ارزش یک تصویر برابر با هزار کلمه است،اکثر ما این جمله رو شنیدیم و درست بودنش واسمون ثابت شده،تصاویر برای وب سایت شما ضروری هستند،بدون تصاویر وب سایت شما فقط صفحات با متن های خسته کننده هستش.شما احتمالا دوست ندارید که به جای لوگوی باحال شرکتتون در وب سایت از یک نوشته استفاده کنید و همینطور اینکه کاربرای وب سایتتون هم دلشون میخواد که توی وب سایتتون تصاویری رو ببینن اما در کنار جنبه های مثبت استفاده از تصاویر نکات منفی هم وجود داره ولی درصورتیکه یکسری نکات رو رعایت کنید نه تنها از جنبه های منفی دوری میکنید بلکه باعث بهبود رتبه ی وب سایتتون هم خواهد شد،ما در این مقاله به بررسی مواردی می پردازیم که باعث بهبود سئوی تصاویر خواهند شد.
۱-انتخاب نام مناسب :
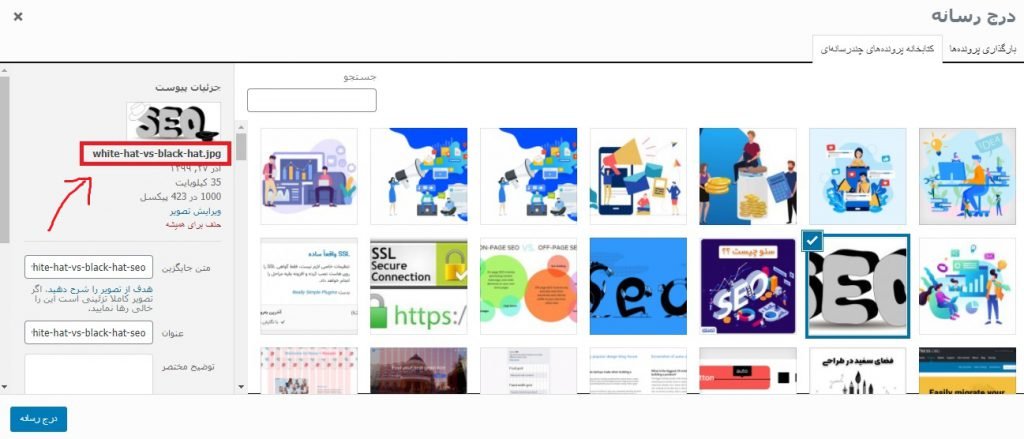
بله درست متوجه شدید انتخاب نام مناسب اهمیت زیادی داره و لازمه که این نکات رو رعایت کنید سعی کنید از نام فارسی برای عکس هاتون اجتناب کنید و در عوض از نام انگلیسی و اعداد استفاده کنید همینطور اینکه بین حروف از علامت (-) استفاده کنید و به عنوان آخرین نکته سعی کنید که از کلمات کلیدی توی نام تصاویرتون استفاده کنید.همونطور که در تصویر مشاهده میکنید با کادر قرمز مشخص شده که نام مناسب به چه صورت هستش.

