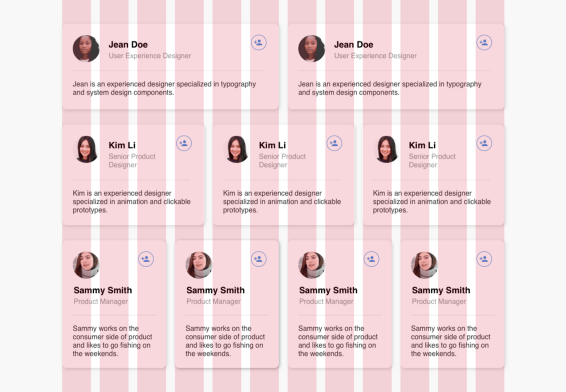
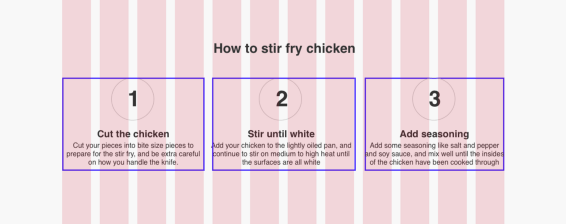
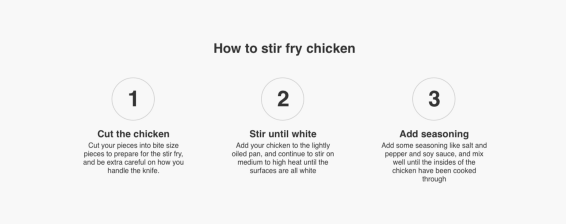
عناصر فیلد باید روی تعدادی ستون قرار بگیرند
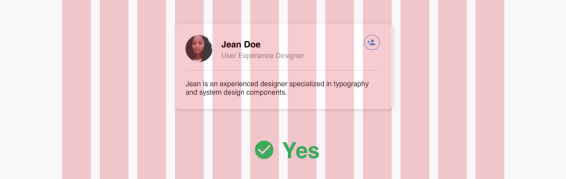
ایده این است که عناصر فیلد باید روی تعدادی ستون قرار بگیرند. می توانید آن را به هر شکلی که دوست دارید ، ۶ و ۶ ، ۳ در ۴ ، ۴ در ۳ تقسیم کنید. در مثال ، من یک کارت نمایه را نشان می دهم که روی ستونهای مختلف نشسته است


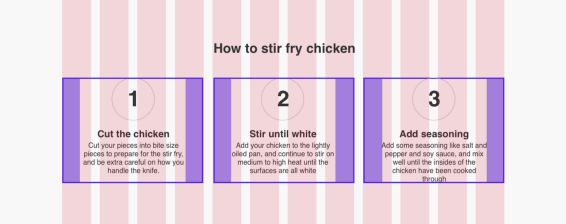
بسیار خوب ، پس این آسان است. مواقعی پیش می آید که می خواهید بخشی را به تعداد مشخصی تقسیم کنید و در می یابید که اگر آنها را کاملاً روی شبکه قرار دهید ، خیلی عریض به نظر می رسند


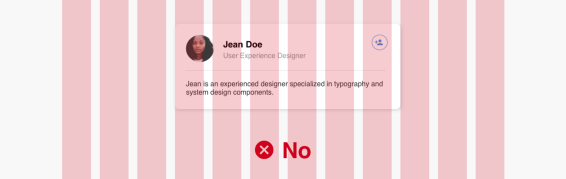
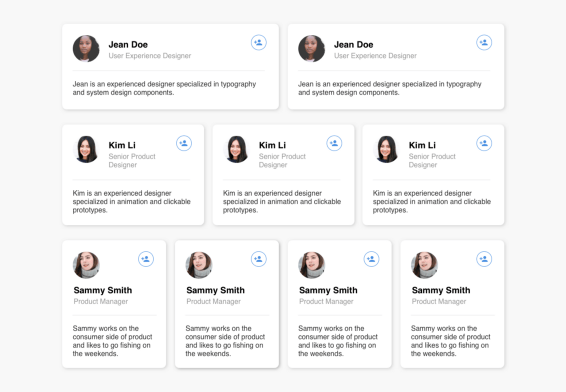
اگر بخواهیم آنها را روی شبکه ها بنشینیم ، متن خیلی طولانی می شود. موقعیت بهینه در واقع در هیچ یک از شبکه ها وجود ندارد (به زیر مراجعه کنید). این هم مشکلی نیست ، به شرطی که بفهمید کل عنصر در واقع یک ظرف بزرگ و نامرئی است
شما در واقع این قسمت را بر ۳ تقسیم کردید padding . وقتی طرح های خود را به یک توسعه دهنده تحویل می دهید ، آنها باید بصورت شهودی این را بدانند


عناصر زمینه را در ناودان ها رها نکنید