اگه توی سایت های مختلف دیده باشید بعضی از دکمه ها هستند که وقتی روشون کلیک میشه توی همون صفحه اروم اسکرول میشن و به یه بخش مشخص خاصی هدایت میشه یا اینکه وقتی روی لینک کلیک بشه بره به یه ادرس خاص و یه توی یه بخش مشخص اسکرول بشه یعنی هم میشه توی صفحه فعلی اون بخش اسکرول بشه هم توی یه ادرس جدید.
توی المنتور روال کار خیلی ساده هستش و برای پیاده سازی همچین چیزی دوتا کار باید انجام بدیم.
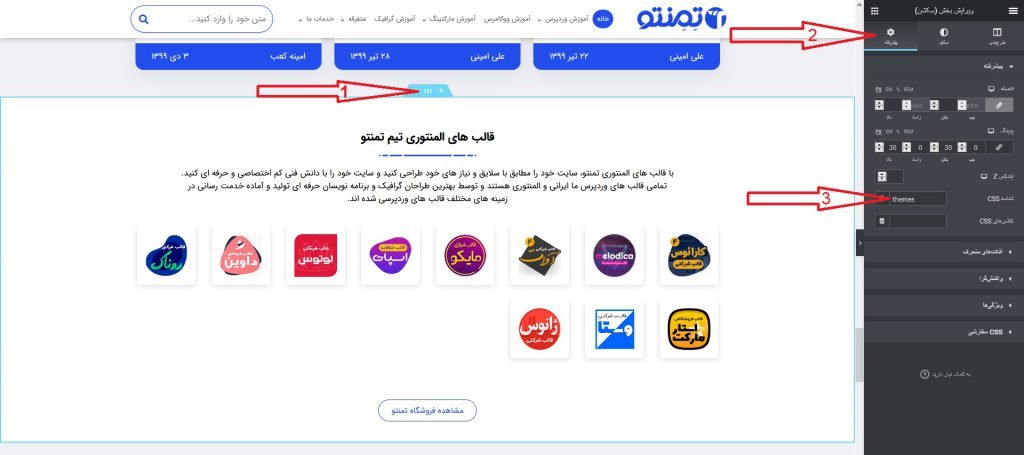
۱- قرار دادن شناسه خاص به یک بخش

اول باید بخش مورد نظر رو توی المنتور باز کنید و اگه نمیدونید چطور اینکارو انجام بدید آموزش تنظیمات بخش ها و ستون ها رو مشاهده کنید. و توی بخش مورد نظر “تب پیشرفته” رو باز کنید و توی بخش پیشرفته گزینه “” میتونید ای دی اختصاصی این بخش رو قرار بدید.
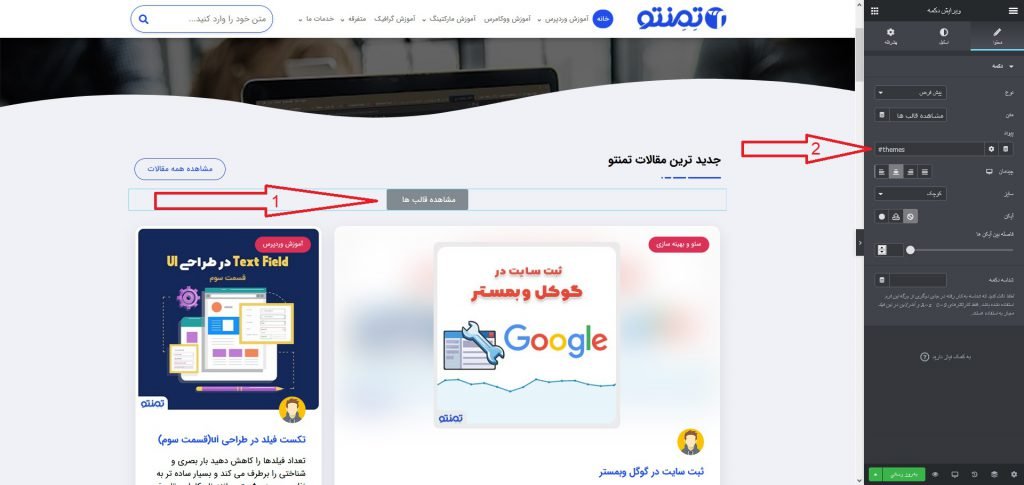
۲- قرار دادن شناسه اختصاص داده شده به لینک دکمه

توی این مرحله باید اون ایدی ای که به عنوان شناسه CSS نوشتیم رو به عنوان پیوند یک دکمه قرار بدیم و برای این مورد میتونیم از المان سربرگ یا دکمه یا هر المانی که قابلیت قرار دادن لینک داره میتونیم استفاده کنیم و برای مثال از المان دکمه استفاده میکنیم و روی اون کلیک میکنیم و توی ایتم پیوند عبارت # و ایدی را پشت سر هم مینویسیم مثلا برای ایدی theme ما اینجور مینویسیم:
#themeshttps://www.themento.net/fa/new-page/#themes- اسفند ۳, ۱۳۹۹
- ۵:۳۱ ب٫ظ
- آموزش المنتور, آموزش وردپرس


ممنون از آموزش خوب تون. موفق باشید.
خواهش میکنم
عالی بود داداش، ممنون ازات
ممنون از راهنمایی خوب!
خواهش میکنم
سلام و تشکر از شما بسیار راهنمایی ساده و عالی بود. فقط امیوارم بسیجی نباشید.
خیلی عالی بود
من این تنظیمات رو انجام دادم و سیو کردم ، توی صفحه ویرایش المنتور تست می کنم درست انجام میشه ولی وقتی داخل سایت چک می کنم
کار نمی کنه ، ممنون میشم اگر کسی علتش رو می دونه بگه
درود
افزونه کش اگه دارید غیر فعال کنید و تست کنید.
با احترام
آقا دمت گرم
عالی بود
سلام و عرض ادب
از بابت مطلب مفیدی که در سایت قرار دادید، سپاسگزارم.
سلام
چطور میشه با کلیک بر روی یه عنوان محصولمون اسکرول بشه با این روش امکانش نبود
درود
برای این مورد باید کدهای قالب ویرایش بشه و کدهای php مربوط به عنوان محصول دستکاری بشه و کار یک برنامه نویس هست.
با احترام
با فلتسام کسی بلده چجوری میشه؟
ساختار برای همه قالب ها یکسان هست و فقط نحوه انجامش توی هر قالب میتونه متفاوت باشه ولی این روش لینکدهی برای همه قالب ها باید یکسان باشه.
با احترام
انصافا خیلی دنبال این موضوع گشته بودم ولی پیدا نکرده بودم
خواهش میکنم
خدایی دمت گرم خیلی گشتم تا آموزشش رو آخر تو سایت شما پیدا کردم
خواهش میکنم
دم شما گرم
بسیار عالی تشکر
ممنون عالی بود