۲-قرار دادن خصوصیت Alt Text :
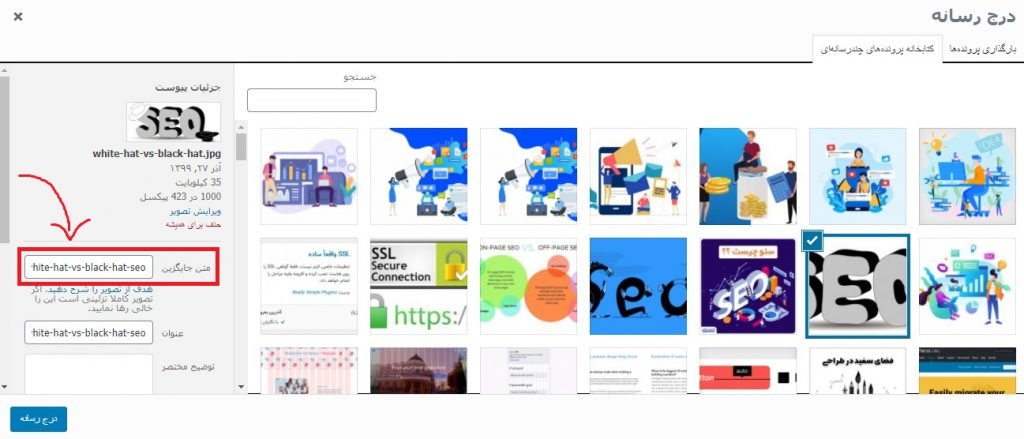
یکی از مهم ترین خصوصیات که باید برای هر تصویر موجود در وب سایتتون استفاده کنید این مورد هستش و زمانی که تصویر شما به هر دلیلی نمایش داده نشه این متن به نمایش در میاد همینطور اینکه به موتورهای جستجو کمک می کنه تا بتونن بهتر تصاویر رو درک کنند که این مورد رو هم میتونید در تصویر مشاهده کنید.

۳-استفاده از فرمت مناسب :
در وب سایت ها معمولا از دو فرمت PNG و JPG استفاده میشه اما نکته ای که در مورد استفاده از این فرمت ها باید بهش توجه کنید اینه که فرمت JPG نسبت به PNG با سئو سازگارتر هستند بدلیل اینکه امکان بیشتری برای فشرده سازی دارند مخصوصا زمانی که شما نیازی به پس زمینه شفاف ندارد و همین قابلیت کاهش حجم زیاد در تصاویر باعث میشه که صفحات سایت سریع تر بارگزاری بشن که یکی از عوامل مهم در سئو هستش.
۴-فشرده سازی و کاهش حجم تصاویر :
یه مسئله ی خیلی مهم وجود داره اونم اینکه حتما باید شما تصاویرتون رو فشرده کنید و حجم تصاویر رو کاهش بدید در غیر اینصورت سرعت بارگزاری صفحتون کند میشه و همین موضوع باعث میشه که کاربرایی که به سایتتون سر میزنن خیلی سریع سایت شما رو ببندن و به سراغ سایت دیگه ای برن و این یکی از دلایلی هستش که باعث افزایش Bounce Rate یا به اصطلاح نرخ پرش میشه.
واسه فشرده سازی تصاویرتون می تویند از نرم افزارهای ویندوز،ابزارهای آنلاین و اگر وب سایت وردپرسی دارید میتونید از افزونه های خیلی خوبی که توی این زمینه فعالیت می کنند استفاده کنید.در ادامه چند مورد از این ابزارها رو بهتون معرفی میکنیم.
نرم افزارهای فشرده سازی در ویندوز :
- TinyPng
- MinifyWeb
- Smush
ابزارهای آنلاین فشرده سازی تصاویر :
افزونه های وردپرس :

۵-فعال کردن قابلیت Lazy Load
در حالت عادی کاربرای شما باید کل تصاویر رو دانلود و بعد از اون مشاهده کنن ولی با استفاده از این قابلیت می تونید اول وارد صفحه ی مورد نظرتون بشید و بعد از اسکرول به پایین و رسیدن به هر تصویر اون تصویر به کاربرانتون نمایش داده میشه پس این قابلیت به شدت روی افزایش سرعت سایت تاثیر مثبت میگذاره.در ادامه چند تا افزونه که میتونید با اون ها این قابلیت رو فعال کنید بهتون معرفی میکنیم.

جمع بندی :
تصاویر یکی از موارد بسیار مهم در سایتتون هستند که باعث افزایش بازدید سایتتون میشه اما اگر یک سری نکات رو در استفاده از تصاویر رعایت نکنیم نه تنها جنبه ی مثبتی نداره بلکه باعث میشه که به سایتتون لطمه بزنه به مجموع نکاتی که لازم رعایت بشه تا از این نکات منفی دوری بشه سئوی تصاویر گفته می شه که ما در این مقاله به بررسی اون ها پرداختیم.

